FINALLY, an easy way to display posts using the portfolio module!
Portfolio Posts Pro Features
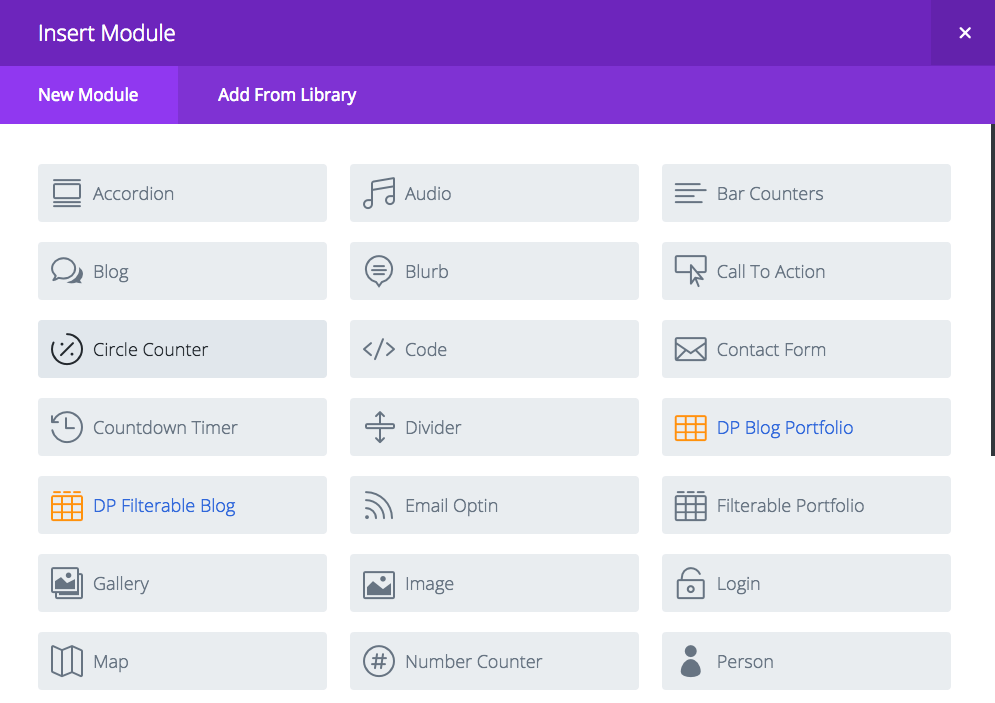
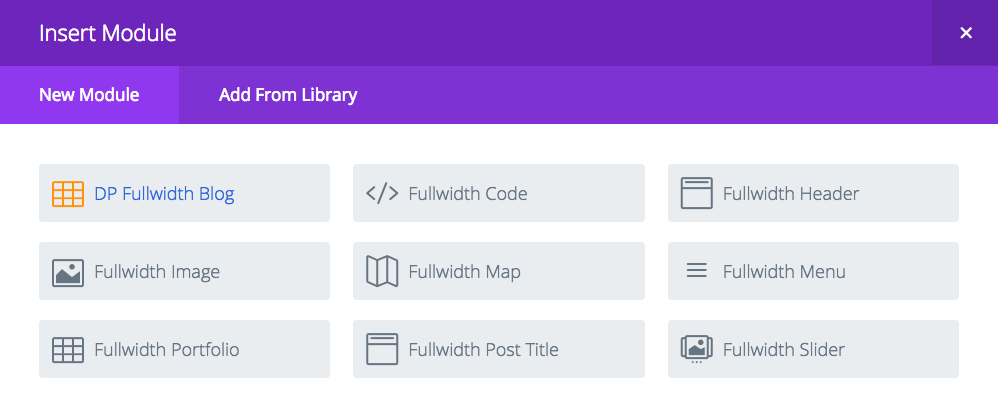
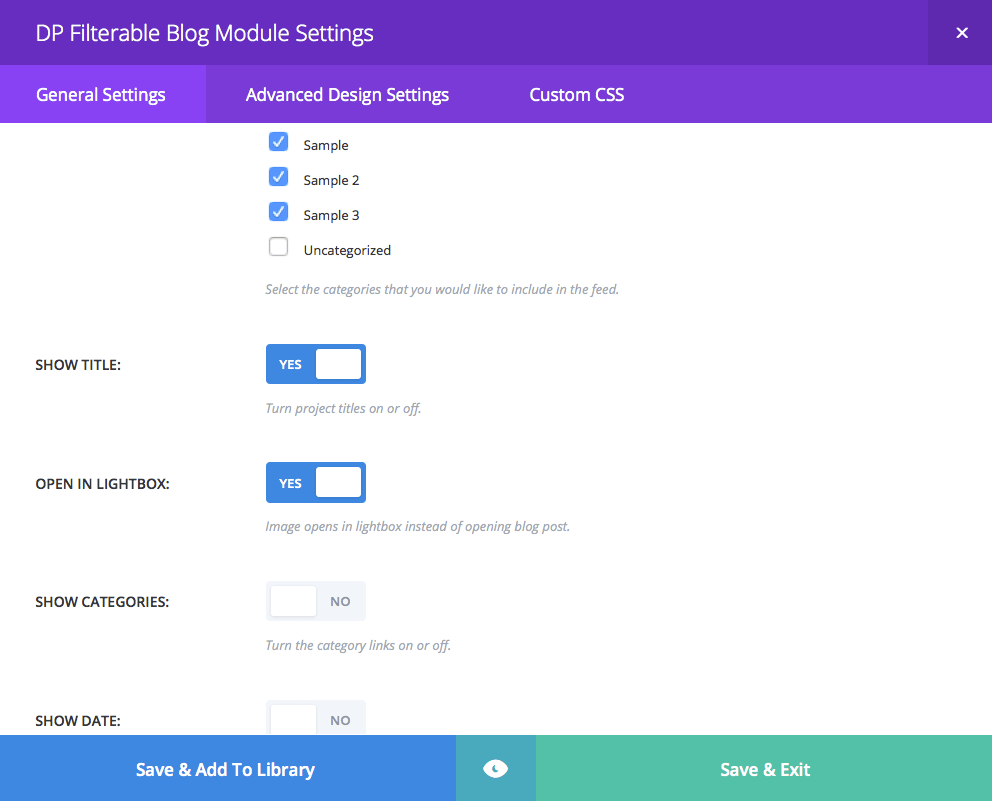
The pro version of the Portfolio Posts plugin adds some great new features compared to the free version. Click on any of the buttons above to view the new features. Here are some screenshots of the custom modules you’ll find in the Page Builder:
Lightbox
Below is an example of the lightbox feature, which zooms into the featured image in a popup window. If you want to show a gallery in a popup, you can use the popup feature (look at Popup Example Four in the popup demo). This is achieved by adding a gallery to the post and then displaying that post within a popup window using the new popup option.
Below is a demo of the Portfolio Blog module with the lightbox option turned off:
And finally the Fullwidth Blog module with the lightbox feature on:
Update: Version 1.1 of this plugin adds three new features:
- Option to add the post excerpt
- Set the number of characters to limit the excerpt and option to display read more link
- Option to change the URL using a custom field
The post excerpt is assigned the class post-excerpt if you need to target it for CSS.
There are two options in addition to the default settings to move the carousel arrows so they do not interfere with the post excerpt:
- Top
- Push to left/right
If neither of these options work for you, add a class or ID to the module and then you can target the arrows for that module and add your own CSS in your stylesheet or the Divi epanel:
#my-id .et-pb-arrow-prev, #my-id .et-pb-arrow-next {
top: 10%;
}
#my-id:hover .et-pb-arrow-prev, #my-id:hover .et-pb-arrow-next {
top: 10%;
}
To use the Custom URL option, make sure the option is turned on for that module. A new box will appear asking for the Custom Field name. Type in any name you like. For my demo, I used my_custom_url. Save & Exit.
Now we need to edit the post to add the custom field. Edit one of your post and scroll down to the Custom Fields section. Click on the Enter New link and assign your name and value. In the demo below, I edited Sample Post Six, adding the custom field my_custom_field and assigned the value http://www.google.com
Below are demos of these new features:
Custom URLs

Sample Post Six
Fusce arcu urna, volutpat quis massa lobortis, cursus pulvinar lectus. Quisque eleifend ex rhoncus tristique finibus. Donec tempus, ... read more

Sample Post Five
Curabitur accumsan at erat eu tincidunt. Nulla sed accumsan erat. Ut lacus ipsum, sodales quis nunc nec, pharetra porttitor leo. ... read more

Sample Post Four
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam dui eros, dignissim quis risus nec, ... read more

Sample Post Three
Nunc aliquet hendrerit ipsum in faucibus. Donec sodales ut libero vitae commodo. Vivamus non elit blandit, rutrum nulla vitae, ... read more

Sample Post Two
Cras ligula est, interdum nec magna et, sagittis tristique odio. Morbi congue libero in arcu consequat semper nec quis neque. Ut ante ... read more

Sample Post One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut nec auctor enim. Donec pretium, ligula quis auctor blandit, risus diam ... read more
Custom Post Types
Update: Version 1.2 of this plugin adds support for custom post types. This allows you to include any post type, including WooCommerce Products!! Below is a demo of this feature. The testimonials below were created using another plugin called Easy Testimonials, which create testimonials as a custom post type.
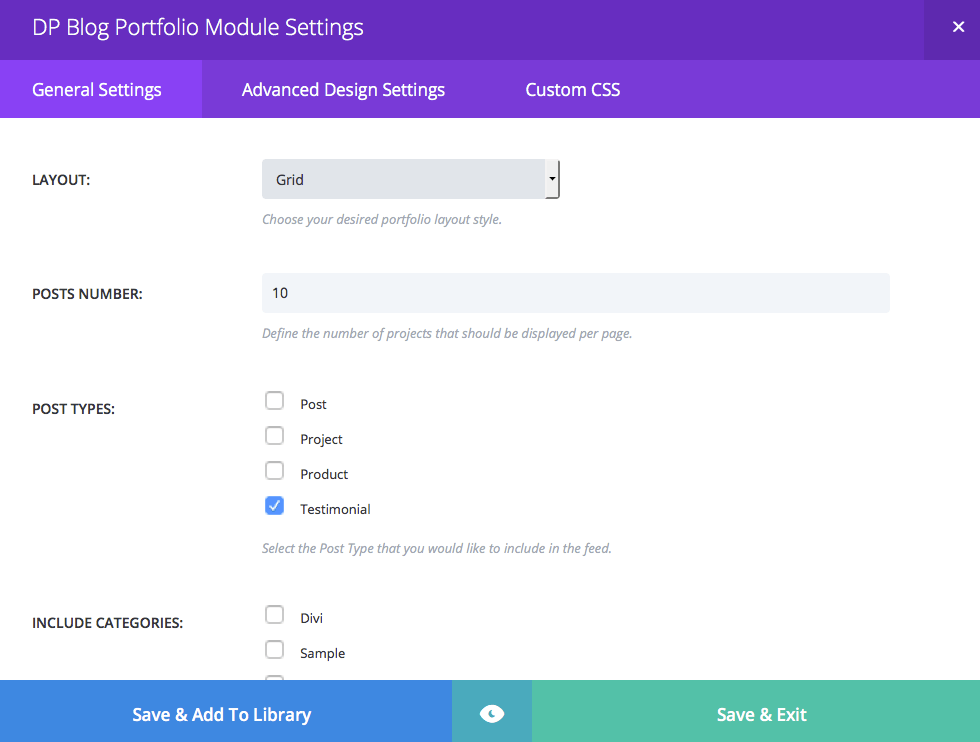
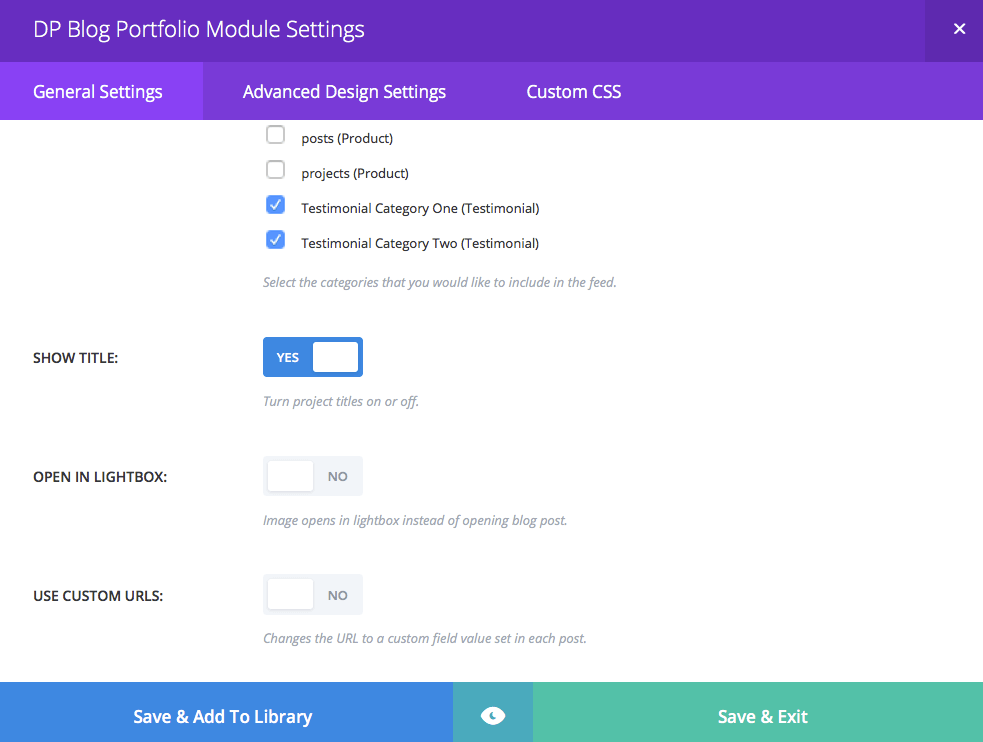
And here are some screenshots of how this was created. You can see a new option in the module “Post Type” and “testimonials” are now available in this option. Below that option, you can see in the second screenshot that I have two testimonial categories and have both of them selected:
Custom Fields
Update: Version 1.3 of this plugin adds support for custom fields. This allows you to display any custom field from a post or custom post type. Below is a demo of this feature. Custom fields were added to each of the posts below. Within the module, I added each custom field name I wanted to display. I also added the labels I wanted applied to each custom field.
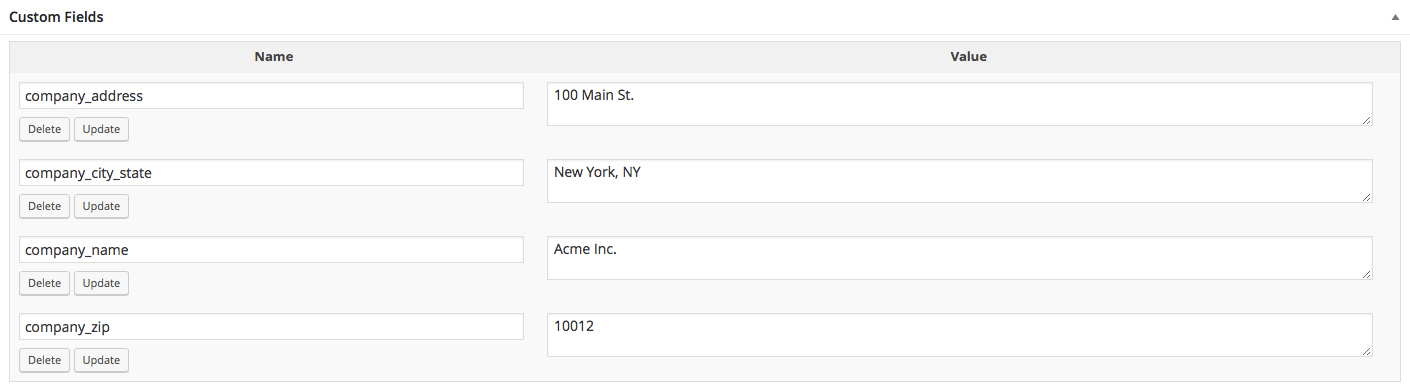
In the example below, I added the following custom field -> custom field labels to the module:
- company_name -> Name
➥ - company_address -> Address =
- company_city_state -> City/State
- company_zip -> Zipcode is
- If you do not see the custom fields option after updating the plugin or have problems, delete your browser’s cache and try again.
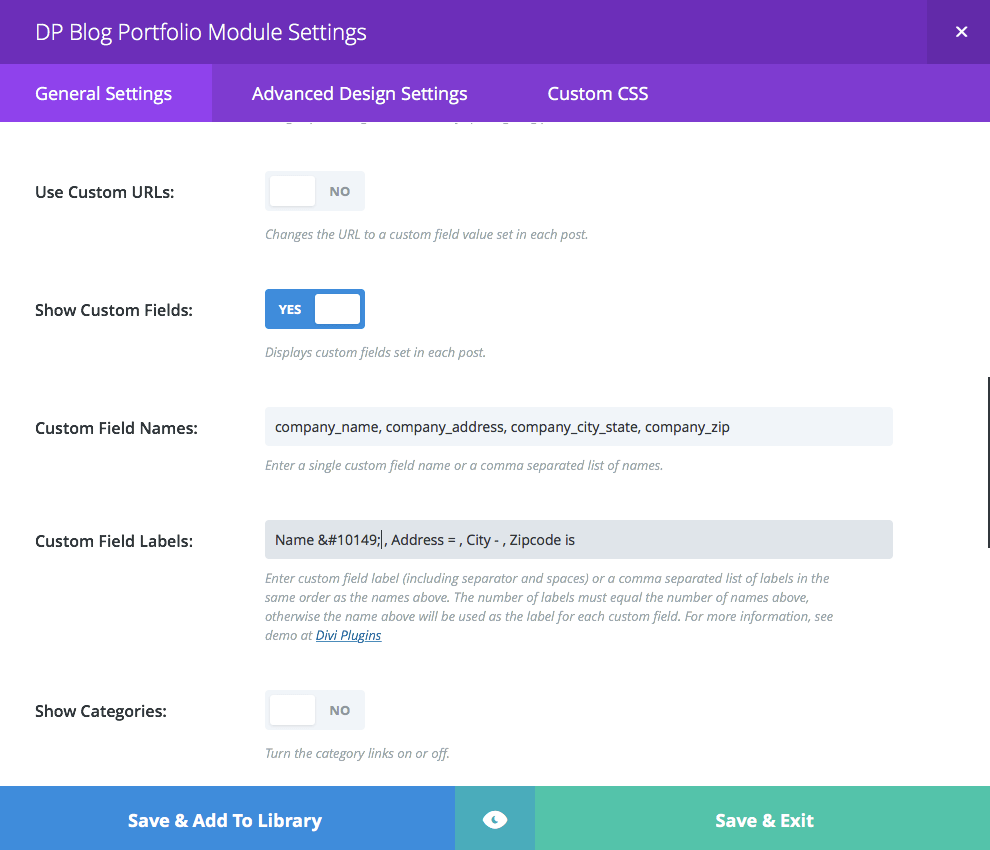
And here are some screenshots of how this was created. In the first screenshot, I have gone into “Sample Post Two” and added custom fields.
In the second screenshot you can see a new option in the module “Show Custom Fields” and once selected, the Custom Field Names and Custom Field Labels input boxes are revealed. To display a single custom field, simply enter the custom field name in the “Custom Field Names” box. To display more than one custom field, separate each field with commas.
You then have the option to assign each custom field a label. If you choose to leave the label box empty, the plugin will use the custom field name, capitalizing the first letter and replacing the underscore with an empty space. “company_name” would become “Company name – “. There are two important things to remember if you decide to use your own labels:
- You must add your own separator and spaces. For example, in the screenshot below you notice that each label has text, followed by a space, followed by a symbol, followed by another space and then a comma. Without the separator and spaces, the label and custom field value would all run together when displayed.
- The number of labels MUST match the number of names in the field above, otherwise the plugin wouldn’t know which field label to match with which field. Count your commas. The same amount of commas should be in both input boxes. If not, the plugin will default back to using the field names as the labels, applying the same rules as described above.
Tip: You can see from the screenshot that the first label symbol in the example was created using an HTML entity code, which produces an arrow. You can use other entity codes or simple symbols like a dash or equal sign.
Popup
Update: Version 2.0 of this plugin adds an option to open posts in a popup window!
When adding the module to your page, just select the Popup option and all of your posts will open within a popup window instead of opening the post page. The popup feature will not work if the lightbox option is turned on, so make sure you have only one of those two options selected (popup OR lightbox).
Below is a demo of the popup feature:
Custom Query Option
We’ve included a Custom Query option within the module. Turning this option on will give you the ability to create any complex query you want using a filter. Click here for more information and examples.

















Hi! Mst say I like your plugin. One Q, Is it possible to change image size/layout to show squared images like 400×400 instead of landscape shape. eg in project portfolio grid carousel…
Best Regards Claes
Thanks Claes. The plugin does not have a setting for this. I’m sure it could be done, although it might require the help of another plugin that generates that image size. You could always do a hard crop I suppose and just use the largest image size Divi creates as the source. But the largest image size is landscape so hard cropping it into a square might have varying results. The second largest image size is 400 x 284 so that wouldn’t work.
Hello, I solved it with putting these lines of code in the functions.php of my child theme:
// Begin custom image size for Portfolio Module
add_filter( ‘et_pb_portfolio_image_height’, ‘portfolio_size_h’ );
add_filter( ‘et_pb_portfolio_image_width’, ‘portfolio_size_w’ );
function portfolio_size_h($height) {
return ‘400’;
}
function portfolio_size_w($width) {
return ‘400’;
}
add_image_size( ‘custom-portfolio-size’, 400, 400, true );
// End custom image size for Portfolio Module
… and then of course I regenerated the thumbnails.
You can change 400 in whatever you need.
I found this in http://www.eleganttweaks.com/divi/changing-portfolio-blog-module-thumbnail-sizes/
Thanks Maria! Yes, Divi now has a filter that makes this easy to change. Thank you for posting the solution here.
where are the instructions for it. i cannot see any change in the modules??
Hi David. Once the plugin is activated you should see the new modules in the Page Builder. They have orange and blue colors to differentiate from the default modules. Let me know if you’re still having problems.
I have a couple of problems. I have written a post, added feature image. I made a page with the portfolio section and chose the category. Now after publishing There are categories listed above the image,and i cannot work out how to get the post title onto the image instead of underneath. url is betweenbills.co.uk
Any advice please
Hi David. Looks like you have three columns, each with the filterable blog module inserted, which adds the categories above the images for the filtering function. To remove those, just choose the DP Portfolio Blog module. It’s the same module, just without the filtered categories at the top. As to the title placement. The modules work just like the portfolio modules that come with Divi. So to have the title show up as an overlay on top of the image, you’ll need to use the DP Fullwidth Blog module. If you look at the demo of this page, it’s the last example right before the comments.
Hi Brad. I have done as you suggested but the post title still does not show on the image. I have looked through ET tutorials but cannot find any reference to how to do it.
Ah, I think I see what’s going on David. You’re trying to place each module in it’s own 1/4 column to create a full row of images. You need to start with a Fullwidth SECTION. Once you do that, you’ll see the DP Fullwidth Blog module. Insert that and you’ll get what you’re after
Haha thats so easy. Thanks Brad. 🙂 Now i take it that when a new post is published it updates the Grid with latest post.
Not a problem. Glad you got it working and YES, it is easy! 🙂 And you are correct. The grid will auto update with new posts. If you have Grid selected, they’ll get inserted below the first row. If you have Carousel selected they will slide in from the left and right
Hi there,
i´m trying to setup the fullwidth blog module. But unfortunately i see always the standard version of the divi blog. Am i missing something? URL: http://www.alvaromoreno.de
Cheers,
Alvaro
Hi Alvaro. Looks like you have it working on your blog page. Let me know if that’s not the case
Hi!
Thanks for a very useful plugin!
Just something on my wishlist. It would be great if I could include woocommerce categories….. and also set thumbs size on img:s. Possible?
BTW, I recently bought pro version and it works really fine 🙂
Thanks Claes! I’ll look into including Woo
Love it! Only problem i have is not being able to change the icon color and hover color for the full width module – it’s not built in like the other two modules for standard sections.
and wish list – have the hover effect (include title/info) like in the full width also be available for standard width (so the titles are not below the image).
Thanks! Awesome work!
Thanks Kimmy! The fullwidth module does not have that available for projects either. Not sure why but definitely something I plan to add for the plugin. And I like the wish list idea. I’ll look into adding that too
Okay, only one problem I’m having:
when I put in the full width carousel the featured images are squished in the height. I looked at the code and it’s pulling the original image size for it (nothing cropped off). Is there a way to make it so the images aren’t getting squished? I’m confused because in the standard section carousel the images are cropped in the height.
Screen shot: https://www.dropbox.com/s/1wxooektanijji9/Diviscreenshot.jpg?dl=0
website: http://visvivaliving.com (scroll to the bottom to see the two different sections)
Thanks!
I tested this against the default portfolio modules using projects and the results are the same. I’m starting to realize why I’ve received requests for square image size options. I’ll definitely look into adding this. Here’s a fix I found but I have to warn you, it’s not for the faint of heart. And I have not tested so I can’t vouch for the results: https://elegantmarketplace.com/forums/topic/portfolio-make-fullwidth-portfolio-square-images/
Can this plugin be used with pages instead of posts? Thank you
Not currently but others have request so probably going to add in an update
Hey Brad,
I’d love to use your plugin but I need the pop-up function to work for pages. I have a different layout for posts.
Are you working on extending your plugin to pages?
Thanks
We’ve had a lot of requests for the plugin to work on pages. It’s definitely a possibility. I’ll keep you updated if we do decide to add pages.
Brad,
Impressive plugin. Is there any way to include custom post types integration with the plugin? Or even the ability to use a custom query?
Thanks!
Thanks Elizabeth!! The plugin already works with Custom Post Types as long as they are not hidden. I have had a lot of interest in modifying the query. I believe we will add support for include and exclude tags options but I cannot give a specific ETA. For now you would have to modify the plugin to change the query.
I also wonder if this plugin can be used with pages instead of posts? Thanks!
HI there, I bought your pro plugin and really like it so far, thanks!
I am having an issue where I chose filterable portfolio, and checked only 3 of the categories I have created to display. But, on the page, the menu across the top of the portfolio is displaying all available categories. I don’t want some of these options to be displayed on this particular page – how can I adjust this?
Snowlanderexpo.com/vendors
Thanks!
Thanks Ali! It looks like you switched it to non filterable so I can’t see your issues. Others have pointed out that if you choose a category with subcategories, it auto selects the subcategories even if you don’t select them which I’m looking to fix in the next update. Could this have been the issue? I also noticed your site is not loading the stylesheet correctly so possibly other issues going on there. Check your site URL the general settings in dashboard
Hi!
Cool plugin…
Just wanted to know the way to do Fullwidth Blog module with the lightbox feature on like your eg(just want it like a gallery, just the photos). Sorry for my language, I’m writing from France.
Thanks
Fred
Thanks Frederic! You’ll want to open a fullwidth section and then click on the DP Fullwidth Blog module. In the settings, make sure you turn Lightbox on. That will create the same layout as the last example above.
Hi Brad !
It works well many thanks
Fred
Hi Brad,
Terrific plugin, thanks a lot. We have it installed on aroundtown.co.nz but we are getting skewed images. Do you have any tips for that?
Thanks again,
Matt
Thanks Matt! Per the Divi forum, they recommend using images that are 795 x 597. This gives you a 1.33 ratio. However, if you look at Divi’s demo page they use 510 x 382 images, which is still maintaining the 1.33 ratio. So I believe as long as you maintain that ratio, you should be good. Your current ratio is 2.32 so they are very wide. Let me know if that doesn’t work.
Hello, I have purchased the pro version. I installed it on my dev site works fine. I then installed on production site and the DP modules are not available to ad to a page. Both sites are multisite enabled and I have tried net activating and per site activating, neither work. How do I fix this? Thanks
Hi Hugh.
It appears yesterday’s Divi update has broken the plugin. I’m working on an update now.(appears I jumped the gun. Still working on 2.5.4) Do you have 2.5.4 on the production site?Yes I have 2.5.4 on both Dev and production sites. I updated Divi after installing Portfolio Posts Pro. The plugin worked before and after Divi update on Dev site.
Looks like you just downloaded the plugin so you should have the most recent version. Have you tried disabling other plugins? Uninstall and reinstall my plugin? Please contact me using the email me and we’ll work on correcting the problem.
Hi Brad, I love your plugin & plan to upgrade to Pro version.
I have 2 questions. Refer to your 1st demo “Filterable Blog module with a grid layout and lightbox feature turned on”, will this work at Projects as well (instead of blog)?
Question 2 : If I want to show “image description” at pop-up, is it possible? Meaning that before pop-up (grid) I want to show image title only, once the image pop-up in the lightbox,I want to show both image title & description.
Thanks,
Joe
Hi Joe. Currently the plugin only works on posts but hoping to add support for all custom post types soon. The image description does not currently show in the lightbox but sounds like a useful feature I might add. Thanks.
Hi, This looks like a great plugin! I saw in the comments that you are planning on updating with adding page support and not only posts, is that something you think you will release in the near future?
Thanks,
/Jonas
Hi Jonas. I am hoping to add page and custom post types soon but I am afraid I do not have an ETA. Thanks.
Just purchased. Looking forward to giving this a whirl.
Thanks
I would like this to start with the second post in a category (the first one will be displayed as a large image in a separate module) How would I do this?
Hi Matt. That is not currently a feature built into the plugin but I will look into adding it in a future update. An offset option would need to be added in the module settings and then an if statement would need to be added to the query looking for the offset value followed by some tweaks to the pagination to offset the offset 🙂 Sorry, doesn’t look like a simple adjustment
Ηι,
can i when I use the Portfolio Posts Pro plugin which I love,
on Full width Carousel and I press on one image on Carousel to going Article
category is written as does the divi on
Full width Carousel when using the projects
sory of my english
Thanks
Hello. Sorry if I misunderstood you. Are you wanting the category to display under the Article title on fullwidth carousel?
I want when I click on the image carousel to go to article some like divi carousel
thanks
I understand. That is how the plugin works by default. Make sure you have “Open in Lightbox” turned off and “Custom Urls” turned off. With those two options set to “no”, the default action is to open the URL of the post/article. Let me know if you have an issues. Thanks.
Is it possible to customize this plugin in Extra theme?. When i change to Extra theme, text color gets dark. Custom color customization doesn’t works. Thanks.
Hi Luis. The hope is for the plugin to work on any Elegant Theme using the Divi Builder. I haven’t had a chance to look at Extra yet but I will start testing and see if there are any conflicts. I will send out an email alert when an update is released. Thanks.
Hi, Brad.
Some news about customization for Extra theme. I can’t change text color.
Hi,
I installed the plugin but the modules do not appear in the builder. I am running a child theme. Which functions should I check? Any other hints? I#m running WP 4.4 and Divi 2.5.9.
Thanks
Henry
Hi Heinrich. I just tested the plugin with WP 4.4 and Divi 2.5.9 and everything is good so it doesn’t appear to be broken by either of those updates. I received your message from the contact form with more details so I’ll switch to that and we’ll see if we can find the problem. Thanks.
II am using WP 4.4.1 and Divi 2.5.9; No child theme and the modules are not showing up for me, as well Thanks!.
Hi Christine. After working with Heinrich there appears to be a conflict with the plugin if you click the “Save Divi Roles” button in the dashboard->Divi->Role Editor page. Once you click that button, the plugin will no longer show up in the page builder. You have to manually remove the “et_pb_role_settings” entry it creates in the wp_options table using phpMyAdmin.
I am looking for a fix but in the meantime, you can delete that row in the wp_options table and Divi will use the default settings and the plugin will work again. Of course this is assuming you don’t need your saved settings to limit actions to different users. Again, sorry for the inconvenience. Hoping to have it fixed shortly.
Hi Brad,
Is it possible to incorporate the “Open In Lightbox” functionality into portfolio items like it does with posts? Would be much appreciated.
Thanks
Dan
Hi Dan. Are you referring to the lightbox feature working with “projects” in addition to posts? I am definitely planning to open the plugin up to other post types. Here lately my time has been very limited but I’m hoping to release this feature soon. Thanks.
I second his request; this would be a GREAT feature 🙂 I bought it thinking it would work with projects (it said portfolio – my misunderstanding) but I’ll hold out for an update so it can work with projects.
Hi Brad,
I have purchased the pro version, I need use with custom post types. I have several custom post types: ‘vivero’,’actividad’… How I can see its categories?
Thanks,
PD:Please excuse my English
Hi Nliebana. Currently the plugin does not support custom post types. Only the default posts. I am in the process of enabling this as a new feature and hoping to have it released within the next week. Thanks.
Thanks Brad, it will be perfect,you can tell me when ready?
Hi Nliebana. The plugin now supports custom post types. Log in and download the update and you should see them as a new option within each module. Thanks.
I’m having a few issues with this plugin and I wondered if you could assist. I am using the DP Fullwidth Blog module to filter the recipe posts. I am also using it in grid view but for some reason the featured images aren’t displaying.
Can you have a look here and give me some guidance? http://www.styleyourdemo.com/foodchannel/divi-slider/
Hi Catarina. I recently ran across this issue on another site and know exactly what the problem and solution is. You need to disable the Photon feature in Jetpack. I don’t know if they recently updated this but it seems to be conflicting with the plugin. Thanks.
Hi Brad, That worked! Brilliant, thanks for your help.
No problem. That feature is a “image acceleration service” so if you notice your site slows down, you might want to replace it with a caching plugin or CDN.
Brilliant, will do. Just one other question, how do I set a space between the grid images?
Hello Brad, i downloaded your plugin to test before buying it. I am using Divi 2.5.6.
I installed and activated but can´t see any new module, and no info about shortcodes needed.
How the plugin works? How can i test it? …
I found the shortcodes on php file 🙂
[tweak_fwblog]
[tweak_blog]
Testing the plugin. It´s interesting …
Can you assure me that this options are compatible with the latest Divi version? (Divi 2.6 will see the light soon) : “Options to change the overlay icon and background color and opacity”.
Thanks Brad.
Regards.
Hi David. Is the plugin working for you now? Yes, I am dedicated to updating the plugin along with the Divi updates. We’ll see what happens in 2.6 and if there are any issues, I will get them resolved. The modules work just like the default portfolio modules except with added features. So yes, all of the icon, color, bg color, etc work. Thanks.
Hello Brad. Finally bought the plugin.
I have a question about the icon. How can i change the portfolio icon? I mean the icon that it´s like a + sign…
I think maybe playing with css.
Something with .et_overlay:before
Can you help with this Brad?
Hi David. This is changed from within the Advanced Design Settings tab from within the module settings.
Hi,
How can I have the text overlay the post thumbnails please like the free shortcode version?
Thanks
Hi Benedict. You could use the Fullwidth Blog module to do this. And choose either the carousel or the grid and then enable “show excerpt”
Hi Brad
On this subdomain: http://2016.litradio.net i am developing a site using Divi, the Fullwidth Audio Player, and the Ajaxify WordPress Site(AWS) plugin.
All works fine except all portfolio modules of Divi, i.e. the custom modules your plugin provides: page loads as it should, but after navigating through pages I am going back to home page: portfolio doesn’t load anymore. I would have to refresh the page manually, then all is back at it’s place.
The developer of AWS writes: “If your jQuery core library version is less than 2.0 then please go to the plugin’s js directory open ajaxify.js file in your favourite editor then search for .on and replace it by .live. This is because the plugin is written for as per latest version of jQuery”. I did that but without any effects.
Do you have any idea?
Another question: i’ve customized functions.php to have the option to use shortcodes in post excerpts, but these shortcodes aren’t processed in the overlay…
Hi Guido. I have had problems with that plugin myself as have others with the Divi theme and Elegant Themes does not offer any solution. I’ll do my best to take a look and try to find a solution. As to the post excerpts. The plugin uses a function that limits the post excerpt characters so this might be the issue. You might have to edit the plugin directly to get the results you’re looking for.
i will edit the excerpt function, thx.
looking forward as you may find a solution for an ajaxified Divi …
I have 2 problems with the plugin. 1. It works fine on a desktop but when you look at the portfolios on a mobile the headings and the category titles are jot responsive 2. The portfolios slow page loading significantly
Any ideas?
Steve
Hi Steve. Sorry you are having issues with the plugin. It looks like the Divi 2.6 update has affected the mobile display of the plugin. I will get this fixed right away and release an update.
As to the responsiveness. The plugin should not have any effect on that. Can you send me a link where you are having issues with speed? Thanks.
Hi Brad. Actually, the plugin broke 2 of the sites on my multisite wordpress install, so my hosting cpmpany first deactivated it, then I deleted it. Obviously I can’t risk having commercial websites down.
Steve
Thank you for the feedback Steve and again, I am sorry for any troubles you were having with the plugin. I will do further testing on multisite installations and see if I can find any issues.
They said something to do with htaccess files. Their comments: it looks like the .htaccess is calling for a rewrite the may not be working correctly, also the .htaccess is not written for the subdomain multisite. Are you using a plugin that is calling for these changes? A major difference in the staging area vs the production is the cache. Staging is not cached so everything in .htaccess is read, however in the production site the .htaccess is not always read so putting redirects in your .htaccess in the production site my cause you issues. I am pulling up errors in the database that are being caused by the .htaccess and a the redirection plugin. We can try to install the default subdomain .htaccess file disable certain plugins for this to work
Hi Brad,
Is this working with Divi 2.6? I sent you an email regarding a customization for a client. Could you provide any direction for this?
Thank you.
Hi Jennifer. It is working with 2.6 but just discovered from the comment above that the font size of the post titles is not responsive. This could easily be changed with some CSS but I’m going to release an update to fix it today or tomorrow at the latest.
Also, I will respond to your email. Sorry for the delay it’s been a crazy month.
Fixed post title issues on mobile screens
Hi Brad, the plugin looks promising! I have a question about the pro version: I have a main category with posts in it that have sub categories. Is it possible to display a filterable blog of the main category with the sub categories as filters?
Hi Niels. I just tested this and yes this will work. Enable ‘posts’ under Post Type, and uncheck all categories except for the subcategories you want to keep. And they will each have a filter tab if you select the filterable blog module. Thanks
Great plugin! Just one thing, is there a way to turn off the feature in pagination where when you click on the next page, it moves the whole page up to the top?
Thanks Kim! Unfortunately the default pagination in WordPress does not use ajax. You might be able to find a plugin that would help achieve what you’re looking for. If enough people request it, I would definitely consider adding it as a feature. Thanks
Hi Brad,
just installed both Plugins & the “Filterable Blog” module doesn’t quite seem to be working well.
Using the latest WP 4.4.2 & Divi 6.1 Version.
For some reason only 10 posts are showing up, even though I have changed that to a much higher number.
Excerpts and read more button also don’t show up, I had actually configured that the information should show.
Any idea Brad what could be the reason?
(really like the idea of having a filter on the Blog etc)
Thanks in advance for your reply.
Hi Sabine. I just tested and I am having issues as well with the filterable blog module. Let me work on a fix and I will let you know asap when it is ready. Thank you and very sorry for the inconvenience.
Actually my issue was user error 🙁 If you have lightbox option turned on, the read more links will turn off. The excerpts are working for me as are the posts number over 10. Are you sure you have enough categories selected to result in more than 10 posts? Also, what issues are you having with the post excerpts? Are they not displaying at all? Thanks
Hi Brad,
thanks for your fast reply. That’s really great service of you 🙂
Yes, it does work, I have looked at it again, I think it had something to do with: show pagination (Enable or disable pagination for this feed) – I had that one choice: disabled. // …because on the regular Divi Blog I also had that disabled and that’s how it worked. …now with your plugin I have chosen Yes, instead of No and I guess that could be the reason why it didn’t work at the beginning… But what does that mean “pagination” mean exactly? Why it works with Divi one way and another way with your plugin?
“Read more” link:
…still doesn’t show up even though I have it selected in the configuration
(note: posts are written with Divi Builder – and in there I have organized the excerpts as well)
– having made a test, it seems like “read more” link don’t show on the posts written in Divi Builder? Also using Polylang (so different languages – don’t know if that might conflict with something…)
Any idea, Brad on this one? Thanks 🙂
The point is, now I have all excerpts nice organized, with pre-configured lines and spaces, and with Divi Blog, read more shows up – but no filter option,
and with your great!! Plugin – the excerpts are not the same way 🙁
For example – Divi blog:
Quote 51
by Sabine
Vision, without
the emotional strength to… ☄ ☆
(discover more…)
read more (link)
Plugin:
Quote 51
Vision, without the emotional
strength to… ☄ ☆ (discover more…)
read more (no link)
…also the frame is very nice in the Divi blog, as it frames the actual post
…have tried to add the frame in your Plugin and it puts one big frame over the whole page, have all posts in it… would be nice frame the actual post…
It’s just a design issue, but is it configured that way right now – or maybe just not showing up right in my trials, Brad?
…the date can be added, but I think the autor not, right? (would be nice too)
In conclusion, I think it does work now, but the “read more” link would be really important, so it can be obvious to a visitor that it is an actual blog post and not just a picture with some lines uderneath it…
Kind of wondering why Divi hasn’t had the idea of incorporating a proper filter option for blogs or your plugin in their theme, which would certainly be a big advantage… also, a question, how long time does Divi usually need to respond in their forum?
Thanks again for your reply on that ones 😉
& Have a great day
Thanks Sabine. If you could reply with a URL or email me a URL using the contact link at the top of my site, I would be happy to look into the read more link issue you’re having. Also, they usually are good on response times in the forum. Usually within a few days.
Thanks Brad, I have the site local right now.
Once it is ready, I will send you the link to have a look into it.
For the moment I leave it like it is, would be great if we find a solution afterwards.
Generally, very happy with the Plugin.
Well done 🙂
Hello Brad –
Thank you for the great plugin!
I am using the DP Filterable Blog with posts that use the video format. I would like the video to display on the blog page but somehow I can’t find how to do it.
Am I missing something?
Thanks in advance for your help
Hi Ruth. I think maybe you are looking for something like this: https://wordpress.org/plugins/automatic-featured-images-from-videos/. If that’s not your issue, please let me know. Thanks.
Hi Brad,
I purchased your product yesterday, and I would like to achieve the same effect as in your last example on this page : the post carousel with featured image and excerpt on overlay.
Could you give me the settings you used or the additional css ?
Thanks,
Bastien
Hi Bastien. That is all handled by the plugin. Simply create a new “Fullwidth Section” (make sure you do NOT select Standard Section), Insert Module and select DP Fullwidth Blog. Then you just need to select the Carousel layout and turn the Show Title and Show Excerpt on. Let me know if you have any issues
Hi Brad – is there a way to force the images to maintain an aspect ratio so all the thumbnails appear to be same size? I tried to set my images to 4:3 ratio, but still coming out a little un-even – this will be on our homepage soon, right now is on http://www.6seconds.org/the-emotional-intelligence-network/ — down below the world map section…
Thanks for the plugin!
Hey Joshua. I noticed the middle image does not have a thumbnail size like the other two. This usually happens when an image has been uploaded prior to Divi installation and so the thumbnail sizes Divi likes to use have not been generated. I could be wrong but I’m betting if you delete that image, re-upload it and set the new image as the featured image for that post, it should work. You could also try this plugin to regenerate your all of your thumbnails but it seems to work sometimes and not others: https://wordpress.org/plugins/regenerate-thumbnails/. Let me know if neither of those work. Thanks.
Hi Brad –
Just bought the plugin and I love it. One question, is there a way to change the background color of the filter buttons from the default white and active grey?
Thanks John. I need to look into adding this as a setting. But you can do it by adding this to your CSS:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
color: #000;
background-color: #fff;
}
and this for the active tab:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a.active {
color: #000;
background-color: #fff;
}
Hi Brad,
After the recent Divi update(2.6.4) I think the plugin broke the media library or something. With the plugin enabled when I try to insert an image it would stuck at the media library window with the loading circle spinning forever. Once I disabled the plugin media library started to work normally again.
However when I tried to access the media library on the dashboard, it loaded successfully in list mode but nothing in grid mode with the spinning loading circle.
Hi Bohan. I’m getting a few reports of issues with the 2.6.4.4 update and looking into the issue. Hoping to release an update tomorrow with a fix. Are you on 2.6.4 or 2.6.4.4?
The plugin has been updated with a fix for the Divi 2.6.4.4 update. Please log into your account and re-download the plugin. Let me know if you continue to have issues. Thanks.
Yes, the plugin breaks the library on the latest Divi version. I had to uninstall it unfortunately. I hope you can fix it soon.
Thank you Ver. Can you please re-download the plugin and let me know if you continue to have issue?
Hi, it seems like your pluging dont works anymore on the recent Divi version 2.6.4.4. It must be deactivated to work with the new Divi builder. Just saying.
Hi Milton. Please log into your account and re-download the plugin. It has been updated to resolve issues with the 2.6.4.4 update. Thanks.
Thank you for your reply. But why when download it deduct number of downloads?
The download limit is just a way for me to monitor an excessive # of downloads of each plugin from the same account. In other words, multiple people using the same account to download the plugin instead of creating their own accounts. I tried to implement the least intrusive method to have some control over pirating. If you reach your limit, I will be happy to reset it for you. But at least this way I have a way to monitor who might be abusing their account. Thanks.
Plugin doesn’t work on divi 2.6.1 crashing the layout of the website (menu like a html tree)
deactivated 🙁
Hi Renato. Are you sure you’re not on 2.6.4.4? Have you tried re-downloading the plugin? It has been updated to resolve these issues. Thanks.
Thanks for the update. I’ve not had a plugin before that doesn’t update from the dashboard.
Am I to totally delete my original version of PPPro and re-install? If I delete do I not lose anything ‘formatted’ by the previous version? I tried just uploading the new zip file but can not.
Hi Laila. Yes, delete the version you currently have installed and then install the new version. The plugin creates a shortcode that will remain in the post even after you delete it. Once you install the new version, that shortcode will be loaded by the plugin and everything will work as before. I’m hoping to eventually allow updating from within the dashboard. Thanks.
Brad,
The module will not pull in new categories, no problem with the standard blog module. I saw there was an update in divi at some point recently, because of this issue regarding caching. I tried in another browser but no luck. Please advise.
also, cleared browser cache and website caches. Deleted old version and installed new again.
Hi Jennifer. Can you explain “will not pull in new categories”? Are you saying new categories are not available in the module settings or they are but not displaying on the frontend? Can you send me a URL? Please email me via the contact form if you do not want it to be public. Thanks.
Yes. New categories are not available in the module setting. I sent you an email with the url. Thanks.
Hi Jennifer, I just sent a reply but it bounced back. Hotmail no longer accepts emails from hosting company email addresses so might want to create a Gmail account if you’ve noticed you’re not receiving mail lately. I sent another email from my private email address. Thanks.
How do you use this with Testimonials. That was the main reason I bought it but I’m just not seeing how that would work.
Hi Kathy. I just updated my demo to show how I used the new custom post type feature to create a layout of Testimonials. It’s the last section of the demo just above the comments. Let me know if you still have problems.
Hi Brad, I’m here for the custom post type plugin. I dont know how to change the “Recipes”. I cant find the comment section or Demo section of the plugin to read the instructions that’s why commenting here instead
Hi Christine. The plugin is meant to be used as a simple, lightweight template for creating your own custom post types. You would need to unzip the plugin and edit the main file, replacing all instances of “Recipes, Recipe, recipes, and recipe”. Make sure you replace capital and plural instances with capital and plural versions of your custom post type. I would recommend Notepad++ for Windows and TextWrangler for Mac to perform a case-sensitive search and replace.
Hi again, I want to change the column to show only 3. I’m using this css
#id .et_pb_portfolio_item.et_pb_grid_item {
width: 30%;
margin: 0 3.33% 5.5% 0;
}
however I cant remove the margin-right on the last item.
I tried this
#id .et_pb_gutters2.et_pb_row .et_pb_column_4_4 .et_pb_grid_item, .et_pb_gutters2.et_pb_row .et_pb_column_4_4 .et_pb_portfolio_item.et_pb_grid_item .last_in_row{
width: 30%;
margin-right: 0% important;
}
but it isn’t working.
The filterable posts are working fine but I cant do it on the post portfolio. please help. there’s a huge margin on the right of the last post in the column that is making the whole thing uncentered
Try removing the % after the zero. If that doesn’t work, try using :nth-of-type(3n+0). And if that doesn’t work, please send me the URL if possible and I’ll take a look.
Hi Brad,
Is there any way to change the number of columns e.g. from 4 to 3?
Hi Jim. Try this in your stylesheet or custom CSS:
#your-section-ID .et_pb_portfolio_item.et_pb_grid_item {
width: 30%;
margin: 0 3.33% 5.5% 0;
}
Just give the section you’re placing the module in an ID and then replace “your-section-ID” in the code above with your section ID.
Hi Brad. Worked a treat for a standard section, but for the life of me, I can’t figure out how it works for a fullwidth section. Can you help?
Got it.
#your-section-ID .et_pb_portfolio_item.et_pb_grid_item {
width: 33.33% !important;
margin: 0;
}
Ah nearly! When the carousel scrolls, it very briefly displays 4 images, before quickly changing to 3, so still not quite got it right yet.
Hey Jim. Yeah, unfortunately the carousel uses jQuery to determine how many columns should be set. So when you scroll, it takes awhile for the CSS you have in place to take effect and override the jquery settings. I tried to add an overlay that would cover the images while scrolling and then slowly fade out to hide the changeover. Sort of like a curtain effect. But I can’t seem to target the container while it’s sliding even though it gets .next class. Here’s what I have if you want to play around with it:
#your-section-ID .et_pb_carousel_group.active::after {
content: “”;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: #000;
opacity: 1;
}
Hello. Neat plugin. Exactly what I was looking for. I don’t understand why Elegant Themes restricted checkerboard tiles to the portfolio. However, you made it and you deserve a medal for it.
My question: is there a way to display some text over or below each tile *before* visitors hover tile? (in grid mode) I like the streamlined design without text, but I know my clients will love to indicate a little bit more what are the purposes of all those tiles without the need to hover each one.
Thank you.
Try something like this:
.et_pb_portfolio_image .meta {
opacity: 1 !important;
}
.et_pb_fullwidth_portfolio .et_overlay {
opacity: .7;
}
Hello Brad, i think i found a little bug.
I found it on DP filterable blog option.
Description of the problem:
I wanted to show 9 categories (with DP filterable blog option), so there was at least one post for each one of the categories.
Till here everything´s ok; but now comes the bug: It is suppossed that when you press the different categories button, it shows the featured image for the post(s) categorized with. But it only shows 5 categories images.
I first thought it was a problem with the posts, so i tried to re-edit them, and even to make again new posts. So i discovered that the plugin, randomly, shows only 5 featured images. If i make new articles in new categories, then the DP filterable blog option shows different featured images (but always max. 5 images …)
Can you help me with this Brad?
Sorry, one detail more: In the 5 categories showed, it is included the “All” option… So, the DP Filterable Blog option only really shows 4 posts categories, and the “All” option …
Wait for some help.
Thanks Brad.
Hi David. The plugin should pull the most recent posts and the TOTAL number of posts displayed will depend on the value you have set in the Posts Number option. So if you have a value of 5 set, it will only pull the 5 most recent posts no matter what category. Try changing your Post Number to 25 or a higher value. Thanks.
Getting this error page
“The xyz.com page isn’t working. xyz.com is currently unable to handle this request.
500”
after trying to access All pages/posts/projects link from WP Dashboard.
Rest of all links of dashboard are working fine. What is the problem and how to resolve this?
Need guidance to resolve this issue.
Issue in WP dashboard links after installing Portfolio Posts Pro plugin
Hi Anjali. Sorry to hear you are having issues. I have not come across this particular issue myself or from any other users. Please check your email. I proved a list of troubleshooting actions to try and let me know the results. Thanks.
Sorry for given you trouble. Because of my child theme’s functions.php was wrongly tweaked, This issue started. I have resolved it.
Thanks for your quick response.
But I want to know can I use 2 different images for featured Image and for light-box with DP Filterable Blog.
How can I get this result?
Sorry Anjali but you can only use one featured image currently
Hello Brad! First of all thank you for this amazing and useful plugin! It works perfectly.
I only would like to know if it’s possible to combine the photos in a set and then easily click a “next button” to go through the sequence of images.
Thanks!
Hi Lorenzo. The lightbox feature only works on the featured image. It does not support galleries. But it is a feature that has been requested so possibly in the future. Thanks.
Hi Lorenzo and Brad,
Thanks for the great plugin! I also would like to click a next/prev button to see the next project the lightbox. It would be great if that’s possible!
Thanks
Hello,
Can you let me know if it’s possible to set the custom URL to open in a separate page?
Thank you!
This is not possible right now but should be an easy feature to add. I’ll look to add it in the next release
Also, the excerpts aren’t appearing in the DP Blog Portfolio (and I have them turned on). It is only showing … – do you have any idea why? Thanks!
Can you try adding an excerpt to the post manually in the excerpt section and let me know if that works?
I was able to fix the excerpt issue (not sure how, but it’s working now!). It would be great to have the option to open the URL in separate window in the future. Thank you so much for the quick reply!
I continuously get builder fallout saying third party plugins cause an error since i installed this, help??
Hi Bart. What version of the plugin and Divi are you using? The latest version of the plugin fixes an issue with Divi 2.6.4.4.
I think Divi 2.7 just released is causing a problem with Portfolio Posts Pro. I have to disable the plugin to get Divi Builder to load.
Hi Joe. I just tested on 2.7 and was able to get the page builder to work by disabling and then enabling the plugin. Can you test this and confirm if this works for you as well? In the meantime, I’ll look for a solution so there is not problem to begin with for 2.7. Thanks
Hi Brad. I get the Divi Builder Timeout popup still but if I close the popup window it seems to work. The message continues to appear after any change though. Thanks for looking at it.
Thank you for your patience Joe. We have found the solution but want to do some more testing before releasing. Hoping to release the update tomorrow.
Hi Brad. I’m now getting timeouts with Portfolio Posts activated. It particularly fails for me when trying to add a Full Width Post Slider (the standard Divi module). Hopefully you’ll release a fix soon?!
Hey Joe. The update has been released. Please deactivate and delete your current version and install the new version (which you can get by logging into your account and re-downloading the plugin). Let me know if you continue to have issues. Thanks.
Thanks Brad. That seems to have fixed it.
Carousel in free version and pro version both: clicking the arrows rotate and show the same posts as before.
I inspected the code and there are more below the three that display but they do not rotate in.
This occurred after updating to 2.7.
Hi Stephen. I just tested the carousel with 2.7 on two different installations of it and it appears to be working correctly on my end. I know 2.7 updates jquery-UI and possibly changes caching methods. Are you using any caching plugins and if so can you temporarily disable and let me know if it resolves the issue?
Hi Brad,
Where are the options to change overlay color/opacity and the icon color as mentioned in the description
“…allowing you to change the overlay icon and background color and opacity right from the module settings!”
Hi Brad, after installation I’m getting an error now from the divi builder saying it timed out. It says “You are using third party plugins. Try disabling each plugin to see which one is causing a conflict” Help?
Hi Randall. Divi just released the 2.7 update which caused the popup error. We have found the solution but want to do some more testing before releasing. Hoping to release the update tomorrow.
Hi there:
I’m looking for a way to assign a class to the overlay a href so I can use a lightbox to popup my project post – and not just the image only. I’m pretty sure I could do this if I could figure out where the href tag is being written in the code, so that I could add something like “class=”portpopup” and then assign that class to foobox lightbox or something like that.
Unless there’s a built in way to have the project post come up as an overlay instead of the featured image only?
Thanks!
M
Oops my comment above got screwed up — that’s supposed to say: if I can figure out where the link href code is being generated in the plugin code, I could add a simple class=”projectlink” to the portfolio thumbnail link, and have foobox tag that class to open link as an overlay iframe.
(It turned my a href into an actual link in my comment)
Long story short – I want to add a link class to the portfolio post link, turn off overlay within the portfolio post plugin, and then use foox lightbox to open the post in the overlay… can it be done and can you point me to the place in the plugin code where I could add that class?
AND… nevermind – I did track it down, and added the class. And it doesn’t work.
But if you have any ideas, I’d love to hear them.
Hi Mia. If I’m understanding you correctly, I’ve actually had a few others express interest in this. You want the entire post or project to open in a lightbox or popup window when clicked on. Correct? And if the content is lengthy, the popup would have a vertical scroll bar. Right? That sounds like a good feature to add so let me know if we’re on the same page. Thanks.
That’s exactly it! So instead of having to keep using the back bar to get back to the portfolio grid – you’d get the portfolio post as an overlay – and yes, vertical scrollbar for longer content.
Thanks! 🙂
Hi Brad,
Firstly, thanks for this plugin, it is perfect and just what I have been looking for.
I need to use it with a custom post type which I have set up, which is appearing fine in the options.
However, the categories I have set up are not appearing in the list – I’m seeing others there for Staffer plugin and Testimonials, but mine are not being included.
I’m hoping you can help.
Thanks
Jon
Don’t worry, resolved.
Will PPPro, with filterable blog module pick up ALL posts categorized as the same name? I will have (on my membership site) different sectors of How To, Courses, Tidbits. Each one of those pages will have blurbs to choose from ie. meditation, health, body/mind. These blurbs will lead to a page entitled as such. On these pages I will have the filterable blog module.
Question is: If I have several posts within same category ie. health but some are meant to be in How To, some in courses, and some in Tidbits, will this work? Or will the filter pick up ALL posts categorized health?
Thanks, Laila
Hi Laila. The plugin will pull all posts from a category if that category is checked. You could try to organize your categories and make use of parent/child categories so that it does what you’re wanting. We are also about to release an update that will give you more filter options using tags. For example, the option to include only posts in 1 or more category but only if the post has been tagged with “include” or whatever tag you define. And also an option to include all posts in one or more category except ones that have been tagged with “exclude” or whatever tag you define. Hoping to release this update next week. Thanks!
Awesome! Thanks so much – look forward to it’s release. Should be just what I need.
Has this been implemented yet? I can’t seem to find it.
Hi Ferdinand. I’m embarrassed to admit it has not. We got sidetracked in releasing our new popup option that so many were requesting. We’ll get back on this and hopefully release it soon. Sorry for the delay.
I am looking forward to it 🙂 Any idea when this release might be?
Also, I noticed that the automatic update function does not seem to work for this plugin. I had to manually download and upload the newest version. Is there an activation code I have to enter somewhere?
I can’t give an exact date but it is one of the next items on our list, along with a way to display pages. Currently the plugin does not update automatically and does not require an activation code.
Hi Brad! I wrote you on the page of plugin, but it seems that there’s much more discussion here.
So, my issue is the same: content of the posts are not showed in the grid of filterable posts (whether I create them with or without the builder). You could see that at this url: http://www.pebsco-bretagne.com/actualites-new/
Only when I put a text (and whatever its length) in the Excerpt Custom Field of the post, I could see the whole of it. But I’ve got others stuffs in my posts and never can see them. I also could see a excerpt when I activate it, but I want all of the content.
I deactivate/uninstall the plugin but the issue remains.
Two others little things to notice: first, I’ve got a weird meta named: ‘post-format-aside’. Second, a little bug, only if I activate “open in a light box”, I could change the color of the title.
I’m running with DIVI 2.7.3 and WordPress 4.5.
Sorry for my English. I hope you understand me!
Hi Cecile. The post excerpt is not designed to show everything from the post. It will only show a limited number of characters that you can set in the module settings. Any HTML will get stripped from the post excerpt. It is not designed to show images and other content from the post. Also, where are you seeing the “post-format-aside”? Is it showing up in the output or as a custom field? I will look into the title color change only if light box activated. Thank you for bringing it to my attention.
OK Brad, I understand but I’m really disappointed… 🙁 I’ll try to figure out something else to display the whole content.
About the weird meta that appears next to mine, please see my page (I don’t know how to attach a screen)!
http://www.pebsco-bretagne.com/actualites-ne
I really am sorry Cecile. If you had purchased the plugin from my website, I would be more than happy to give you a full refund. But I’m sure EMP will also give you a refund if you request. I still do not see “post-format-aside” in the link you sent. But if the plugin is not going to work for you, I suppose it doesn’t matter too much. You could edit the plugin to display the post content rather than the excerpt but you might run into issues where the load time would be too slow since it would need to query all of the content of each post including images. I could see that becoming a major bottleneck. Sorry again for your troubles. Thanks.
Oh Brad, that’s so sweet to propose me a refund! Actually, I (almost) succeeded to do want I wanted. I put all the text of the content of my posts in the excerpt field just above the builder (which I don’t use), added a extern link (in fact, you could add html in this field), and styled everything with CSS.
And now, all the content of the excerpts are showing!
Just a little thing that I can’t manage: gaps between posts (depending of their length) but it does the trick!
For metas, you CAN’T not see them! But I realize that the url I gave you yesterday wasn’t complete. The good one is: http://www.pebsco-bretagne.com/actualites-new/
I see them now. It appears to be related to custom post types. If you’ve edited the plugin, look at the code where the post meta is output and compare it to the original code of the plugin.
Hello. No I didn’t edit the plugin. So, do you know where it comes from and how could I remove it?
Hi Cecile. I have never seen that before and have never had anyone come across it. Can you send me an email with a screenshot of your module settings? Send multiple screenshots if you have to. Also a screenshot of the custom fields in one of the posts and the page the module is on? I’ll try to recreate the same environment and see if I can replicate the issue.
Hi Brad. I don’t know how to attach screen in the contact message! Could you give me another email?
For anyone having issues with the WordPress 4.5 update. You need to update to Divi 2.7.3. There is a fix there that resolves javascript errors that affected Divi sliders and other modules dependent on jQuery. It also prevent saving page layouts or deleting layout sections. And make sure you clear all caches after you update.
Hi Brad
Love the plugin, but having an issue.
I am using woocommerce and want to use the filterable blog module. I have a parent catergory, with sub-categories. The plugin pulls through the sub-categories, but not the parent category, which I want to show as a filterable option.
I have changed the parent category to products, subcategories and both in the woocommerce category section, but is still does not pull through as an option in the module.
Do you perhaps know what the issue may be? I may be doing something wrong. I can given you access to my dashboard if needs be.
Thanks
Ryan
Hi Ryan. The new version of Divi seems to be caching available categories in existing modules. Everything works fine if you create the category and then create the module in a page afterwards. The category will be there. But if you were to add the module to a page first and create the category afterward, sometimes the category is not available in that module until you clear your cache. Can you try clearing your browser cache and see if both categories are available? Or try from a browser that has not been used to access the Dashboard? Let me know if that works. Thanks.
Hi Brad
Thanks so much for the reply and help. Just had to clear my cache.
All working now.
Thanks so much.
Ryan
Very Strange within Chrome. Even clearing the browser cache, deleting cookies, rebooting,… same issue with the new categories I’m creating. Invisible inside the Filtered view.
But… opening a private session (Ctrl+Shift+N), logging again from this private session, the new categories are here !!! From a browser that has never accessed the Dashboard, it’s also correct. Can you propose something to simplify our life with these categories. As I’m launching our new website, I’m continuously creating some categories actually.
As an additional remark, I’m also seeing all the “secret” divis categories from ET_pb_layout : global, not_global, layout, module, fullwidth, …
Hi Lionel. I am very sorry for this and understand your frustration. The caching issue is frustrating. We are still looking into this and will post an update and send an email as soon as we find a solution.
The plugin has been updated to resolve the caching issues. We also removed the Divi layouts from the categories list. Please log into your account and download the plugin again. It has been updated from version 1.2.3 to 1.2.4. If you continue to have problems, delete your browser’s cache.
Hi Brad
Just wanted to add that I was experiencing the same issue of categories not showing up—and was thankful to find a solution within the comments here.
Thank you 😉
Jules
So far its looking AMAZING and EASY, but I have one thing I need help with on the pro version.
All my categories don’t show up inside the DB Blog Portfolio module OR in the DP Filterable Bog Module (I tried both). I will try and explain it the best I can…
Inside the divi builder, in either a row or in a fullwidth section, the DP module doesn’t pick up or show all the categories I have established. Inside the DP mod ONLY it just has a few categories from my posts or blog and thus I can’t chose the majority of my categories. Most categories are left out.
Can you please help me figure this out.
Karrie
I have also cleared my cashe several times and still had the same result – not all categories from with my blog or projects is available to select.
I have also deleted the plugin and reinstalled it with now change to the issue
Hi Karrie. Yes, this issue has crept up with the latest release of Divi. We are still trying to pinpoint the caching issue and find the solution. In the meantime, you can try clearing your browser’s cache after creating a new category. This seems to be working in most cases. I am very sorry for the inconvenience but excited to hear you are happy with the plugin otherwise!!! We’ll send out an update as soon as we find the solution. Thank you.
The plugin has been updated to resolve the caching issues. Please log into your account and download the plugin again. It has been updated from version 1.2.3 to 1.2.4. If you continue to have problems, delete your browser’s cache.
Hello Brad,
it seems DP Fullwidth blog module not working anymore, maybe due to WP 4.5.1 and last Divi update.
Is there any update planned to solve the the problems?
Hello again Brad,
The problem is shown in this page: http://eltallerdelbit.com/
Beside all content, it used to load the fullwidth blog module.
When i preview page, Fullwidth blog module is shown, but when i publish page, it´s not visible! …
More info about this strange problem: i tested the fullwidth blog module in another page: http://eltallerdelbit.com/blog/
And it works! 😐 ??
Can you help me with this Brad?
I also tested deactivating some plugins but everything the same. So i can´t understand where the problem is…
Hi David. There is a caching issue with the plugin and the latest versions of Divi. I believe we have the problem resolved and hope to release the update very soon (within a few hours if all goes well). In the meantime you can try clearing your browser’s cache. I’ll respond as soon as the update is ready. Thanks.
The plugin has been updated to resolve the caching issues. Please log into your account and download the plugin again. It has been updated from version 1.2.3 to 1.2.4. If you continue to have problems, delete your browser’s cache.
Hey Brad, thanks for your fast response.
I just read the Caché problem topic (Karrie´s problem), and after testing on other testing subdomain for testing purposes, i see what you say.
Yes, the problem affects Chrome. And it affects also other different computers Chrome browser (not only mine, which i use to access to my WP website dashboard).
I tested on my windows phone, with a private session, and problem also affects it.
However, Firefox shows fullwidth blog module OK (not affected).
Hope all this info could help you to find a fix.
Wait for your update.
Thanks for your time and your support.
Regards.
David.
Hey Brad, SOLVED.
The last update(1.2.4) really solved the problem;
i also realized i had a little problem with footer code added in Divi options page: an ending label was missing. So, even updating the plugin, it didn´t work.
But then i began to test other things, and realized the footer code was not ended.
So, the update was really good for solving the problem.
Thanks again Brad! 😉
That’s great news David!! Glad the update fixed the problem
I’m using the DB filterable blog. Is there an easy option to include the Product price underneath the title?
Thanks
For anyone else interested, this is the code Grant added to the plugin’s code to output the price for products:
Hello
I am really pleased with this option and pro plugin.
I am wondering if anyone knows how to change the styling of the filter buttons at the top of the page (I would like them to be centered, using a custom font and preferably without the grey boxes etc)?
Also, if anyone knows how to create slider-galleries for each post, rather than the lightbox or the click through to full post that would be awesome, I am trying to create a portfolio that consists of a series of galleries that stay within the home page.
Hope this makes sense, any help would be appreciated
Best
Liv
Hi Liv. The CSS below should achieve what you’re looking for as far as the buttons. Unfortunately, there is currently no way to open a gallery within the lightbox but it’s a popular request so it will probably get added eventually. Thanks!
.et_pb_filterable_portfolio .et_pb_portfolio_filters ul { text-align: center; display: block; } .et_pb_filterable_portfolio .et_pb_portfolio_filters li { float: none; display: inline-block; } .et_pb_filterable_portfolio .et_pb_portfolio_filters li a { border: none; display: inline-block; }Hi, I¡m trying the pro plugin, and have some serious issues mainly related to time out when trying to insert the module in a page. I’ve increased php.ini memory (also in wp-config) up to 256 Mb, no luck.
Debugger say it gets stuck because of line 13 of file load-scripts.php (in wp-inserts) v4.4.3
Also I get this message on the console:
Uncaught RangeError: Maximum call stack size exceededj.template @ load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,underscore,backbone,jquery-ui-core,jquery-ui…:13ET_PageBuilder.ModuleSettingsView.window.wp.Backbone.View.extend.initialize @ builder.js?ver=2.7.1:3418e.View @ load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,underscore,backbone,jquery-ui-core,jquery-ui…:15wp.Backbone.View.Backbone.View.extend.constructor @ load-scripts.php?c=0&load[]=hoverIntent,common,admin-bar,heartbeat,autosave,wp-ajax-response,jquery…:356s @ load-scripts.php?c=0&load[]=jquery-core,jquery-migrate,underscore,backbone,jquery-ui-core,jquery-ui…:15ET_PageBuilder.ModalView.window.wp.Backbone.View.extend.render @ builder.js?ver=2.7.1:2190ET_PageBuilder.AppView.window.wp.Backbone.View.extend.openModuleSettings @ builder.js?ver=2.7.1:6958(anonymous function) @ builder.js?ver=2.7.1:6962
Excuse me, the file load-scripts.php is in /wp-admin/
Hi Jaime. I’m sorry for the issues you’re having but I have not run into this error before. Can you email me via the contact form the URL of the site so I can view it in console and we can troubleshoot over email? Also, try adding the module to a blank page just to see if there is something else going on with that page. Thanks.
OK, I’m sending you the url
A blank page with no modules doesn’t help either
Hi,
I’m having problems with Portfolio Post Pro 1.2.4 (the version I have access in Diviplugins account) and the latest version of Divi. I tried to download 1.3 but I can’t find it nowhere. And in my Diviplugins account says “17 downloads remaining”. What that means? After 17 downloads it will be no longer able to download new versions?
Hi Milton. I’m sorry for your troubles. Version 1.3 is the current version available for download. The version you have access to in your account will always be the most up-to-date version. I just updated the plugin page with an info box that I will show the most recent version number as well as the last updated date. This was long overdue. Now you’ll be able to easily check if you have the most recent version.
The download limit is strictly a measure for me to prevent someone from mass sharing their account for others to use. If you were to reach the limit, I would reset it for you. Obviously if I have to constantly reset it for someone, then it will alert me that something is not right.
The plugin was updated yesterday so if you have downloaded it today, you should have the most recent version. Please delete your browser’s cache after updating as Divi now caches modules in the page builder. Without deleting your browser’s cache, you may not see the latest updates and features
Thank for your quick reply and for explanation, Brad. I’m gonna to try to download the new version. Beyond that if one day I get to the seventeenth update I will ask you for a reset. At the moment is enough. 🙂
Thanks again for your help.
hello,
First, my apology for my english, i’m french. 😉
So, i’ve just install DP Portfolio Posts Pro, and when i want to insert a module in divibuilder, it’s hanging with a the loader but nothing happen… same problem with the code module since your plugging is install
Can you help me with this issue ? i have already empty the cache…
Thanks
Hi Marc. Your English is excellent!! We are looking into an issue with the Divi Builder hanging and will release an update ASAP. Until then, you should be able to click the refresh button on your browser while the loader image is spinning. That should resolve the issue but again, we are working on a solution. Thanks!
Hello, is there some kind of way that I can made the portafolio shows like the one that is full width but in grid. I want to show excerpt when I put the mouse over the image and then when I click on it shows me the complete page info. Thanks.
Hi Sebastian. I’m not sure if this was your issue but it looked like turning on the excerpt and grid options on fullwidth blog was showing an error instead of the excerpt. I’ve fixed this and updated the plugin so it should work for you now. Make sure you clear your browser’s cache if you don’t notice any changes.
I bought the plug and it’s just what I wanted. One thing — after playing with it, it looks like the filtering only works with blog posts, not project posts, even when I have multiple categories in projects. Is this true?
Sorry, I got it sorted out. Chrome wasn’t showing the categories no matter how many times I refreshed so I switched to Posts. Same thing. Turned out it was the Divi module cache problem. PITA but it’s working fine now as expected. Thanks for a great plugin (that should be a part of Divi…maybe they’ll buy it from you!)
Great!! Yeah the caching issue is a nuisance. Hopefully we can find a workaround for this soon. Glad to hear you like the plugin! Thanks!
Hello – just bought it, and it looks awesome. One thing though – I am used to having a 3 column post grid. Is it possible to create a 3 grid system here as well?
Thanks in advance. 🙂
Sorry – I was lazy, and wrote my comment before searching through the whole comment section. Found some css that I could use, so it’s alright now. 🙂
Thanks again for your very awesome plugin. 😉
Awesome! I am actually the lazy one. I’ve been meaning to put together a FAQ and that would definitely be on there. Seems to come up a lot. People REALLY want 3 images 🙂 Glad you were able to find it in the comments and that you like the plugin. Thanks.
Do you mind to share where’d you find the css for 3 columns? is it in this website or another?
How do you get the title and date to show up on the hover with Portfolio Posts Pro Plugin in a grid?
And, separately, how do you get it to display as a carousel?
Thanks
Is this only available with a full width row?
Hi Gino. The “display on hover” and the carousel layout are only available on the fullwidth sections. You can display the title and date in the standard section grid layout. But they will always display, not display on hover. Hope this helps! Thanks
Hi again Brad,
Still really enjoying the plugin, thanks for previous advise.
I wondered if anyone had created custom CSS to enable a blurb or bit of text to accompany each filterable category
E.g. we are using filters DESIGN, PRODUCTS, PHOTOGRAPHY etc and would be great when each filter is clicked on to have a sentence or two about what this category is all about/ how our company does these things as appear under the filters but above each of the separate project posts.
I’m sure this is an added ‘would be nice’ but would be great to hear how easy this might be to incorporate through my own CSS.
Thanks
Liv
Liv, that’s a GREAT idea! I love it. I’ll see if I can put together a quick tutorial for you. It would need to be a javascript solution but shouldn’t be too hard. Thanks!
That would be fantastic Brad, let me know how you get on, most appreciated
Liv
It’s a done deal Liv! Here’s the tutorial:
http://www.eleganttweaks.com/divi/dynamic-filterable-portfolio-text/
and here’s the demo:
http://demo.eleganttweaks.com/dynamic-filterable-portfolio-text/
Let me know if you need any further guidance
This is perfect Brad, thanks I will let you know how I get on. Really appreciate you doing this, it’s a great additional feature to the plugin.
Best
Liv
Hi,
Great plugin! I have a question though.. Currently if I make a ‘DP filterable blog’ with a mixed content (projects & products) It places projects before products. Is there a way to change this? Products first, or alphabetic order?
Thanks!
Unfortunately there is no way to change this at the moment. But I’ll look into possibly adding a sort option if more than one post type is selected.
That would be highly appreciated.
At least make the order of the tabs configurable..
Thanks!
Hey Brad, hello again.
I´m trying to put a Fullwidth DP Filterable Blog module, and i want to select some post categories, but it only appears to show Divi library categories, and project categories…
Can you help me somehow?
Thanks.
Hi David. Make sure the categories you want to select are not empty. They must have at least one post or post type or they will not display in the module. If you still don’t see your categories, trying deleting your browser’s cache and they should show up. Thanks
Hi Brad,
I’d like to know if I can display the post title in the image instead of having the hover effect? Also, is there an option to remove the icon and the title in the hover and just have the color?
Thank you,
Karla
Hi Christina. To remove the title and icon in the hover, you can add the following CSS to your stylesheet:
.et_pb_fullwidth_portfolio .et_pb_portfolio_image .et_overlay:before, .et_pb_fullwidth_portfolio .et_pb_portfolio_image h3 {display: none;}
I’m not sure what you mean about title in the image w/o hover. The following will show the overlay and title w/o having to hover on the image:
.et_pb_fullwidth_portfolio .et_pb_portfolio_image .meta, .et_pb_fullwidth_portfolio .et_overlay {
opacity: 1;
z-index: 1;
}
Thank you so much for the rapid response.
What I mean about the title in the image is having the title displayed in the image to begin with and when the user hovers on the image the hover effect with the selected color will appear; without any icon or title just the color on its own.
Also, does the filterable option allow me to display the posts “most recent”, “random” etc?
Thank you,
Christina
Hi. I saw someone asked it also, but what is the status of making possible to open the custom link in new tab or window?
Hi Kristjan. I will probably add this as an option in an upcoming update. Until then, you can use this:
jQuery(document).ready(function(){ jQuery('#new-window a').each( function() { jQuery(this).attr('target', '_blank'); }); });(Make sure you wrap that in a opening and closing script tag.)
In this example I gave the module the CSS ID “new-window” and then placed the code above in Divi’s footer. Any link within that module will get opened in a new tab.
The lightbox isn’t working, in fact the image is not clickable at all no matter what settings I have. Please help!
Justin and I figured this one out. For anyone else with this issue, Justin had added custom z-index CSS rules to his overlay, which was stacking that layer above the layer containing the link making it unclickable. Once he deleted his custom CSS from the CSS tab in the module, everything worked as expected.
I’m so happy with this plug in! Someone may have asked this, and it may be obvious but I’m not good with coding. Is there a way to make the grid only three columns instead of four for the filterable portfolio? And what is the code to add the excerpt into the grid? I love this plug-in! Thank you!!
Try this:
#your-section-ID .et_pb_portfolio_item.et_pb_grid_item {width: 30%;
margin: 0 3.33% 5.5% 0;
}
Give the section that contains the module an ID and replace the generic ID in the code above with your section ID. The excerpt is an option in the module you can turn on and off.
Brad, I just bought & installed your plugin and trying to figure out the layout shown on this page as “Fullwidth Blog module with the lightbox feature on”.
For some reason it doesn’t display 4 pictures in one row with titles and other text shown on mouse over but one big picture per row with the titles underneath. I selected Full Width and Open in Lightbox. Any suggestions?
Sounds like you are using the DP Blog Portfolio module within a standard section and have the very first option set to fullwidth. You’ll want to use a Fullwidth Section and within that, you’ll see the DP Fullwidth Blog module. Add that module to the section and then you can choose grid or carousel depending on which layout you want. Let me know if that doesn’t work. Thanks!
Got it working but on my iPhone this page displays only the 1st image at full width and there is no way to see other 3 in the same row.
I like that thumbnails are large but users don’t see titles and excerpts without putting mouse over.
I have a lot of drawing and knitting tutorials that have quite similar pictures but completely different titles & content.
Would it be possible in the future to provide an option for displaying text over the bottom part of the picture and hide it on mouse over? Sort of opposite of what you have now…
Thank you one more time for your work and quick response!
Sounds like you have the fullwidth carousel option, which should have a left and right arrow on mobile so you can shuffle the images left or right. To change the text to always display on mobile you could add this:
/*-------------------[320px]------------------*/@media only screen and ( max-width: 479px ) {
.et_pb_fullwidth_portfolio .et_pb_portfolio_image .meta {
opacity: 1;
z-index: 1;
}
.et_pb_fullwidth_portfolio .et_pb_portfolio_image .et_overlay {
opacity: 1;
z-index: 3;
}
.et_pb_fullwidth_portfolio .et_pb_portfolio_image .et_overlay:before {
top: 33%;
}
.et_pb_fullwidth_portfolio .et_pb_portfolio_image h3 {
margin-top: 35%;
}
}
It’s going to center everything in the middle just like if you were to hover over it but you could play around with the top percentages to push it to the bottom.
How can I make the whole item container (.et_pb_portfolio_item) clickable? Not just the title or the excerpt.
Hi Kalle. The image should also be clickable. Is this not the case for you?
Hi Brad,
I just wanted to check if you had time to work on that layout where thumb is on the left and all text is on the right.
You wrote me that you had someone else asking about the same feature and were planning on implementing it soon.
Thank you
Sorry for the late reply!!! I have it implemented but was trying to roll some other features into the same update. And then was slammed with setbacks and various distractions. If I don’t roll out the update this week, I’ll send you a version of the plugin with your list feature. Again, very sorry for the late reply and for the wait.
Not a problem, Brad!
Where will you announce this new version? Here in these comments or on a home page?
If you don’t have time to finish other features before Sept. 15th, I’d appreciate you sending it to me as it is.
Thank you
I’ll send out an email so as long as you don’t have a block on the newsletter, you’ll receive an alert
Hi There,
I am having an issue with the include categories I was hoping you could help with, it won’t display a category if it does not have a post in that custom post type yet. My problem being I have preset a filter module for my client and when they eventually do have a post in that category I need it to show up and I can’t leave a placeholder. Is there a way to make all categories always show in include categories where there is a post that includes that category or not?
Another issue I have run into is with custom post types that share categories, for some reason the categories in include categories always take on one custom post type and won’t allow me to select another post type by itself even though they both share the category. Is there a solution possibly for this as well? Maybe some return code to exclude the custom post type that needs to be active for the other custom post type to select the shared category?
Cheers,
Max W.
Hi Max. I might have a workaround for you on the empty categories. Try creating a post in the category and then delete it. It appears that even deleted posts will trigger that the category is not empty. Just give the post a title like “Do not delete from trash”. If it doesn’t open up the category, try clearing your browser’s cache. As to the 2nd problem, I’m not sure what you mean. You’re saying if two custom post types share a category name, it will only display posts from one custom post type? Sorry. I don’t think I understand the problem very well
Hi,
First and foremost, great plugin!
Is there any custom CSS I can insert to get rid of the space between each post in grid mode? I am using the filterable module and it has 4 columns, however, each column has a lot of padding in between them.
http://www.awesomescreenshot.com/image/1491473/099abcc097de38e9a745e7f4fe85a3bc
Thanks Joshua!! Have you tried decreasing the Gutter Width in the row settings for that module? The default is 3. A value of 1 completely removes the space between each column so maybe try 2.
http://www.elegantthemes.com/gallery/divi/documentation/rows/
Hello,
I would to create a full width header with 3 posts of blog.
See this demo:
http://demo.bloompixel.com/demos/?theme=TechBlaze
Can I do it with your plugin?
kind regards
Antonello
It is possible but would probably not be ideal. Divi uses javascript functions to resize the fullwidth grid and carousel items. You could force it to 3 columns, but there is a noticeable visual delay and it’s not a great solution.
This plugin is great, I only have one problem – for some reason the plugin is causing a yellow caution sign to be displayed next to my green SSL lock on the pages the plugin is being used. Is there a way to fix this? I deactivated the plugin and the yellow caution goes away, I active it and it returns.
Hi Joshua. Is it possible that the images the plugin is loading were uploaded before you moved to SSL? In other words, the image reference may be saved in the database as http://example.com/wp-content/uploads/2015/02/image-name.jpg vs the https version. Are you forcing https in the WordPress Address and Site Address URL? If you want to send me a link, I’ll take a look at it.
Hi there! First of all, thank you! I love the plugin and am using Fullwidth blog and Filterable blog on my site. Really made my work easier! Please, is it possible to box individual posts in the Filterable blog module? I see I can box the entire module, but I´d prefer to just box posts within it. I´d really appreciate your advice! Thank you and all the best, Sandra.
Hi Sandra. That appears to be a bug I need to look into. It should put a border around the individual posts, not the entire module. In the meantime, you should be able to achieve your results with this in your CSS:
.et_pb_filterable_portfolio_grid .et_pb_portfolio_item.et_pb_grid_item {
border: 1px solid #000;
}
.et_pb_filterable_portfolio_grid .et_pb_portfolio_item.et_pb_grid_item h2,
.et_pb_filterable_portfolio_grid .et_pb_portfolio_item.et_pb_grid_item p {
padding: 0 5px;
}
Hi there,
I’m using this plugin on a page with a selection of CPTs. I have a backend plugin that reorders the custom posts, such that they’re given a menu_order number. I’d like to sort the output for this plugin by that menu_order value. How can I do that? Or, which function should I look at hooking into to try to do this?
Thanks,
Maria
Hi Maria. I believe there are plugins that will let you reorder your posts using a visual drag and drop and would also automatically apply to the output of our modules. We’ve had luck with this one:
https://wordpress.org/plugins/post-types-order/
If you need to reorder based on that menu_order custom field, I’m afraid you would have to edit the plugin and add a custom sort on that field in the query.
Hi Brad,
Thanks for your help, sorry I hadn’t seen your reply earlier (I sent you an email).
Maria
Hi again Brad,
We’re having other issues with the page that this plugin is used on. We have a CPT called ‘artwork’ that this portfolio pulls from. The featured image is set for each artwork post, and I have regenerated all thumbnails for all artwork posts.
The page with the portfolio doesn’t use the thumbnails, however. It pulls the original image and the resulting page is over 45MB in overhead, 96+% images!
How can we address this?
Thanks!
Hi Maria. Can you share the URL or message it to me so I can take a look at what’s going on? Was everything working correctly before regenerating all thumbnails? Also, did you change the thumbnail sizes using the thumbnail regenerate plugin?
Hi Brad,
No, I regenerated the thumbs to try to get the gallery working.
It’s behind a login at the moment. How can I contact you off this comment thread?
Thanks
Maria
http://www.diviplugins.com/contact/
Hello. I’m also experiencing a somewhat similar issue as Maria’s. The filterable portfolio is displaying the full image as a thumbnail instead of pulling the image thumbnail. Was a solution found for this issue? (My site is not yet live.) Thanks! Love the plugin, by the way.;)
Thanks Alicia! We did update the plugin to fix Maria’s problem. Can you verify that the thumbnails exist? 400 x 284? Can you email me the HTML getting output by the plugin for one of the grid items?
Hi there,
The plug in is fantastic thanks! there seems to be a small bug when I have created and added new team members. The title doesn’t show on the listing tile page – even though it is entered in the divi CMS and thus also shows on the detail page.
On the portfolio display – http://legacy.thefriendlyagency.com/company/ you can see that some team images don’t have a title on it. Note: These are the new team images I added more recently.
For background I used a plug-in to convert the other team members from pages to the new custom post type.
Have you seen this error before?
Hi Hannah. Looking at the link you sent, the post title is displaying, but the “job title” custom field is not displaying for a few of them? Is this correct. And what do the four that are NOT displaying the job title field have in common? They are all the ones converted using the plugin?
If you create a new team member, add a job title in the custom field, double check the custom field NAME is the same as that entered in the module in the custom field section, what is the result?
Hi There,
Thanks for your reply.
That is the thing – There is no difference from the CMS point of view. Both are using the same Divi Person module and have the job title in the CMS
Are you still having problems with this Hannah? When you view the team members that are not displaying job title properly, do they have a custom field value for the data that is not displaying? If you are using the Divi Person module to create the content in the custom post, those values are not saved as custom fields. They are saved inside of a shortcode within the post content. If the data is not saved as a custom field within each custom post, that data would not be accessible from our or any other plugin. If you want to email me with your site’s credentials, I can take a quick look for you.
Hi,
1. I have a custom post type that was created by the Custom Post Type UI plugin. I have several posts and a few categories and the categories show up in the module settings and are checked. But on the front end there is only an “All” tab, and no other categories show up. How come?
2. Is it possible to filter by tag vs category?
3. Is it possible to use the post format which is link post to link out directly rather than link to the post permalink?
Thanks
Hi Jay,
1. I have not seen this issue yet. Are you still having it? Can you send me URL in comments or email it to me.
2. Not possible yet, but we may add in future release (although probably not as filterable tabs, but rather “display only posts in these categories with these tags” or “display all posts in these categories unless tagged with these”)
3. Yes. You would need to add a custom field to the link post and give that custom field value the URL you want to link to. Then in one of the Portfolio Posts Pro modules, turn on the “Use Custom URLs” feature and add the custom field NAME you added to the post. Voila!! Clicking on that post will take you to the custom URL
Emailed you.
Hello, I bought this plugin but don’t know if I can generate a shortcode so I would be able to place it under the sidebar … I did it when I had a free version and it worked. Right now I don’t see a solution.
Hi Marianna. There is no dedicated sidebar widget, no. However, you could add it to any page using the Divi Page Builder and just adding the module to a 1/3 or 1/4 column and add the sidebar module either above or below in the same column. Hope that is helpful!!
I bought this plugin but i have problems with categories when i use the plug-in in the secondary language of website, is possible that the plugin doesn’t work with WPML?
Can you share which module you’re having problems with and/or a link to the page? You can share the link privately if you prefer:
http://www.diviplugins.com/contact/
I have the same problem. It has already been solved?
Are categories the only item not getting translated?
Hi,
I have a couple of things I need help with:
1) The only category that comes up as an option to show within the filterable blog is uncategorized, though I have about 5 new ones I want to have show up and be filterable.
2) I want to have the filterable blog show 3 posts in a row instead of 4 and cannot find the css to make this happen. Would you provide it again?
Thanks so much. I love having the filterable option for blog posts!
Abbie
I found the code:
”
Try this:
#your-section-ID .et_pb_portfolio_item.et_pb_grid_item {
width: 30%;
margin: 0 3.33% 5.5% 0;
}
Give the section that contains the module an ID and replace the generic ID in the code above with your section ID.
”
And when I went to check on the blog the categories were showing up. Not sure what was going on, but I’m glad it’s working properly now.
Thanks for sharing Abbie! Yes, the categories get cached by the Divi builder. If at any time you don’t see a new category that you know exists, clear the cache of the browser you’re using to edit the page and the new categories will appear.
Hi Brad,
Love the plugin! It is doing exactly what I need, but there is one problem I have. Is there a way to change the order of the filters? Right now I have options for things to be sorted by color or size, but the filters are alphabetical, so the colors and sizes are all mixed together. Is there a way I can change the order the filters are in?
Thanks!
Hi Dallin. Unfortunately we do not have this as an option yet, but we’ve had LOTS of request for it. Once we get all of the bugs worked out on the popup feature, this will probably be our next feature added. Thanks!
Hi Brad,
I am having trouble getting the read more button to display on a site I am currently working on. The site is online but hidden behind a guard page and so maybe I can send you a login? Everything displays ok except the read more button? I disabled all of my plugins one by one and then temporarily deleted all my child theme css. Finally switched back to the default Divi theme but still no read more button. Using v 1.3.1.
Can you help please?
Yes, please send me url and credentials and I’ll take a look for you.
http://www.diviplugins.com/contact/
Hi Brad,
I have sent you a message through your contact form with details.
Many thanks
Maria
Thanks Maria. It looks like this feature was broken due to a recent Divi update. I’ll get it fixed for you asap and let you know when the update is ready. Sorry for the inconvenience
Hi Brad,
Thanks that is much appreciated.
Maria
For anyone else, this has been updated. The problem was that the post content was smaller than the excerpt. I have fixed the plugin so that if the read more button is selected, it will display regardless of the post excerpt.
Hi Brad.
Your plugin just saved me a long winded brief and rounds of feedback with my developer… But I have one question…
All my posts already have an image at the top of the post, and sometimes several throughout.
When I use the ‘featured image’ and pick one from the post, it appears perfectly in the ‘portfolio’ as a grid thumbnail etc.
.. but then it also appears as an additional instance at the top of the post. … so I end up with two images at the top.
Is there a aorkaround for this or do I need to delete the ‘top’ images in my posts and let the ‘featured image’ replace those?
My site is http://www.userexperience.co.nz
Thanks!
Hi Nick. If you would prefer to not have the featured image at the top, try disabling the featured image option in the Divi settings. Dashboard->Divi->Theme Options->Layout->Place Thumbs on Post. Try disabling that option. It should remove the featured image from all posts.
Hi Brad. Great plugin but a couple of issues regarding a large site. The page takes quite a while to load, I guess because it defaults to the ‘All’ tab. Is there an uncomplicated way to make it default to one of the categories instead?
Regards
Hi Russell. The plugin and the default Divi module load ALL of the results when the page loads. Even if you paginate the results, those results are still loaded in the html but hidden using CSS/jQuery. You can minimize the load time by verifying that the images loaded are thumbnails and not the full size images. If the images were uploaded using a theme other than Divi and then the site was switched to Divi, this can happen. You can download this plugin to generate the proper thumbnail sizes:
https://wordpress.org/plugins/regenerate-thumbnails/
I would also recommend using a caching plugin which will eliminate querying and will cache the query in a static html page:
https://wordpress.org/plugins/wp-super-cache/
Hi Brad. When you click on any of the portfolio title’s the link no longer work. You can try it on this page by clicking on “Sample Post One”. After clicking the link the page stop scrolling.
Sorry Rajan, I completely missed this comment. There was an issue with the popup javascript that has been resolved. Please download the latest version of the plugin and clear any caches if using a caching plugin. Thanks!
Hi Brad.
I just installed your plugin. I’m trying to use the Filterable Blog with pop up projects. It seems that regardless of what the project contains when I click on the cover image in the Filterable Blog and empty window pops up with the loading circle going on forever and it doesn’t load the content at all.
Can you please help?
http://www.pediaplan.hu/714-2/
Try downloading the latest version of the plugin. It appears from looking at the popup link on your site that it might be using the old method. I also noticed you have some 404 errors when viewing the console. Possibly the child theme is not installed correctly. Update the plugin first. If that doesn’t work, deactivate your child theme, clear any caches, and try again. Let me know what you find out.
Hi Brad,
Thanks for the quick reply. I have downloaded the latest version of your plugin. Now it loads a blank white page in the pop up. The child theme was created by me. Where did you see the 404 errors?
Thanks for your help.
Hi Brad
i wanted to set the margin between the images to zero and don´t want them to be cropped.
I tried different code pieces without any luck 🙁 In my case i want 400×400 pixels, but thats what i got: http://screenshooter.net/102752000/26_11_2016__15_24_41
Thanks
Hi Marc. This would take customizing the plugin code. The plugin is pulling a 400 x 284 thumbnail generated by the Divi theme. To pull a 400 x 400 image, you would have to add that image size to Divi’s list of generated thumbnails (or upload an image exactly 400 x 400) and then edit the plugin to look for and display that size image rather than the 400 x 284 default
Hi Brad,
Thanks for such a great plugin!
I’m using the pro version but am having an issue where I’m not seeing all of the categories from my various custom post types. All of the ‘Post Types’ are showing up in the DP Blog Portfolio Module but the ‘Include Categories’ list is incomplete. All of the categories have several pages assigned to them.
Is there a limit on the number of categories which can be displayed?
Can you please assist?
Cheers.
Thanks Greg! There is no limit. This happens when you’ve added new categories after installing the plugin and the “old” set of categories is cached. Delete your browser’s cache (the browser you use to log into WordPress) and those categories should update.
Thanks Brad,
Deleting my browser’s cache didn’t make a difference unfortunately. I tried adding a new category via two different custom post types’ Category management pages and they added the new categories but still, none of them showed up in the DP Blog Portfolio Module.
I did, however, find a workaround. On a CPT post page I added a new category via the right sidebar Categories panel and it appeared in the DP Blog Portfolio Module! Hurrah!
I’m still wondering, though, why it doesn’t work via the category management page. Any clues? I’m using the CPT UI plugin to create and manage custom post types and taxonomies.
Cheers.
Hmmm. I’m not sure what happened. I installed the plugin you mentioned, created a cpt and category, and was able to view the cpt and category in the module. I’ll keep an eye on it. Please let me know if you run into any other issues. Thanks!
Hey Brad,
Thanks for taking the time to check that out. Cheers.
Since most of my images start at the top of the persons head, is there a way to have it show the images from the top down with some CSS or something?
http://www.portocomm.com/
Hi Steve. Your best option would be to manually crop those images using a plugin like this:
https://wordpress.org/plugins/thumbnail-editor/
After installing the plugin go to your Media library, click on the image you want to change, and then click on the “Crop Thumbnail” link in the far bottom left of that screen. Here you can crop your image to display the top half. Just make sure you crop it to the same size (400 x 284). Also make sure you select the correct thumbnail to crop: et-pb-portfolio-image-400-284. Hope this helps!
Hello,
regarding the Custom fields, I would like to just display the content, with no label, one in bold, another in italic, the third as usual. But it doesn’t appear one under the other.
See : http://www.labeautesauveralemonde.fr/dev/oeuvres/
The labels are set like this : , ,
Do you have an idea how to do it so that the 3 Custom fields are not on the same line ?
Thanks a lot !
Hi Milarepa. You can hide the label with this:
.dp-custom-field-name {
display: none;
}
For me the custom fields are on separate lines
Thank you Brad,
the code work well, but customs fields are still on the same line (you can check and the exemple above, when the first custom field is short)
I tried the URL above but it appears you are no longer using the plugin on that page.
Hello Brad, one more question.
Is it possible to have the thumbnails not cropped ?
In the original Divi portfolio, it is possible by modifying this in the main-modules.php
$width = ‘on’ === $fullwidth ? 1080 : 400; ///// put 1080 instead of 400
$width = (int) apply_filters( ‘et_pb_portfolio_image_width’, $width );
$height = ‘on’ === $fullwidth ? 9999 : 284; ///// put 9999 instead of 284
$height = (int) apply_filters( ‘et_pb_portfolio_image_height’, $height );
But this changes don’t have effect on your portfolio, is there a way do to it ?
You can use this tutorial to add a filter to your child theme and change the thumbnail sizes: http://www.eleganttweaks.com/divi/changing-portfolio-blog-module-thumbnail-sizes/
Is there a way of displaying the post title and date with an overlay at the bottom of the image, that then expands to show the excerpt when you hover on the Full Width Blog Module. The same sort of affect you get with this one https://divichild.com/fwmodule/
Hi James. That would take a lot of custom CSS, but I can point you in the right direction. You’re going to have to play around with the opacity, and z-index values of the .meta and .et_overlay classes. Right now the CSS is set up so that the opacity and z-index of those classes are 0 and -1 and then change on hover. You’ll need to change the opacity and z-index to 1. And you may have to add a ::after pseudo class to the .et_overlay to add the bottom overlay. Hope this helps!
Hello, I need to translate the string “all” that is in the dp_filterable_blog.php in line 593
$category_filters .= sprintf( ‘%1$s‘,
esc_html__( ‘All’, ‘et_builder’ )
);
The plugin has no languages files (.po, .mo), so how can I translate this string? I have no WPML or other multilanguage plugins because the site is only in one language, but not english. So I’m confortable using po/mo files, but I don’t know how to get this string. I’m using an child theme of Divi, and created an includes/builder/languages folder structure and put inside it the my languages files, and also a /lang directory with Divi lang files.
Any idea?
Thanks in advance
Hi Nuria. The code you are referencing is set up the same as the default Divi Filterable Portfolio module. So it should get translated. Can you test the default Divi Portfolio Module and let me know if the “All” is getting translated correctly in that layout? Thanks.
Thanks Brad, at least I found the solution (the problem with Divi Filterable Portfolio module was the same). I have had to add in functions.php this piece of code in order that Divi use the .mo files that I added to my child theme:
function my_lang_function() {
load_child_theme_textdomain( 'Divi', get_stylesheet_directory() . '/lang' );
load_child_theme_textdomain( 'et_builder', get_stylesheet_directory() . '/includes/builder/languages' );
}
add_action( 'after_setup_theme', 'my_lang_function' );
Because I don’t want to use the languages files in parent theme.
Thank you for sharing your solution Nuria. Glad you were able to get it working.
How Do I change the size of the popup box to fit the content? I created a Project with a Divi Gallery Slider that is in the Blog Grid but when I click the particular project the popup container is much longer vertically then the gallery in the popup. A nice fit would make my site much cleaner. My end goal is to have a portfolio grid with a mixture of galleries and videos from the web that look closer to a lightbox then an actual popup.
Hi Benjamin. Eventually the idea is to add modal themes to choose from. For now though, you’ll have to style them however you like. Currently the modal height is set to 80% of the current window height. You could change that by adding custom CSS to .modal class to minimize the height so there is not so much empty space below your gallery.
Hi Brad, I just started working with the plugin. It is exactly what I’ve been looking for, and the popup window for reading posts is brilliant.
My only issue is that I have a category that is not showing up as an option. When I check my categories, in WP it’s there. And my current blog shows posts for that category. And all the other categories show up in the filterable blog module. But I’m missing this one category. Any thoughts on how to nudge it into showing up? Thanks!
Mi Michael. This is almost always a caching issue. Clear your browser’s cache in the browser you’re using to log into WP to make changes and log back in. You should see your missing category.
Another issue that I’ve found is that if I have a video module on a project page and play the video in the popup, then click outside the popup the popup goes away but the video continues to play. Thoughts?
Thank you for pointing that out!! We’ll get that fixed and push an update out
I’ve pushed an update that should fix the video problem in the popup. You’ll need to log into your account and download the plugin again for the most recent version. Please let me know if you continue to have issues with it and thank you again for pointing it out!
I’m having an issue with the titles link not working. If I click the image it takes me to the right place and the title appears to have the same link and should work properly and does in fact if I open in a new tab, but if I try to just click it essentially freezes the page; I can’t even scroll. I think this was working before but, I’m not positive. I tried turning the titles off and back on but that didn’t fix it.
I’d be happy to just make the titles not link at all, just don’t know which file to look in to make that happen.
Hi Nichole. Have you downloaded the latest version of the plugin? This was a bug that was fixed in version 2.1.2
I was unaware there was a newer version as WordPress did not inform me of an update. I will give it a try, thanks.
Is it possible to offset the posts so that instead of starting with the most recent post, the plugin displays with the 2nd most recent post first?
Hi Marcus. We’re looking into an easier way to customize the query, but until then you should be able to use a plugin that changes the default order of posts:
https://wordpress.org/plugins/post-types-order/
Thanks, Brad. I have reached out that plugin author to see if they support a default offset option. It seems like I could create a function like this
/** Use this if you are implementing the offset on a “category” WordPress archive */
/** Feel to change “1”, this is the offset value, it removes the first post */
add_action(‘pre_get_posts’, ‘skip_posts_wordpress_archive_func’, 45);
function skip_posts_wordpress_archive_func($query){
if(!is_admin() && $query->is_category()){
$query->set(‘offset’, 1);
}
}
But I don’t know how to target it so that does this only for the plugin instead of an archive category. I’ll keep working on it.
Hi Marcus. We’re looking into some options for excluding, including, and a complete custom query but not complete yet. Stay tuned!!
it’s possibile for the project who have costume url set to open it in a pop up ?
Tank you
Yes, it’s working great for me. I think the answer is above, but here’s what I did.
1. Give your module an ID name. DP Filterable Blog Module Settings > General Settings > CSS ID: > Example “zebras-in-new-windows”
2. Add the code below to the bottom of your current theme’s (or child theme’s) footer.php
2a. WordPress admin menu > Appearance > Editor > Theme Footer (footer.php)
3. Code below needs to be inside opening and closing script tags (just the word “script” inside arrow brackets to open, and “/script” inside arrow brackets to close) — just can’t write that in blog posts.
3. The magic jQuery code, using my example css ID from above:
jQuery(document).ready(function(){ jQuery(‘#zebras-in-new-windows a’).each( function() { jQuery(this).attr(‘target’, ‘_blank’); }); });
Hi Eugenio. If you are referring to having an external page open in a popup window, the answer is no. Right now the popup will only work with internal posts. If you turn on the custom url option and turn on the popup option, the custom url page will not open in a popup.
I need to rearrange the names of the filter categories, as they display above the portfolio. Luckily, my client only requires that they appear in descending alphabetical order (“z” first – “a” last). Please help point me in the right direction.
Solution: Install “Category Order and Taxonomy Terms Order” WordPress plug-in (free). Reorder your categories via drag-and-drop interface, in any order you want. If you already have a portfolio in alphabetical order, an important final step is to go into your current Portfolio Posts Pro module settings, uncheck all of your categories, and update. This seems to be the only way to clear the cache. After that, you can quickly reselect categories. I was going to start mucking with the includes > loop-portfolio.php file, which is where the portfolio titles are sorted, but that’s crazy compared to this plug-in.
Thanks Jeff! You’re going to make a lot of people happy with this tip. For anyone interested, here is the link to the plugin:
https://wordpress.org/plugins/taxonomy-terms-order/
Just as Jeff says, install the plugin, re-arrange the order of your categories, click update, go to the page where the module is located, uncheck your categories and update the page, then go back and add them back in and update the page again.
Is there an easy way to change how many projects are shown in the full width carousel at a time? Currently it shows 5 at a time, I would like to only show 3. Is there a snippet I can use? I see it changes automatically depending on the screen width, so I know it’s possible.
Hi Ben. It’s possible to override it with CSS but the plugin leverages Divi’s built-in javacript functions, which resize the images on the fly as the screen is resized so you’re left with a weird flicker: https://diviplugins.com/portfolio-posts-pro-plugin/#comment-1350
I would like to use the popup feature for this plugin, but when the popup appears, the site in the background becomes all distorted and jumps around. Any way to fix this?
Hi Ben. Can you give me a URL so I can try to determine the issue? Feel free to email it to me if you prefer:
https://diviplugins.com/contact/
How can I customize the number of grid items to appear per row?
I set up a portfolio grid a couple of weeks ago and now it looks like I need to use the filterable version instead. I somehow customized this in the regular portfolio initially (I SWEAR I did it somehow right in the Divi module options), however, I cannot find where to do this since adding the filterable one in. I’ve figured out how to change the custom height, but I can’t find this anywhere. I feel like this was super easy initially so I’m hoping I am just missing it.
[Also, I have added custom CSS in a child theme, but I looked this over and have not put anything in place to control the grid items per row.]
Here are screenshots for reference:
Original grid I set up with the sizing and grid items per row that I want: http://bit.ly/2lY9bl9
New filterable grid that I can’t seem to customize beyond overall width: http://bit.ly/2lY3Muc
Thanks!
Hi Courtney. Did you look in the Divi Options panel under Custom CSS? If it’s not in the module CSS or the child theme stylesheet, this would be the likely location. More than likely you have a class .et_pb_portfolio_grid which needs to be changed to .et_pb_filterable_portfolio_grid
Hi
I read that you plan to activate the pages. Are you still planning this? If yes when do you think it will be available ? Thanks
Hi Fulvio. We are currently working on adding a filter that would allow you to create a custom query that you can add to your child theme’s functions.php file. We are getting so many requests for custom options that it is impractical to try to add them all within the module settings. With a custom query you would have complete control and the ability to use a complex query with multiple parameters, including page IDs or slugs. We’ll also post a tutorial on how to use this and will include a page query example. Hoping within the next week or two. Thanks!
Hi Brad, dis you sort that out? I´ve just bought the plugin looking for use it with pages and I can´t do it…
Hello !
Can i use the post grid with 3 columns and not 4 ? :/
And I would know too if I can disable the thumbnail ? Because for example when I’m on “list” mode I don’t want to show the thumbnails of my articles.
You can use the following CSS to get 3 columns:
#your-section-ID .et_pb_portfolio_item.et_pb_grid_item {
width: 30%;
margin: 0 5% 5.5% 0;
}
#your-section-ID .et_pb_portfolio_item.et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
Right now there is no way to disable images in list mode but that would be a good option to add! For now, you can hide the image using CSS display: none; for the image.
Hello,
can you please tell me, how to change labels of the pagination ?
Thanks !
Hi Memet. The pagination used is the default from Divi. You could try to change the labels with this plugin: https://wordpress.org/plugins/wp-paginate/
Plugin working fine, but I seem to be stumped — really the only feature I need is the Project titles showing up in the overlay. That’s working fine, but ONLY in full-width module. I need to be have Project titles showing up in the overlay in the filterable module, as well — this doesn’t seem like it should be hard but I can’t figure out how to make it happen!
I don’t really care if it’s full width or not, I just need to be able to actively filter posts in the grid.
I can do a little js or css coding as need be — can you please help!
Example here:
Top half of page is overlay titles working in full-width module
Bottom half of page is filterable grid, but the titles only show up below the featured images, can’t figure out how to get them into the overlay box.
http://onsightpublicaffairs.com/web/portfolio/
Thanks.
Hi Michael. You might be able to do it with CSS by using absolute position and adjusting the opacity on hover. But you might have to edit the code in the plugin for the dp_filterable_blog.php file and move the title and any other data you wanted inside the overlay container. And after that you would probably still need to add some CSS changes to properly align the content.
Anyone know the secret to adjusting the size of the “Hover Icon Picker”? On hover, the icon might look better at double the size. For a future version of the plug-in, being able to set a png logo, in place of the icon, would be pretty sweet.
Hi Jeff. You can use this in your custom CSS or child theme stylesheet, replacing the img URL with your URL:
.et_pb_blog_grid .et_overlay::before {
content: “”;
background-image: url(“http://example.com/wp-content/uploads/2017/04/hover-icon.png”);
width: 32px;
height: 32px;
}
There are any news about the filter that would allow to create a custom query?
Hi Mario. Still working and testing this feature. I know it has been delayed too long and I sincerely apologize. I have your email and will send a version for you to test as soon as possible. Thank you for your patience.
Hi Brad,
I’ve got a question:
I would like to use anchor links to jump to the section where the DP filterable blog module is (that’s OK using CSS ID in Divi) but I would like to open the right category tab.
one link to the first one, the second to the second tab etc…
How can I do that ?
Thank you.
G.
Hi Gérald. This is possible but requires custom javascript coding. You need to add a function so that when the button with anchor link is clicked, a javascript function triggers a click on the corresponding filter tag. If you would like for me to create this for you, please contact me and I can give you an estimate. Thanks
Hi Brad,
I’m very happy with your plugin, but now I am looking for a possibility to make the images ‘non-clickable’. I only want to show the featured image and that’s it.
How can I do that?
Thanks,
Rick
Hi Rick. Add this to your custom CSS or child theme stylesheet:
.et_pb_portfolio_item:after {
content:””;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 10;
display: block;
}
Hi Brad, this is not working unfortunately 🙁
Tried it in the Custom CSS & child theme CSS….
Anything else that might work?
Which module are you testing it on? Can you share a URL for me to see what’s happening on your site? Feel free to email me if you prefer to keep it private. Thanks
On my site not all the categories are showing. I have copied the site to a test site and tried deleting all other plugins, deleting the browser cache, as well as deleteing and re-installing the plugin and still get the same thing.
The odd think is it show a category in the list called Our People (Et_pb_layout) can’t see this anyway either.
I have found the problem. There was an entire in the Terms table for Our People. Once I deleted this it would then show new categories, but not the missing existing ones. Therefore, I created new categories and then bulk edited the post to move them from the old to the new. Then deleted all the old categories. All now works correctly.
Hey Brad, thanks a lot for this plug in !
i wondering how i can add price bellow the title of the products.
Cheers
J.
Hi Jonathan. You can do this by enabling the Show Custom Fields option in the module settings. Below that, enter “_regular_price” in the Custom Field Names and then something similar to this in the Custom Field Labels: “Price – $”.
thanks a lot brad !
I recently purchased this and have a couple of questions:
1. Can I change the sort order of the items (by title, date, etc…)?
2. Is it possible to update the image format used in the thumbnails of the posts?
Hi Jerod. Currently it’s not possible to update the order of the posts but you can use other plugins to change the default order site wide:
https://wordpress.org/plugins/post-types-order/
You can use the following method to change the format of the thumbnails:
http://www.eleganttweaks.com/divi/changing-portfolio-blog-module-thumbnail-sizes/
Sorry to jump in on a late comment, but I too would like to see sorting options for Portfolio items and blog Posts.
This feels like a natural sequence of options, because it’s a WordPress default function (ASC/DEC, date, title, random, etc.), and would allow us much more flexibility.
In my specific case, I’d like to add a short portfolio — just 4 items — but have them show up as random, based on post types and categories. Going the extra mile (beyond random), it would be grand to see this made into a “Similar Posts” feature, such as at the bottom of post. I imagine it would be look at the Categories (or another field) and spit out samples from that same Category.
One last thing, it should be known that a competitor plugin — ACME Divi Modules — has these sorting options. This plugin is free, but generally less sophisticated and more cumbersome.
Another question…I want to display the category, but it is not supposed to be clickable.
How do I delete the hyperlink?
Never mind 🙂
I used pointer-events: none; in Portfolio Post Meta
Great tip! Thank you for sharing
I have 400×400 pixel featured images so they show how I want on category pages. But the Portfolio Posts Pro Plugin is cropping them when it resizes. What can I do to make them show properly reduced in size?
Screen shot:
http://shakakauai.com/wp-content/uploads/2017/05/PSVThumbsCropped.jpg
Thank you.
Never mind. I just adjusted the image size to 400×284 and that’s working great.
Great! If you decide you would rather have the 400 x 400 size, I actually have a tutorial for that exact size:
http://www.eleganttweaks.com/divi/changing-portfolio-blog-module-thumbnail-sizes/
I recently bought the plugin which is great.
I need to sort posts of item, so I installed “advanced Order Post Type” plugin.
When the loop calls all posts from a CPT, it works fine.
But when the loop calls posts from one category of the same CPT, it looses my order.
How could I fix this ? I really need to reorder posts in CPT categories…
I also noticed that it works fine in native divi blog module…
Maybe could I add a rule like “menu_order” and “orderby” in the query but I didn’t find the right place… Could you tell me where I can do that in your loop ?
Thank you !
Hi Solene. I actually responded to your email but received a failed mail delivery message. Do you have another email I can try? Please send to contact form if so. My suggestion was to make sure you have any caching plugins disabled and to add a new test page with the module and see if it works there just to rule out caching issues. Not sure why it would work for all categories but not a single.
You could also try a different post order plugin:
https://wordpress.org/plugins/post-types-order/
Please let me know if you continue to have issues and I’ll see if I can find the problem. Thanks.
Hi Brad
I cleared all caches and problem persists. “Post type orders” works for every loops when query automatic is checked, but it causes conflict with my “event calendar” plugin (modern tribe). That’s why I need to uncheck automatic and I added this in your query : ‘orderby’ => ‘menu_order’,
‘order’ => ‘ASC’,
Now it is exactly like “advanced Post type orders” (which is the pro version of post type orders) : It works fine for list where only custom post type is checked. And If a category from this custom post type is also checked, my order disappears…
Hi again !
I managed to sort properly in native divi portfolio module by adding this code
$query_args[‘orderby’] = ‘menu_order’;
$query_args[‘order’] = ‘ASC’;
just before :
// Passed categories parameter
if ( ” !== $args[‘include_categories’] ) etc…
in main-module.php
But I would love to use your plugin beacause I use custom field and popup opening…
Maybe you have an idea to do same in your plugin ?
Thank you very much !
Ok I found it !!!
Just add
$query_args[‘orderby’] = ‘menu_order’;
$query_args[‘order’] = ‘ASC’;
before
if ( ” !== $include_categories ){
$all_include_categories = explode( ‘,’, $include_categories );
for($i=0;$iget_var(“Select taxonomy from “.$wpdb->prefix.”term_taxonomy where term_id='”.$all_include_categories[$i].”‘”);
$temp_cat_arr[] = array(
‘taxonomy’ => $this_taxonomy,
‘field’ => ‘id’,
‘terms’ => $all_include_categories[$i],
‘operator’ => ‘IN’,
);
}
$temp_cat_arr[‘relation’] = ‘OR’;
$args[‘tax_query’] = $temp_cat_arr;
}
in your dp_blog_portfolio.php
So cool !!
Thank you again for your wonderful plugin !
Hi Solène. I am very sorry for missing your previous comments. Glad you were able to solve your problem and share it with everyone. Thank you.
Hi Brad,
It seems like Solène’s solution is outdated (I cant find the code she mentioned), do you know what can I do to sort by menu_order in your plugin now ?
thanks a lot
Hi Ghislain. We have added sort options to the module, but menu_order is not an option. But you can use the Custom Query option and query the posts using any arguments you want including sorting by menu_order:
https://diviplugins.com/divi-custom-queries/
Hi there,
I’ve purchased and am happy with this plugin, however I was just wondering if it is at all possible for the following customisations so that the plugin harmonises with my site aesthetic:
1) Is it possible to customise the style of the filter tabs? At the moment they are grey text on white background, I would much prefer probably a white text on a translucent background.
2) Is it possible to have arrow pagination as opposed to numbered pages? The rest of my site uses essential grid and other functions that use arrow rather than numerical pagination.
Thanks in advance,
Kyle
Hi Kyle. It looks like the Advanced Design Settings is not applying correctly for the filter tabs. I’ll look into this and get this problem fixed. If you can’t wait for the update and need the colors changed asap, you can control all of the buttons with this CSS rule:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background-color: #fff;
}
And you can change the color of the active button with this:
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a.active {
background-color: #fff;
}
Unfortunately the pagination is not easily changed. I do offer customization services if it’s something you really need. Thanks!
Hi, I’m trying to evaluate whether this or the regular portfolio posts or the regular portfolio layout posts plugin will be suitable for what I need.
I’m trying to use it for events instead, that a client can edit themselves within the posts section – The portfolio layout posts works fine, aside from that I need to display the date the event is on instead of date published. Do you know of an easy way to do this? I thought I could do categories but it means I’ll have to recreate the short code quite regularly if using portfolio layout posts. I’m unclear whether I can accomplish what I need with this plugin.
Also considering your custom post types plugin and whether I can combine the 2 so the posts are actually events?
Hi Pandora. The Pro version of the plugin adds the ability to display custom fields. So if your event date is added as a custom field, you could easily output that in the grid layout. This will work whether the event is added as a post or an event custom post type as the Pro version works on any custom post type. Hope this answers your question. If not, feel free to contact me.
For about three weeks (since some of the latest Divi Builder updates) we have received Divi Builder Timeout errors on the screen. We’ve traced the issue to this plugin. When we disable this plugin and then reactivate it the Divi Builder works fine. I see that others reported this similar issue about a year ago. We use WP Super Cache as well.
Any thoughts?
Hi Ted. We have only had 1 other complaint about this recently. It does appear the latest versions of Divi are more resource hungry than previous versions. And the Divi Builder timeout error appears to be related to a PHP max memory error. We were able to replicate the timeout but only after installing nearly 50 plugins. And several of those plugins are resource intensive (Wordfence, Bloom, WooCommerce, etc). If you deactivate any of those plugins, the error also goes away.
Regardless, I’m sorry for your frustrations. We’re looking into some options for running some of our resource intensive queries AFTER the page loads, rather than during the page load, which should eliminate the PHP max memory error and fix this problem. In the meantime, if you have any plugins installed and activated that you don’t need, I would delete them and see if it’s enough to get under that memory limit.
Thanks Brad. We do have Wordfence and Bloom but deactivating them didn’t have immediate results on the Divi Timeout error. I actually tried deactivating most plugins. My client does have about 100 categories or so and I believe that maybe those all loading into the Portfolio Pro module could be the issue. I’d personally be fine if it didn’t list all of them but had a textbox to enter the category slug instead. Perhaps if those loaded AFTER the page load that would be better and resolve this for us. Thanks for anything you can do!
I think you’re probably right. More than likely the problem is that it is trying to load so many categories. I’ll update this thread when we are able to implement the delayed load. Thanks
Hi,
I’m trying to display projects in a popup window. The popup just loads a blank white page. I can’t see what I’m missing. Do projects need special settings in order to be displayed in the popup window?
Any help appreciated, thanks.
Hi Michael. If the project has content, it should load in the popup window. The popup option should work on any CPT without any additional settings. My guess would be another plugin is causing a conflict. If you can share the live URL with me, I would be happy to take a look. If you’re on your localhost, I would try disabling other plugins and see if one of them is the culprit. Please let me know if you continue to have issues.
Hey,
I am using the carousel full width blog and I’m trying to move the title at the bottom of the image but it gets cut off due to the overflow:hidden CSS and the height of the div.
Can you suggest a way for me to move the post title beneath the image but keep the carousel function?
Thanks,
Mani
Hi Manteer. You would probably need to edit the plugin and move the title outside of the .et_pb_portfolio_image container. And then add the following CSS to make the title visible:
.et_pb_fullwidth_portfolio .et_pb_portfolio_item {
padding-bottom: 30px;
}
You may have to adjust the 30px depending on your text size. Hope this helps!
Hey thanks for your reply.
I actually tried this before and it started to decrease the height of the images which caused them to be distorted.
Is there a way to change the way the height is calculated?
hi
how may I choose tags to visualize ? i have the name of category of articles and language of article now bit i want to hide the language.
how may i do?
http://www.grandhotelsalsomaggioreterme.it/it/offerte/
thanks
Are you referring to this: lingotek_hash_1605, ec4ddb4d-0341-4712-9f8d-6958ff246093?
Are these blog posts or custom post types?
I just put up a new blog post, and when I went to check and see how it looked I found that the posts are showing up as full width. But I have the setting toggled to grid.
I’ve tried clearing my caches. I’ve tried going in and setting to full width, saving it. Then clearing caches and going back and setting to grid. In the preview window it shows as a grid, but when I go to the website itself, it is appearing in full width.
Here is a link to the page in question https://yongkangclinic.com/blog/
Not sure how to get things working properly. Would appreciate some guidance on this.
Thanks
Michael
Hi Michael. I have a hunch that your blog page is loading from the blog template, not the page you are creating. Go to Settings->Reading and see if Posts Page is set to your blog page in the select dropdown. If so, remove that and save and it should load the page you are creating in the Divi Builder.
Ok. I did that and it worked. But I’m now totally confused. Why would I not want the Posts Page to be the blog page? In the past, that is exactly how I got the posts to show up. Does this have something to do with how the plug in works? And if so, can you explain why it works this way?
thanks
Michael
In a typical WordPress theme, yes you would probably use that method to set the blog page. By doing that, you’re loading the blog page template. But with Divi and the ability to use the Page Builder, you don’t need to rely on a page template anymore to display your posts.
Hi Brad,
I still don’t understand why I don’t have to use choose the blog page. But it doesn’t matter. Your plugin makes my website look brilliant!
I do have another question. I have a newsletter archive page that links to my mail chimp account. Lately I’ve found that link to be too slow. So I’ve decided to incorporate the content of my newsletters into my website, which also give me all kinds of extra content to people to find me by. I started using the built in divi filterable portfolio. But it does not allow for excerpts. Your portfolio options do.
I’ve installed the filterable blog from the portfolio pro plugin. When the excerpts are turned off, it looks fine. I get 4 grid images going across the screen. But when I turn excerpts on, then I get one grid image, and under it are two very narrow entries.
I can send you some screen shots if you like.
Any advice you have for me to remedy this would be appreciated.
Thanks
Michael
Hi Michael. I just sent you an email. If you can respond with the URL and/or screenshots, I’ll take a look and see if I can find the issue. My guess would be something in the excerpt that is breaking the layout or a conflict with another plugin or script.
Hi
Just bouht it and I see that it is not possible to custom/change the color of the filters. I tried with an original Divi filterable portolio and it works.
Can you fix it please?
Custom color/font-size/et. of the filters do not work because your are targeting:
.et_divi_builder #et_builder_outer_content .et_pb_dpfilterable_blog_0.et_pb_filterable_portfolio .et_pb_portfolio_filter {}
Instead of:
.et_divi_builder #et_builder_outer_content .et_pb_dpfilterable_blog_0.et_pb_filterable_portfolio .et_pb_portfolio_filter a {}
So the first rules is override by the native Divi Builder rule:
.et_divi_builder #et_builder_outer_content .et_pb_filterable_portfolio_0.et_pb_filterable_portfolio .et_pb_portfolio_filter a {}
Hi. I have an issue with Portfolio Posts Pro opening in lightbox. It works when I open the page, but if I change the category – it just opens the images in the browser. I can’t “x” them out – I have to use the browser “back” button.
The site is here: http://bbzweb.com/awall/modular-office-photo-gallery/
Thanks,
Russ
Hi Russell. Sorry, I completely missed this over the holiday break! I’m not able to replicate this issue on any of my test sites. My initial thought would be a conflict with another plugin or possibly a caching or minifying plugin. I would try disabling any of those types of plugins (we recommend using WP Super Cache) and any other lightbox plugins if you have any installed.
Any updates on this? Other plugins do not seem to be effecting it – same as another user below (brian 7). I can’t revert to an earlier version as he did, because I am utilizing features specific to newer versions.
Thanks!
Sorry, missed your email! The update to version 3.0 worked great!
Thanks!
Hi!
Thanks for a very useful plugin!
I want to show my picture like “Popup Example Four” in demo of the popup feature.
Can you please show me step by step what you have setting and used element Divi module in your post?
Many thanks!
CuongPC
Hi Cuong. Sorry, like Russel’s comment I missed this over the holiday break. For Popup Example Four, we added a gallery in the Popup Example Four post. Just edit the post and add the gallery using the Divi page builder. Then on the page that displays the Portfolio Posts Pro module, simply turn on the “Show post in popup” option. When a user clicks on the post, it will load the gallery in a popup window. Please let me know if you have any other issues.
Hi there Brad!
Thanks for a super easy to use plugin! My client has just asked if I can change the portfolio to open posts in a new tab rather than a popup or a new page. I had a look at the plugin files and haven’t been able to find the spot to make the change. Can you point me in the right direction?
All the best,
Mary-Lynne
Thanks! We’re about to release several updates for the plugin and the ability to open the post in a popup is one of them. Hopefully releasing by early next week. In the meantime, you can add the following to your footer or in the Divi->Theme Options->Integration section:
Keep in mind this will target all links inside any of the portfolio modules. You can add the section ID to the selector if you want to limit it.
Thanks Brad!
I really appreciate your prompt reply and solution. It worked perfectly and was easy to implement!
Cheers,
Mary-Lynne
When using the filterable blog, the popup option only works when not using a filter. When a filter is applied, clicking on a portfolio item leads to a new page instead of displaying a popup of the post. Any idea what the problem could be here? Maybe because applying a filter changes the URL?
Hi Brian. I’m unable to replicate this issue in any of my test sites. Do you have a plugin installed or function that opens all links in a new tab? Or possibly another plugin that might be conflicting?
I don’t think there are any conflicting plugins.
The URL is http://test.innovativeconcrete.com/products/
As you can see if a filter is applied the popup doesn’t work. It seems like if the URL is anything other than the URL given above then the popup doesn’t work.
Can you share which version of Divi you are using as well as which version of Portfolio Posts Pro? If you create a blank page with the filterable portfolio, do you have the same issue?
Looks like Divi changed something in the portfolio javascript functions that is conflicting with the popup and lightbox click action. It appears to be limited to Divi 3.0.52 and later. We’re looking for a fix and will update as soon as it’s available.
Updated!! Download the latest version of the plugin (3.0). Lightbox and Popup windows should now work correctly in Divi 3.0.52 and later after clicking the filter tabs. Thank you for your patience! We also added lots of new options: offset, sort, include/exclude tags, open custom url in new tab, and custom query! If you don’t see the new options, clear your browser’s cache and refresh the page.
This is essentially the same issue I’m having with the lightbox. I haven’t found a solution yet. Watching.
I reverted the theme back to 3.0.51 and it works! Looking forward to the updated version of your plugin.
Hiya,
As luck would have it I needed the offset option that v3.0 provides and managed to update and can now see the offset option.
However my custom post types are not showing an a checkbox option since the upgrade.
I have tried using Pods and CPT UI to create the custom post type again, and manually created it to no joy.
Is anybody else getting this?
Vicky
Hi Vicky. I’m sorry to hear that your CPTs aren’t showing up after the update. Sounds like you’ve already tried some troubleshooting. Have you tried deleting your browser’s cache and refreshing the page? If this doesn’t solve the problem, please contact me and I would be happy to log into your site and help you troubleshoot further.
Hello Brad,
Great plugin, thank you.
Is there a way that I can have a custom field always displayed over the portfolio tile and then on hover the standard title/category information?
Thanks!
Tim
Sorry Tim, I missed this yesterday. It’s possible but would probably require a lot of effort assuming you’re wanting to use this on the fullwidth module. You would need to use CSS to change the opacity and z-index of the meta and overlay so they are always visible and remove the background color. Then hide the title, category, date, etc until hovered on but keep the custom field visible. Then on hover show the rest and add the semi-transparent background back in.
Does anyone know how to have a new, unique order for portfolio items after applying a filter (different than the original order without filters applied)?
For example: The order of portfolio items is 1, 2, 3, 4, 5. Then when I apply a filter I want to change the order of the 3 remaining items to 5, 1, 3.
I tried changing the order with the ReOrder Post Within Categories plugin (https://wordpress.org/plugins/reorder-post-within-categories/), but it didn’t work for me.
Hi Brian. You can use the new Custom Query option to pass any arguments you want. But I’m not sure you would be able to return the results you’re looking for even using a custom query. Maybe if you added a new custom field that dictated which order the posts would display and then used the new custom query option to order the results by that field. This might help: https://css-tricks.com/snippets/wordpress/custom-loop-based-on-custom-fields/
And here is more info on the new custom query option: https://diviplugins.com/divi-custom-queries/
You could also just order the posts by date and change the dates of each post so that 5, 1, and 3 are the last three. That would probably be the easiest option.
Excuse my ignorance, I’m not really an expert on this. I understand how to order posts by custom fields, but how would I do it so that I have different orders for the posts displayed, before and after a filter is applied?
Sorry Brian. I don’t think I completely understood your problem. That would be very difficult to do. You would have to use javascript to pull something like that off. And even if you had a good understanding of javascript it would still be really complicated. If you want to contact me and explain your problem in detail, I would be happy to give you a quote on a solution.
Are there any docs on how to use the filter: dp_ocp_custom_query_args?
Just saw the above link in your reply to brian7…thanks!
I just realized thanks to your comment that the description in the plugin is incorrect. It’s actually referencing a filter for the Owl Carousel Pro plugin. The above link and tutorial is correct and explains how to properly use the filter. Just make sure for this plugin you are using the “dp_ppp_custom_query_args” filter. Sorry for the confusion! We’ll get that updated.
Hi Brad,
My CPTs are not showing in the module settings, only Post type.
I added them via the register_post_type() function in function.php.
They are al displaying in my menu and I can add/edit/delete them without any problem.
Very anoying …
Thanx !
Hi Nicolas. I just updated the plugin to 3.0.1. This fixed a bug in which CPTs that did not have any categories were not displaying in the modules. Please update to the latest version and let me know if your CPT is still not showing up. Thanks!
Brad,
Unfortunately it doesn’t work …
For information my CTP’s don’t have categories.
Here is a sample of my code to declare one of them :
$args = array(
‘label’ => __( ‘Portrait’, ‘text_domain’ ),
‘description’ => __( ‘Portrait posts’, ‘text_domain’ ),
‘labels’ => $labels,
‘supports’ => array( ‘title’, ‘editor’,’thumbnail’,’excerpt’),
‘hierarchical’ => false,
‘public’ => true,
‘show_ui’ => true,
‘show_in_menu’ => true,
‘menu_position’ => 20,
‘menu_icon’ => ‘dashicons-businessman’,
‘show_in_admin_bar’ => true,
‘show_in_nav_menus’ => false,
‘can_export’ => true,
‘has_archive’ => true,
‘exclude_from_search’ => false,
‘publicly_queryable’ => true,
‘capability_type’ => ‘page’,
);
register_post_type( ‘portrait’, $args );
Any idea ?
Thanx 🙂
Can you deactivate and then reactivate the plugin and check again? Also, if you have the Owl Carousel Pro plugin, make sure it’s installed to the latest version, deactivate both plugins, and then reactivate them both. If this doesn’t work, please contact me and I will take a look at your site and see if I can find the issue. Thanks.
Working !!
Thanx a lot
Hi,
is it possible to modify the template? I’d like to try to align to the Divi classes and modify the DOM structure of i.e. the list.
Kind regards
Mike
You can definitely modify the output by editing the modules in the /includes/ folder. But if you update the plugin, you would lose all of that. If you can wait a few days, we are about to release something that might help depending on your exact needs. Our goal is to release it early this week so check the homepage and it will be announced there
Cool, looking forward for the update. Btw … can the update be done through the WP update or must it be done manually by un- and reinstalling the plugin?
Currently the plugin must be updated by reinstalling but hoping to get auto update featured added soon
Hi Brad,,
can you give me a hint to enclose the H2 and all subsequent items in the full width template in a div. I’d like to style it similar to this reiderstadinvest.com/Villas-For-Sale
Thanks a lot
Mike
It also seems that categories of different languages are shown.
I’m not sure what you mean. Shown where? In the plugin output or in the module settings? Can you contact me with more details and/or a link?
Hi! I was wondering if there’s any CSS we can use to make the popup bigger? Thanks!
Also, when I view the popup on a tablet, I can’t scroll down. Any help is appreciated!
Thanks Cameron. I’ll look into the scrolling issue on tablet and update.
.modal {max-width: 1080px;}
Or you can change it to whatever pixel value you want or %
Perfect, thank you!
Another question. On my full-width carousel, the images are left-aligned. Is there a way to make them centered?
If you don’t have enough images to fill the carousel, they will fill from left to right. Once you have enough to fill the section it should solve the problem. If you don’t have enough images, you may want to look into our Owl Carousel Pro plugin, which lets you create a carousel with fewer images.
Sorry, I mean the actual image thumbnail is cropped and aligns left, not center. Please see this url, first image of the carousel. Thank you!
http://www.illinoiscentralelite.com/4th/
Ahhh. I understand. I’ve tested this with your image and it looks like it’s only happening if you have lightbox turned on. I’ll get that fixed and let you know as soon as I have an update ready.
Thank you!!
Updated! The latest version fixed the Fullwidth module, loading the thumbnail image instead of the full image.
Thank you!
This plugin is currently broken in Firefox and IE. When clicking the portfolio thumbnails to open the post in a popup, it goes to a new page instead. I don’t remember having a problem with these browsers last time I checked. Am I the only one having this problem?
Never mind, it works now. Weird. You can delete my original post if you want.
No worries. This was actually a bug introduced in a recent version of Divi that we fixed in an update. Your page might have just been caching the output from an earlier version of the plugin. Glad it’s working!
Hi Brad,
I updated the Portfolio Posts Pro plugin from the 2.1.6 version to the 3.0.1 version.
In the new version, the Filtered Portfolio (using with tabs, I didn’t try the grid) show me more categories than I selected. I mean, I selected 7 categories and it created tabs with 11 categories. It semms that it added the parent categories (that I did not not select).
I don’t know how to fix this.
Thx
Hi Gerald. If you edit the post and uncheck the parent category it should remove the parent category tab from the filter.
Thank you for your quick answer Brad,
In fact, I had to keep only one category for each post (the plugin uses all the categories concerning the posts to create the tabs)
Hello Brad
I noticed that Portfolio Posts Pro has been upgraded to 3.0.1.
My site is still at 2.1.3.
Does this mean I need to manually update? Usually the WP Plugin’s window will let me know when I need to update a plugin.
If I need to do it manually I’m happy to do so. Would it simply be a matter of deleting the old version and then installing the new one?
Thanks, Michael
Hi Michael. Correct. You’ll need to manually update the plugin by uninstalling the old version and installing and activating the new version. We’re definitely planning on adding auto update in the future but for now this is the only option.
Hi Brad
I just purchase this plugin but I cant activate the plugin with the latest version of WordPress and Divi theme, I also have Divi child theme.
It says that “Plugin could not be activated because it triggered a fatal error.”
Fatal error: Can’t use function return value in write context in /home/*****/public_html/mydomain.com/wp-content/plugins/dp-portfolio-posts-pro/dp_portfolio_posts_pro.php on line 282
Hope you can help me.
Thanks,
Bon
Thanks Bon. It looks like one of our functions is not compatible with older versions of PHP. We’re working on a solution now and will update ASAP. Sorry for the inconvenience. We should have an update today.
Udpated! Please log into your account and download the plugin again for the updated version with the fix. Sorry again for the inconvenience.
Thank you Brad for the fast response.
Awesome plugin!
Hi Brad
Its me again. I’m trying to look for “search codes” that can show all my custom posts type when searching. Do you have any suggestions that will work on divi theme?
Thank you in advance!
Bon
Its okey now. I find this article after 2 days of search.
http://docs.pluginize.com/article/23-post-type-posts-in-search-results
Hi Brad,
Sorry to bother you again. In the DP Filterable Blog module, the categories used in the filter tabs are ordered in reverse order of their ID (in my case, I changed the order of posts from ascending date to descending dates. How do I put them back in ascending order? Unless there is a plugin that can do the job?
Nevertheless it could be interesting to be able to order the categories of the filter according to different criteria as for the posts.
Thanks a lot
Hi Gérald. This has been a highly requested feature but a tricky one to implement. We are trying to wrap up development for our next big plugin and then we will turn our attention back to this feature. Just for clarification, you want to be able to sort the category filter tabs in ascending order of name or id? In other words, alphabetically or according to date category was added?
Hi Brad, exactly, ascending ID. It was the case when I sorted the posts by ascending dates. As I modified the order of posts by descending dates, it changed in the same way the order of the category filter tabs.
Is it possible to turn thumbnails on and off?
In Divi blog module (the default one) it’s possible.
Hi Orly. This plugin expands on the portfolio modules, not the blog module. There is no way to remove the thumbnails from the module settings, but I suppose you could add display: none in your CSS to hide them
Do you know if posts can have a border color based on the category? I’m using the filterable blog. I’m trying to figure out the code for it, but even using Google Inspect, I can’t figure it out.
Hi Abbie. I know I responded to this comment several days ago but apparently it submit. I’m really sorry. Yes you could target individual portfolio items using the class and then apply a different colored border for each. Your selector is going to be:
.et_pb_portfolio_item.project_category_category_21
Just replace 21 with the category id of your choosing and add your border style. Make sure you precede the above with a section or module id (#my-section-id .et_pb_…..) if you don’t want this to apply to all portfolio grids.
Hi Brad… First: You’re PLugins are awesome! 😉 .
I’m playing with the Portfolio Posts Pro-Plugin
I have a few comments that might be interesting to you. The link to the blog post is just on the picture. Nice would be if you could swap the image and the link to the post would then be on the title. I have also tried to turn on the “read more button”, but this is not displayed on my site. Is basically not available in the plugin?
I will introduce the plugin in my YouTube channel to the German audience. They will surely be enthusiastic.
Thank you for your valuable work. I’m looking forward to more plugins from you!
Thanks Frank! The title should also link to the post. Are you saying you want to remove the image completely and just display the title which would link to the post? As for the read more button. The title of this option should probably be changed to “Read More Link”. Sorry it is a bit confusing. This option adds a read more link that you can then style into a button using CSS if you want, or simply leave it as a link. Thanks for the feedback!
Hi Brad,
I am trying to modify the template. Any options to overwrite it in the Divi-Child Theme folder? I would also appreciate your advice which template I’ve got to alter as all tries of mine failed and were not shown in the front end.
Many thanks & kind regards
Mike
To modify the output, you would need to modify the plugin’s included module files. Or you could try our new plugin and create any module you want! 🙂
https://diviplugins.com/plugins/divi-module-builder/
Hi Brad,
unfortunately I am not able to find anything related to the full width layout used here: https://ppo.atmedia-marketing.com/en/residential-real-estate/off-market-properties
Wherever I include an element to test the output, fyi … I want to enclose the h2 and subsequent elements in a div, nothing in the frontend changes.
In addition, because I was wondering of the wrong syntax highlighting at the end of “dp_fullwidth_blog.php”, I found a little markup error in line 694 ending with a second “>”.
Would appreciate a hint of yours.
Many thanks & kind regards
Mike
Finally found it … despite selecting a full width layout it was not the full width template. Also, regarding the syntax error, the linter messed it up. Everything is fine.
Good to hear Mike. Thank you for the update!
Hey Brad, thank you very much for this amazing plugin, absolutely amazing job.
Quick question – is it somehow possible to change the date format that is shown in post meta? I would love to use format “13. september 2017” instead of “13/09/2017”.
Many thanks for your time and answer.
Thanks Igor! You can actually change this in WordPress. In the Dashboard under Settings->General you can click the custom option under Date Format and enter this in the input: d.M Y
Thanks for reply Brad, I feel like an idiot now 🙂 had no idea that it’s taken from WP settings.
Anyway, I have one more question regarding pagination. Is it somehow possible to customize texts “Previous” and “Next”? I would love to replace them with symbols “” so they are not tied to any specific language. My problem is that I’m creating a multi language site using Polylang plugin and these two strings are being translated.
Thanks again.
No worries! It’s a hidden feature 🙂 The Previous and Next links are generated using functions built into Divi. I did some research online and it sounds like you would need to modify some core Divi files to achieve this. But I did find this article in the Divi support forum that might be helpful on how to control the translated text: https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=718470&hilit=portfolio+previous+next&p=3967639#p3967639
Thank you very much for help Brad. I thought that editing of Divi language files would be required. Fortunately, I was already fixing the whole Slovak translation in the past so it’s quite easy to fix.
Thanks again for everything 😉
Hiya. I’m having some issues. https://temp.pixelbakery.co/news/ The module doesn’t seem to load right at all, and no modules are loading after it. Any ideas? Are there any known plugin conflicts? Thanks!
Nevermind! Fixed. Turns out I didn’t have portfolios enabled in WP when I made the module. If anyone is experiencing weird CSS issues or modules not loading, delete the DP module, make sure you have portfolios enabled, and remake the DP module.
Nevermind again. It rebroke. It actually looks like the problem is from enabling excerpts. When I toggle it off, everything works fine.
Hi Jordan. I’ve only seen this once before and the issue was a combination of a custom function in the child theme that was being placed in a code module as a shortcode. When Portfolio Posts Pro tries to create the excerpt from the post content, it ran into issues when it got to the shortcode. If you have a similar setup, our solution was to move the shortcodes from the code module to a regular text module and it worked perfect.
You could also add the post excerpts instead of letting the plugin try to create them from the post content. Please let me know if neither of these solutions work. Thanks
Your Plugin is working great (thanks) but the Console shows an error:
Uncaught ReferenceError: jQuery is not defined at ajax-get-post.js?ver=1.0.3:1
A quick search suggests this usually occurs when the script is called before the jQuery library. Is this something you can fix in a plugin update?
Hi Grant. Can you check that you have the latest version of the plugin? I know this was an issue when Divi started caching the CSS and we added a fix
Thanks Brad. All sorted now.
Hey, when I enable ‘show custom fields’ and add some custom fields to the list, they’re displayed above the post content (at least for custom post types). Is there a way to make them be displayed below the post content?
I’m using it to display a list of testimonials created by the Testify plugin, so the testimonial itself is in the content, while the author’s name, etc are on custom fields. But if I display the author’s name, it goes BEFORE the testimonial, which is… just not right. I’d like to be able to change that.
Hi Lydia. You could add this to your child theme or Custom CSS:
.et_pb_grid_item .post-meta.dp-custom-field {
position: absolute;
bottom: -30px;
}
Just change the “-30px” value to fit your needs.
Brad, one more question regarding pagination – would it possible to replace the native pagination in Portfolio Posts Pro by plugin WP-PageNavi https://wordpress.org/plugins/wp-pagenavi/?
This plugin perfectly replaces pagination on Blog module but not on portfolio. Not sure if you have any experience with that.
Many thanks.
Hi Igor. The blog module and portfolio module do not use the same navigation so unfortunately that plugin won’t work for the portfolio modules. I actually tried that myself when you originally asked and that’s when I remembered the portfolio modules use the custom Divi function to generate the navigation. Sorry.
Thank you very much Brad, I really appreciate your time to test it out and reply.
Hi Brad. Just purchased your great plugin, which is getting me closer to what my client wants more than anything else I’ve tried, so I’m pretty happy! I’m using the DP Blog Portfolio module to call in Projects and I’m using the Popup feature. Just a few questions:
1. Is there a way to make the title under the image also a link that will spawn the popup? Right now only the image does so.
2. The content in each of my Projects consists of a Divi Audio module. The popup brings it up beautifully and I can click to play the audio. However, if I click the “X” to close the popup, the audio does not stop. It will play to the end of the clip unless I re-open the popup (or open a different one). Ideally I would like the sound to stop if someone closes the popup.
3. Is there a way to define the size of the popup? It’s much larger than it needs to be for a single audio module.
4. Is there any way to control the design details of the popup? For example, could I make the font for Loading match my site better? (I’m guessing no, but it can’t hurt to ask!)
Thanks! Overall a great plugin!
Thanks Karen! Glad you are happy with the plugin.
1. You can add this to your footer just before the tag or in the Integration tab in Divi Theme Options in Add Code to the body….
2. We just pushed an update that should fix the audio playing after the popup is closed
3. You can reduce the size of the popup by reducing all of the padding in the project layout section, row, etc (assuming you are using the builder to create your project. You can further adjust the size of the popup with this CSS:
.modal {
height: 200px;
width: 500px;
}
And just change the values to whatever you want or use %.
4. Unfortunately there is no way to adjust the loading spinner and text but possibly in a future update!
Hi Brad! Thank you so much! #1 and #2 are both all set which is awesome! Still struggling with #3. I added the following to CSS in Theme Options:
.modal {
height: 225px;
width: 600px;
}
#modal-content .et_pb_section, #modal-content .et_pb_row {
padding-top: 0;
padding-bottom: 0;
}
I wanted to approach this in a global way so that when new projects are added, we don’t have to remember to change padding in the builder on every project. This *does* make the popup the right size, but I’m still getting an unnecessary scroll bar on the right… unnecessary because it only scrolls a few pixels. If I increase the height of the modal from 225 to something bigger, the scroll bar scrolls more (but it’s just white area below it). If I increase it to 500px, that makes the scroll bar disappear, but then I have a ton of white space below the audio module. Any ideas?
Try adding .modal_inner {overflow-y: hidden;}
Bingo! That’s what I needed. I know I tried hiding overflow on a number of things, but must not have tried that one! Thank you, it looks gorgeous now!
Great!That’s what we like to hear 🙂
Grat Plugin – just what I needed. One small issue…
The Title & Caption Font Sizes: Mobile and tablet font sizes are not being effected by the size inputted in Module Settings. Only the desktop can be changed, tablet and mobile can not. Can you please advise?
Thanks in advance.
Hi Tommy. You should be able to change the tablet and smartphone sizes as well. I’ve noticed in Divi sometimes the mobile icon doesn’t display next to the slider on the far right. But if you move the slider it should “activate” the mobile options. If it doesn’t, try clicking between the font size value box and the reset arrow. It should bring up the mobile options.
Hi Brad,
Apologies if I wasn’t clear there. Those options are available to me but the issue is any font size changes made to the mobile or tablet sizes are having no effect. The desktop option works, but the other two seem to just revert to the default size, regardless of what I enter.
Thanks for clarifying Tommy. The title font should be working so you might have a caching issue if it’s not. However, there does seem to be an issue with the caption not applying correctly. We’re going to modify that and font options for post meta, post excerpt, and custom field labels and values so you have more control over the display. Should have an update tomorrow for this. If you’re still having issues with the title after the update, please let me know. Thanks for bringing it to our attention
Hey Brad,
Thank you very much for the new functionality in your latest update. Especially the custom order of filter buttons is amazing, I was missing it.
Anyway, I just found a small issue with the plugin. When you change the name/slug of existing category, you cannot see this change in the component itself. I tried to refresh and update the web page but the category name remains the same. Adding or removing of categories works fine, it’s just updating.
Have a great day.
Thanks Igor. Filter sorting was a highly requested feature 🙂 We are updating the CPT and Categories when new taxonomies are created using a WordPress hook. We should be able to update them when they are edited as well. We’re working on another update to the plugin and will add this and try to push as soon as possible. In the meantime, you can deactivate and reactivate the plugin and it should refresh the categories. If you have our Owl Carousel Pro plugin, you’ll need to deactivate both and reactivate both. Thanks
Thank you very much Brad, I really appreciate your help. I will try to deactivate/activate plugin for now 😉
Hi Brad, sorry for bothering again but I have another question 🙂
Would it be possible to hide filter button “All”? The desired functionality is that the first category in the list would be selected by default instead of “All”.
Many thanks
This seems to be a somewhat common question so I decided to create a quick tutorial
Hello, I am not able to select sub-categories for my filterable blog portfolio. Any suggestions?
Hi Daniel. Where are you not able to select sub-categories? They are not available to select in the module category checkboxes or not showing in the filter buttons?
Hi Brad,
Just to refresh, I’m using the DP Blog Portfolio module to call in Projects and I’m using the Popup feature. I’m trying to figure out if there’s any way I could have two lines of text under each image. Since my Projects consist of Divi Audio modules, I would like to put under each image in the grid something like:
Artist name, instrument
Composition
If I put all that in the title, sometimes the break point ends up where I want it to be, sometimes it doesn’t. I tried a plugin called Page Title Splitter (which is supposed to also work on posts and CPTs, but it didn’t work at all). I suppose I could write custom CSS to control the ones that don’t break in the spot I want, but that seems tedious. Any ideas for me?
Hi Karen, if I’m understanding correctly, that’s exactly what the Custom Field option was created for. Have you tried this option? I think it’s your best bet
Yes! This is exactly what I needed. Thank you! And in case anyone else is wondering how to get the information in the field name to appear without the label for the field name, you can just add this to your CSS:
.dp-custom-field-name {
display: none;
}
Great! And thank you for sharing your tip
Hi Brad,
I am trying to install the Portfolio Posts Pro plugin with my Divi child theme but am receiving the following error message:
Fatal error: Cannot redeclare my_et_builder_post_types() (previously declared in /home/themes/Divi-child/functions.php:17) in /home/wp-content/plugins/dp-cpt-plugin-1/dp-cpt-plugin.php on line 132
Any ideas what I need to do?
Hi Sebastian. This seems unrelated to Portfolio Posts Pro. The function error you are referencing is from the Custom Post Type plugin. It appears you have a function in your functions.php file in your child theme with the same name:
my_et_builder_post_types()
Rename your function name to something else and it should fix the problem. Make sure you rename it in BOTH places in your functions.php file: the function name and the reference to the function name in the filter.
That worked and sorry for the confusion between plugins! I am testing this one before moving over to Pro.
No worries Sebastian. Sounds like the Pro version is working with learndash. Please let me know if you run into any issues.
How do I reapply the lightbox after Ajax runs (script below)?
I’m using DP Blog Portfolio along with another plugin called ‘search and filter pro’ that applies this to the built in Divi Blog module:
(function ( $ ) {
“use strict”;
$(document).on(“sf:ajaxfinish”, “.searchandfilter”, function(){
console.log(“ajax complete”);
var grids = document.getElementsByClassName(‘et_pb_salvattore_content’);
salvattore[‘register_grid’](grids[0]);
salvattore[‘recreate_columns’](grids[0]);
});
}(jQuery));
I’ve applied the class ‘et_pg_salvattore_content’ to the DP Blog Portfolio post and it sorts properly. The lightbox works fine on the initial page load. It opens with an animation over the search results with a close button. Once you’ve applied the search filter to the page, the lightbox opens to a new URL, and you have to use the back button, losing all previous search results.
Hi Chris. I responded to your email. Thanks
Hi Brad,
I am using the WP Members plugin (https://de.wordpress.org/plugins/members/) and would like to ask if you can make yours compatible with it to not show posts with restricted access and a warning message like “Sorry, but you do not have permission to view this content.”. An example can be found here: https://ppo.atmedia-marketing.com/en/residential-real-estate/off-market-properties
Many thanks & kind regards
Mike
Hi Mike. My first thought would be to tag those posts with “exclude” or “private” and then in the Portfolio Posts Pro module, you can add that tag name to the exclude input and it will not show those posts.
Hi Brad,
thanks for your suggestion. I also played with this but it does not work out as those tagged posts won’t be shown even when a “member” logged in. You plugin works perfectly to a certain extend. The restricted post content is hidden but the title is still shown.
Would be great if you think about the compatibility. In the mean time I am going to play around with https://elegantmarketplace.com/downloads/divi-display-logic/
Thanks a lot
Mike
ahhh. Got it. Contact me if you’re interested in a custom module for this. We could probably create one pretty easily.
Is there any way to have a hyperlink to a pre-filtered category? So say I have 10 different categories that people can click to filter. I want a link on my home page that, when clicked, will take them to the portfolio page and already filter to Category 2 or whatever. That possible?
I think we’re going to add this as a feature. Probably next week. You’ll add the category into the URL and it will open that category
Brad,
When using the full width blog module with the carousel layout how can I add spaces between the images?
Similar to this site: hxxp://sheplerstudios.com/themetest/back-issues/
Hi Brad,
could be a (helpful) bug … I discovered that under categories a tag is actually listed. I double checked and the category in questions is definitely not created but the tag. Any chance to implement tag support for custom taxonomies?
Cheers
Mike
It looks like they have either modified the original Divi portfolio module and hardcoded the width to be 1/3 or they possibly modified the javascript function that controls the width.
I can see a couple of options. The easiest would be to install our Owl Carousel Pro plugin which lets you control the number of images displayed. You could also achieve a similar look by adding white space to the left and right of your images, making it appear your images have a margin or padding between each other.
It depends on how the taxonomy is created. If the taxonomy is not hierarchical, it should not display as a category. If a custom post type tag is created using post_tag, you can use the include/exclude options.
I’m getting an error message that Divi can not open the Divi Builder, and that there is probably a plug-in that is causing the problem. Unfortunately it appears Portfolio Plus is causing the issue. Big bummer. I totally depend on your plug-in. It’s the awesome sauce of my website.
I’m using P Plus 1.1.1
I have the latest version of WP, and I’m using Safari for my browser.
I could use some suggestions on how to proceed.
Thanks
Michael
Thanks Michael! I’m guessing you meant 3.1.1 as your current version? I would also guess that you are hitting PHP memory limits. One way you can test this is deactivate all other plugins and leave Portfolio Posts Pro activated. If the site loads fine, it is likely that you need to contact your host and have them increase your PHP memory limit to 256 MB.
Hi Brad
Yes, turning off all the plugin’s but leaving Portfolio Posts + active does do the trick. I’m wondering if PP+ and some other plug in are just not playing nice. I tried turning off less than essential plug in’s, but still no go.
I’ll talk to my ISP about increasing the PHP memory limits. But I suspect there is something else at play here. I’ll keep you posted.
Michael
You’ll do yourself a HUGE favor by starting with the memory increase. It’s a tricky one because we’re all trained to start deactivating plugins when things go wrong (and we should). So we do this and we deactivate enough plugins that the memory is no longer reaching its limit and we think, ok that last plugin is the culprit. But if it is in fact a memory issue, deactivating any number of plugins could solve the problem. Keep me updated Michael and no worries on the “Plus” 🙂
BOOM! Yep, that did it. Thanks Brad.
Awesome!
Opps, sorry. I don’t know why I keep calling Portfolio Posts Pro, Portfolio Posts Plus. I’ll get it right eventually.
HI Brad,
I have just updated my version of Portfolio Posts Pro in order to be able to use the custom query feature. I am now using 3.1.1 It says in your guide to turn on the Custom Query option within the module settings. Sorry but I just cannot find that setting! Could you point me in the right direction please.
Thanks
Hi Maria. If you’re not able to see that option at the very top of the module, it’s likely that the module is getting cached in your browser. Try clearing your browser cache or log into WordPress from a different browser and you should see the option at the very top. Let me know if that doesn’t work.
Hi Brad,
Ok thanks. I cleared all my cache beforehand but have done it again and still cannot see it or on another browser. However, I have also logged on with my ipad and can see it on there. Bit strange but now I know where it is, I will be able to figure it out and if nothing else can do what I need using the ipad. It must be caching somewhere. I will come back to you if I get any further problems. Thanks for your help.
M
Thanks Maria. That is very strange. Maybe try this tutorial and see if it works: http://www.refreshyourcache.com/en/home/
Hi Brad,
A couple more issues, I’m afraid.
1 – Now that we can see the updated plugin, we get duplicated categories. There are two entries for each category, eg it shows checkboxes for both Landscapes (artwork) and Landscapes (post) in the interface. Leaving the (post) versions ticked duplicates the filter links at the top of the page.
2 – Furthermore – we’re now using a custom query in a test page. I’m specifying categories and the artwork CPT in the query, but there’s a duplication of the navigation as detailed above. Here’s the query:
‘post_type’ => ‘artwork’,
‘post_status’ => ‘publish’,
‘posts_per_page’ => 36,
‘paged’ => $paged,
‘category_name’ => ‘Clouds, Lake District, Landscapes, Mountains, Portraits’,
‘orderby’ => ‘menu_order’,
‘order’ => ‘ASC’,
3 – How do we show paging links?
Thanks!
Hi Maria. Let me replicate your setup and see if I can get the same issues for 1 and 2. For 3 if using the filterable module, you would actually add
‘nopaging’ = true,
and make sure you have paging turned on in the module.
Hi Maria. I am not able to replicate #1 or #2. I have posts with categories named the same as project categories. I see both categories in the module. I only select the project categories. I only see the project category filters on the layout. Same with my custom query. If you want to send me an email with login details, I would be happy to take a look and see if I can find out what the issue is with your site. Thanks.
Hi
My posts dont have image/picture. I want to use the post popup functionality but without image it doesnt work. How can I solve this problem? It would be great if we could click on the title
I have also 2 other questions:
I would like also that when I mouse hover the title (or actually the picture), user can’t see final url of the post (browsers like chrome display the url of the post)
And finally I would love to integrate that in a tabs divi module. It is possible?
Thanks
Hi Fulvio. You can add the following script to your website to add a popup link to the title even without an image. Add the script in Divi -> Theme Options -> Integration -> Add code to the body … section or in your footer:
To hide the URL, looks like you can use another script like this:
https://stackoverflow.com/questions/22335367/how-to-hide-url-display-in-bottom-left-on-mouseover
Unfortunately you would not be able to place the module in a divi tabs module.
Thanks, I added this code in the body then in the footer …but nothing happen.
But no problem I added the “read more” option… so its ok
I used the AC ShortCodes plugin to put your system into tabs with a shortcode 😉
Thanks for the link!
Thanks again for your patience Fulvio and everyone else. The update has been pushed for the popup fix
Hi Brad,
I need to open popups via click on the title either.
The code (you posted for Fulvio) is not working, plugin is latest version (3.2).
Help would be great!
Hi Anne. I just tested and the code is still working for me. Did you try clicking on the title? The cursor does not change to a pointer so it appears it is not clickable but if you click, the popup should appear. You can add the following CSS to add the pointer:
.et_pb_portfolio_grid h2 {
cursor: pointer;
}
Another point… on a page with your module there is a youtube video. The popup goes below the youtube video! it’s a z-index problem probably, how to solve it? thanks a lot
For the popup z-index issue, the latest version of Divi introduced this issue and we are working on a fix. We’ll push an update as soon as possible. Thanks!
thanks
It’s amazing I tried to use different css code like
#modal_inner, #modal_inner .modal_inner, #modal_inner .modal_inner #dp_iframe, .et_pb_lightbox_post_popup {z-index:999 !important} but nothing work…
Have you a trick in the mean time?
Hi Fulvio. We have a fix we are going to push by the end of today. We have some other fixes and features we are adding and are just testing on all platforms and browsers now. Thank you for your patience
Thanks I received the update but i still have this problem with z-index
If you want I show you the page but prefer not display the url here
Thanks a lot
I understand. You can email me the link and I’ll have a look. Make sure you delete any caches from caching plugins as well. You might be viewing a cached version of the page with z-index issues.
I’m having issues with my plugin. When i click on a category that has more than one row, the links of all my posts in the top row are not able to be clicked.
The location of the pagenation (1,2,3,4 next) buttons are skewed to the far right as well.
How can i fix this?
reference link to see the error
https://racingwatch.com.au/resourcecentre/
the link to see the error happening is
https://racingwatch.com.au/resourcecentre/
Hello, this was addressed in the most recent update to the plugin. Please update the plugin. If you are still having issues after updating, make sure you clear any caching plugins.
Issues with different Custom Post Types which share the same Categories. In the “DP Filterable Blog Module Settings” get repeated. Is there anyway the categories be listed only once instead of for example category1(Post), Category1(Video) etc.
Also, it would be helpful if check/uncheck all Categories option is added.
Thanks
It is not possible to list categories with the same name but from different taxonomies together. But there is a clue from my response that might provide a solution for you – “from different taxonomies”. If you change your video CPTs to use the same taxonomy as the default post category taxonomy, then categories with the same name would all fall under the same category and same filter button.
Also, if you check/uncheck a CPT in the module settings, it will actually check/uncheck all of the categories for that CPT. Thanks!
Dear Brad,
Thanks for your reply. Actually, my CPTs use the same taxonomy as the default Post Category. Thus, as you said , it is perfect that I can use the same filter button for different CPTs and Posts. That is all what I wanted.
With regards to the check/uncheck, thanks for pointing that out. What I did not like was whenever I open the “DP Filterable Blog Module Settings”, by default all categories of all CPTs are checked. But today, miraculously its working perfectly.
Thank you so much.
Great! Glad everything is working and thank you very much for the follow up
Is there a way to move the meta field above the title field? So it would be like this:
Thumbnail
Meta
Title
Hi Bart. You could do this with CSS. Add position: relative to the post meta and the title. And then for the post meta add top: -30px and for the title add top: 30px
Make sure you prefix with your section class or ID so it only applies to the portfolio section. And you might need to adjust those values for tablet/mobile.
Hi Brad. Thanks for the suggestion. What I’m finding is that this approach would work on single-line titles, but if the title runs to multiple lines the spacing doesn’t work. Is there a way to use the CSS order property instead?
I would give the titles a min-height equal to 2x the line height of the title. So if you are using pixels and the title line height is set to 18px, make your min-height: 36px. If using ems and line height is set to 1em, make your min-height 2em. That way the spacing will always be the same no matter the length of the title and you can have consistency.
In a previous version of the plugin, I was able to put a border around each post. In the latest version, it seems that I can only put a border around the group of posts. I have not been able to figure this out.
Figured it out. Under Advanced > Portfolio Item
border: 2px groove #000000;
Great! Thank you for sharing your solution
Hi! I’m looking for a way to center the filters on the top of the page instead of left justify.
Hi Cameron. This should do the trick:
.et_pb_portfolio_filters ul {
text-align: center;
}
.et_pb_portfolio_filter {
float: none !important;
display: inline-block;
}
Perfect thank you!!
Love the ability to show custom fields with this. Wondering if there is a way to assign a class to a specific custom field so I can style it different from the others, thanks,
Thanks Donovan! This is not possible by default. However, the following javascript code will add the “dp-custom-field” class to each custom field but with a number added at the end. So if there are 3 custom fields, the following classes will get added:
dp-custom-field1, dp-custom-field2, dp-custom-field3
Hope this helps! You can add it in the Divi Options Integration section or to the footer.php file in your child theme just before the closing
tag
Hi, I have DP Portfolio Posts Pro installed on my site (installed by my non-responsive developer) and it’s working on the individual category pages, but on the ALL overview page if you click on a blog post nothing happens. I’m fairly certain it used to link you to the blog post you clicked on. I think something is broken with the plugin because when I go into module settings, under design, the title font drop down menu is broken and just lists every single font on the settings page (think a ton of scrolling to get to the bottom). Please advise how I can get it working again as I’d love for it to be functional. Thanks!
So it’s a problem with the pagination code (et_pb_portofolio_pagination and .et_pb_filterable_portfolio). If I turn off /* position: relative; */ then the page works correctly. Unfortunately I only know how to do that in the inspector in Chrome… not how to change the code elsewhere to make the page work permanently/other than locally.
Hi Justine. This was an issue introduced by a Divi update but has been resolved in a recent update to our plugin. Update to the latest version of Portfolio Posts Pro and it should fix the pagination issue.
Does anybody know if we can use this plugin for pages instead of posts? I´ve created categories inside my pages and the plugin recognise them but the it doesn´t show anything at all…
Hi Brad,
I am tried to remove the background color of a portfolio item by either using the background color feature or manually overwriting it in the advanced panel. Both options do not work. The first set a background color but not for the item itself. The second, adding manual CSS code, gets not included at all.
Hope you can share a thought to get this working.
Cheers
Mike
Hi Mike. Setting and unsetting the background colors is working for me. Make sure you clear any server or plugin caches, or temporarily disable any caching plugins. I have found in earlier versions of Divi I was unable to unset a background color and resorted to giving it opacity 0. If you’re still having problems, send me an email with login credentials and URL of the page you’re having problems with and I’ll see if I can replicate it.
Hi Brad,
I’ve asked a couple of questions but I never get feedback, can you help me with my issue please?
Does anybody know if we can use this plugin for pages instead of posts? I´ve created categories inside my pages and the plugin recognise them but the it doesn´t show anything at all…
Thanks in advance,
Fran
Hi Fran. Sorry, we’ve actually been working in the background to come up with a solution for you. We just pushed an update to the plugin. You can now use this filter in your functions.php file in your child theme:
add_filter('dp_default_post_type', 'default_post_types'); function default_post_types() { return array('page' => 'page', 'post' => 'post'); }This will add pages (or any other post type that doesn’t automatically show up) in the module Post Type checkbox.
Hi Brad,
had to deal with flu … I did as you said but no effect on changing the background color. In addition I noticed that the manual CSS overwrite in the advanced tab is output on the wrong element.
While it should be “.et_pb_dpblog_portfolio_2 .et_pb_portfolio_item” for the main element the code is actually been put on it’s parent “class=”et_pb_portfolio et_pb_module et_pb_bg_layout_dark sb-shortcode-controlled et_pb_dpblog_portfolio_2”.
Screenshot can be found here: https://imgur.com/a/XUpmF
I have the recent plugin version installed.
Thanks for you support
Mike
Thanks Mike. I see what you mean. But after some digging, it appears the default portfolio and the default blog modules behave exactly the same. I think it is an error in the description for that section. I would not expect to see the item class. I would expect the “main element” of a module to be the parent element, not the individual items. And I would expect a separate section for the individual items. Let me check with ET and find out what the expected behavior is here. In the meantime, you can easily give your module a class or ID and apply the correct CSS in your stylesheet or Custom CSS in the Divi Settings page by targeting:
.your-custom-class .et_pb_portfolio_item. { background-color: #e1e1e1; }Hi again Mike. I forgot we implemented the Grid Tile option from the default blog module to our plugin. If you have the layout in grid, go back to the Content tab in the module settings. Near the bottom you should see a Background section. And the first option should be Grid Tile Background Color. That will change the bg color for the portfolio items. The Advanced tab is still an issue, but this will at least work for background.
Hi Brad,
switching from fullwidth to grid did the job.
Thanks a lot
Mike
Hi Brad,
Thanks for your work, I´ve just tried your solution and it shows de pages CATEGORIES. The problem here is that the categories between pages & posts are shared, and if for example in the plugin I try to only select PAGES and the page category I am interested in and I save, if I come back wthin the plugin it shows the post categories also activated…You see what I mean?
Due to pages & posts share categories, in de plugin we´ll have categories duplicated for pages and posts but this one let you choose whatever you want but when you go inside of the plugin again both categories (posts and pages) are selected so it results in a duplicate filterable menu on your page.
I am sure it has a easy solution for you guys 🙂 it´s almost working and I can´t wait to see it!!!!
I really appreciate all your effort here Brad,.
Many thanks in advance 🙂
Ideally each post type would have its own category. So the pages should be set up so that they are NOT using post_category. If for some reason you need to share the same taxonomy for both post types, you could modify the filter we created and simply remove the posts. Then you would not have duplicate categories and would only have page categories.
Hi! I’m using a website as one of the custom fields, is there any way to make it so that it becomes a link? Thanks! Right now it’s just plain text.
I should say, I’m using a website url as a custom field
Hi Cameron. Yes, if you wrap the URL in a html a href tag when you enter the value in the custom field, it will output the URL as a link in the layout.
Hi! the modules does not show up in the divi builder? Latest WP and divi
Shows up in the grid but not i live view
Hi Aleksander. Correct. Elegant Themes has not released Divi 3.1 yet. When they do, they have said they will open up the API for third party plugins to add modules to the visual builder. Until then, all 3rd party modules are limited to the Page Builder.
Hello. Great plugin! Is there a way to put a border around just the featured image in the grid layout? Thank you!
Thanks Jeremy! You can click on the Advanced tab in the module settings and add the border CSS in the Portfolio Image section:
border:5px solid #000;
Hi Brad,
i read the whole comments below but cant find a question like mine. So here it comes (I use the Pro Plugin):
How can i use ur PlugIn to filter the filterable Portfolio for Custom Fields. I use Post to display Events. The Events have upcoming Dates – how can i filter that. I was so dumb to think that i could use the Date Button in the Module-Settings, but of course that dont work. :/ http://so36.com/veranstaltungen/
So please tell me that there is some magic code trick i can use to reach my goal.
The Date-Problem btw is resolved by php-magic 😉
Sorry for my english – german here..
Best Wishes and Thank You
Mathew
Hi Mathias. You will need to use the custom query option in the plugin:
https://diviplugins.com/divi-custom-queries/
Here is an example how you can order a custom query by custom field:
https://wordpress.stackexchange.com/questions/15477/custom-query-with-orderby-meta-value-of-custom-field
Hi,
Great work ! I’m looking for a divi plugin with the option to choose the current category into the module category selector. As we can do with extra category builder modules. i don’t see this option here, but if I select a CPT and no category, will the module display all custom post types within the same category as the actual post ?
Regards
Thanks! You should be able to accomplish this with a custom query:
https://diviplugins.com/divi-custom-queries/
I added an example to this post to do just what you’re asking for. Keep in mind if a post is in multiple categories, the query will include all categories. You may have to modify the query to include your CPT.
Thank you Brad !
Hi Brad,
I am using the DP Filterable Blog and I have problems with the title of my pages…Instead of showing the title of every page, for some pages shows the title of the page where I am using my filterable blog module…It doesn’t have any sense at all and I am stuck with this…
Many thanks
Hi Brad,
You can check it out in here:
https://www.formacad.es/cursos-solidworks-2/
X – HOW COME? Is the name of the page in wordpress where I´ve put the module…
THX
Hi Fran. Can you contact me directly and give me access to the site to investigate? I’ve never seen this issue before. Thanks.
Hi Brad,
i hat another Problem ;/
http://so36.com/veranstaltungen/
There is a whitespace before the date – and i cant find out why. Have you an Idea how can i delete this space? In my Options match the numbers of fields in the two boxes for the custom fields.
1. Custom Field Names:Date, Start:
2. Custom Field Labels:, Start:
Thank you
Hi Mathias. Looks like you solved this. Are you still having issues?
Yes i still having the issue in SAFARI Browser and on Handhelds/Mobile Phones.
I have no idea what to do…
I think I understand what you mean now. Looks like you have “display: list-item;” applied to .dp-custom-field. Change that to display: block; I think this will solve your issue. Make sure you flush your cache if using a caching plugin.
Thanks thats worked fine – there was my mistake.
I used the wrong class. dp-custom-field-value instead of dp-custom-field
Thanks for your Advice 😉
Hello,
I think we sent an email with this issue but not heard back so not sure if it was received. Our problem is that when we use a custom query, the pagination of the portfolio breaks. The previous link for example no longer works when pagination is enabled when using a custom query, but works fine if we don’t use a custom query.
Unfortunately we need the custom query to filter what is shown in the portfolio grid in a more granular way,
Thanks,
Vicky
Hi Vicky. Got your email reply so glad to hear it worked!
Is it possible to show DP Blog Portfolio in Extra home page? Extra category builder doesn’t show this plugin.
Any option with shortcodes ?
Thanks
Hi Luis. I’m afraid not. Some of the modules in our plugins are compatible with Extra but we do not guarantee compatibility as there are some differences between them.
So it’s not possible to display the post excerpt when you hover over the post for a DP Filterable Blog? Seems the real-time filtering feature and hovering excerpt can’t be used together because hovering excerpt/title is exclusive to the full width module.
Any suggestions code/CSS to accomplish this? I just want to add hovering excerpts into the filterable blog.
Hi Gene. Correct, the excerpt is only possible in the fullwidth grid or carousel option. We tried to implement it in the standard section grids but there just wasn’t enough room with the smaller images.
I believe your only option for moving them inside the overlay would be to use jQuery, copying the excerpt text to variable, adding it below the overlay title, and then deleting the original excerpt container.
Hello,
How to make 6 colomns in the row ?
Thanks !
Hi Berry. You should be able to use this tutorial and simply adjust it for 6 columns:
https://diviplugins.com/divi-portfolio-grid-layout-three-columns/
Hi Brad !
I created a specific thumbnail size (250*250), is there any way I can display it (instead of actual 400px*284px) with your plugin without changing the core code ? (I’m using the “list” model of DP Blog Portfolio Module)
Thanks !
Hi Ghislain. This tutorial should tell you everything you need to know:
http://www.eleganttweaks.com/divi/changing-portfolio-blog-module-thumbnail-sizes/
Hello,
I’m not sure when this occurred but my photos are now appearing in Grid format instead of Carousel. You can see it here on my homepage https://thepurrfectpaw.com/
Hi Justin. Looks like they are now in carousel layout. I’m not sure why they would have switched to grid layout without changing the option but looks like you were able to switch it back to carousel. Please let us know if it happens again.
Hi, I am using the Pro Plugin for a project overview for my clients website.
Currently am using the lightbox option. Now my client would like to add text and more images to some of the projects. Is there any possibility to make some projects opens with the lightbox and others link to the project page?
Thanks
Barbara
Hi Barbara. Unfortunately it is not possible to open some in lightbox and not others. However, you could open them in a popup and control the popup content based on the post content – which would be unique for each post.
Hi Brad, thanks for your quick response. I will then try it with your suggested solution.
Hi, I am showing the post categories, and some have two categories. Is it possible to hide a specific category? thanks
Hi Igino. You can uncheck any category to hide posts from that category. If that post is under another category you want to leave checked, it will show in the results. Your best option is to use our Include/Exclude tags option. Give the post you want to hide a tag such as “exclude”. Then add that tag to the Exclude Tags option. Now any post with that tag will be excluded from the results.
Hi!
I just read all the comments and I know the question has been asked but I didn’t find a solution.
Will there be the possibility to add next/prev option to go from one project to another ?
Or is it already possible one way or another without me noticing it?
Thanks a lot!
Marina
Hi Marina. If you are referring to next/prev buttons in the lightbox, we are actually testing an update to the plugin that will do just that. Hoping to release in the next few days.
How lucky I am !
Thank you for the quick reply.
Just pushed the update
Hi Brad !
I tried with the update but nothing seems to have changed.
Should I activate something specific?
Thank you!
Oops ! Didn’t say anything, it works PERFECTLY !
Thanks a lot !
Any chance to use WP-PageNavi plugin for the pagination?
Thanks
Ciro
Hi Ciro. I’m afraid this plugin is not supported. I see you submitted a support ticket so I will follow up to see what you are trying to achieve.
Are there plans to make the modules available in the visual builder?
Hi Stuart. Absolutely. Divi FilterGrid, our latest plugin, has full VB support. We’re hoping to release an update for Owl Carousel Pro late this week or early next week. And hopefully Portfolio Posts Pro will be ready by the end of next week.
You’ll see the update available in WordPress. We’ll also send out an email alert.
Has this been updated yet to work with the visual builder? If so, I haven’t seen it yet.
Hi Georgia. Yes, as of version 3.5 the plugin is now compatible with the Visual Builder.
Hi,
Having a really awful day trying to take a client website live (why do they always want it done on the last day before Christmas!).
Portfolio Pro does not seem to be working with the latest version of WordPress and Divi. Is this a known issue? It is a core part of the design for this website so I am desperate to find a solution!
Also, are there any PHP limits for this plugin? My client wants to use a host that only offers up to 5.6 and I wondered if this might be the root of the problem?
Many thanks,
Kirsty
Hi Kirsty. I see this was moved to a support ticket and the ticket has been closed. If you’re still having issues or need help with any other issues, please submit a new ticket and we’ll get it taken care of for you.
Hey Brad!
Currently I am trying to get the PPP Filterable Portfolio Module to display only posts that are in current custom taxonomy, while on its taxonomy page.
To achieve this I added a Divi Layout in Divi Library, which contains the PPP Filterable Portfolio Module, set it to custom query and am calling this layout in my custom taxonomy page template file.
In my functions.php I added the following code:
`add_action( ‘wp’, ‘dp_ppp_custom_query_function’ );
function dp_ppp_custom_query_function() {
if( is_tax(‘project_category’) ) {
add_filter(‘dp_ppp_custom_query_args’, ‘dp_ppp_custom_query_taxprojectcats’);
}
}
function dp_ppp_custom_query_taxprojectcats() {
$catID = get_queried_object_id();
return array(
‘post_type’ => ‘project’,
‘posts_per_page’ => -1,
‘post_status’ => ‘publish’,
‘tax_query’ => array(
‘taxonomy’ => ‘project_category’,
‘field’ => ‘term_id’,
‘terms’ => $catID,
),
);
}`
However the Module displays all items instead of only thise that were assigned to currenty category.
What am I doing wrong here?
Thanks in advance!
Saskia
EDIT:
I found out why it wasn’t working.. silly me..
tax_query inside my returned query array needs to an “array of arrays”:
`add_action( ‘wp’, ‘dp_ppp_custom_query_function’ );
function dp_ppp_custom_query_function() {
if( is_tax(‘project_category’) ) {
add_filter(‘dp_ppp_custom_query_args’, ‘dp_ppp_custom_query_taxprojectcats’);
}
}
function dp_ppp_custom_query_taxprojectcats() {
$catID = get_queried_object_id();
return array(
‘post_type’ => ‘project’,
‘posts_per_page’ => -1,
‘post_status’ => ‘publish’,
‘tax_query’ => array(
array(
‘taxonomy’ => ‘project_category’,
‘field’ => ‘term_id’,
‘terms’ => $catID,
‘operator’ => ‘IN’,
),
),
);
}`
Now it is working fine.
Great plugin!
Thanks Saskia! Glad you were able to get it working.
Hi Brad!
I would like to display a certain set of custom taxonomy terms as filter buttons, while displaying another set of custom taxonomy terms as meta info with each portfolio item.
However it seems to merely be possible to select “category” and then the module picks one (I don’t quite know how it determines which category its supposed to pick (this cpt has 3 custom taxonomies of which 2 are hierarchical and it picks the second hierarchical taxonomy, which is good.. but I would like it to pick the one of my choice)
I hope the issue has become clear.. :S
My main wish is following:
maybe you could extend your plugin so it supports exact choice of taxonomy (if a cpt has more than one hierarchical taxonomy) and which terms to display as filter buttons.
That would be so awesome!
Thanks a lot!
Saskia
P.S.: maybe a t a later time you could also implement a way for the site visitor to be able to pick more than one filter at a time 😀
Hi Saskia. I think you’ll probably need our latest plugin to achieve what you’re trying to do:
https://diviplugins.com/downloads/divi-filtergrid/
This plugin is similar to Portfolio Posts Pro but with more features and better control over the filters. The filters are independent from the query and you can select multiple combinations of custom post types, taxonomies and terms.
Hey Brad,
purchased a license and it seems to be able to accomplish what I had in mind with this tool 🙂
Only thing I noticed is, when I set “show filters” to no, while setting “show post meta” (taxonomies,ategories, etc) to yes, post taxonomies get also hidden. I am sure this is not intended, right? Could you have a look and fix it?
The desired behaviour would be:
If set “show filters” set to no, hide filter buttons only.
if set “show post meta”, show post meta (allow choosing of desired post meta – there might be tags, categories, several custom taxonomies to choose from).
Thanks so much!
Saskia
Additional note:
Also when setting the query to advanced, I must additionally include the chosen taxonomies, that I chose for filter buttons, otherwise the filter functionality wont work, if the taxonomy is not shown with the post meta.
This also seems to be a bug.
Hi Saskia. I am not able to replicate these issues on our test servers. Can you please submit a support ticket with login credentials to the site you’re having issues with and we’ll take a look:
https://diviplugins.com/my-account/support/
Hi Brad – This the Portfolio Posts Pro have the option to allow me to display my posts “randomized”? Thanks
It does!! Within the module’s settings you have the option to order posts by date, title, slug, or random.
Does this plugin work with projects?
It does! It works with post, projects, and any custom post type (events, testimonials, etc.)
Hello, im using the portfolio post in a full width projects portfolio. In the DP Fullwidth Blog settings, on Elements, theres not option to show the category? Is there anyway to show the category too like the normal divi fullwidth port module? Thanks
Hi Jayson. Received your support ticket and responded there. Thanks!
Hi Brad, I have two questions for you: Does the plug-in work with the last divi experience? and Does it work with the filterable portfolio module, I want to make the excerpts visible, is it possible?
Thanks!
Hi Aleoso! Yes, the plugin does work with the latest version of Divi and the Visual Builder. The plugin doesn’t “work with” the filterable portfolio module. It replaces that module with a new one – DP Filterable Blog. This module has all of the options available in the default module but works with any custom post type (including posts and projects) and adds features such as lightbox, popup, custom fields, etc. And yes you can make the excerpts visible.
Perfect!!! Thank you so much!
Hi Brad!, I have another question for you: could I have a lightbox or pop up view with the excerpt when I click on a project image?
By default, the lightbox will display the featured image and the pop up will display the post content. If the post doesn’t need to have content other than the excerpt, you could simply add the excerpt text to the post content and turn on the popup feature. If the posts do need content in addition to the excerpt, we would need to create a custom solution for you.
If you’re interested in this, please submit a support ticket with details and we can help you out. Thanks!
Thank you so much! We already bought the plug-in… and we are very happy with the results… although we have some other doubts…
1) How can we add a numeric pagination option below the projects?
2) At the beginning of this page in the “lightbox” example you have some labels for categories, how can we add them to be able to filter the results?
thank you so much!! we appreciate a lot your timely feedback!
Great! Thank you for your purchase Aleoso. Please log into your account and submit a support ticket with these questions. You can just copy and paste what you posted in the comment. The support ticket is MUCH easier for us to keep track of and make sure we are responding in a timely manner. And we check the support tickets throughout the day unlike comments. Thanks!
Hi, I bought this Plugin today. There are two problems I have:
1. Divi claims, that this plugin is only partally compatible with the current divi version (https://www.elegantthemes.com/documentation/developers/divi-module/compatibility-levels/). Then, saving a post takes an eternity and eventually never finishes (the AJAX spinner never disapears).
2. I need a possibility to make the posts work like a gallery in a slider like element, showing just one post at a time. There are no arrows (left = previous post, right = next post) whereas in the normal divi portfolio module there is. I tried both dp firterable post and dp blog portfolio. Is there no option to enable them?
Thanks for your response!
I see you also submitted a support ticket that I responded to. Please review that and let me know if that works. Thanks!
“Custom URLs” I don’t know how.
Hi Sojeong! Please follow the instructions here and submit a support ticket if you still have issues. Thanks!
Hi Brad, just bought the plug-in, but I’m having a hard time to understand how to custom my pop-up. Check my portfolio and see if something could be done: filipemeunier.com
I need to have a video displayed but the size is really off, on mobile or desktop it’s all stretched. Can you help me with that?
Hi Filipe! It looks great on my end! You can customize the popup template using this method:
https://diviplugins.com/documentation/portfolio-posts-pro/popup-template/
If that doesn’t help, please submit a support ticket with screenshots and which device/browser you’re seeing this issue on.
Is there a way to have the filter show as a dropdown instead of seperate items?
Try this tutorial out Larry and let me know if you have any issues:
https://diviplugins.com/divi-change-the-filterable-buttons-to-a-drop-down-select/
Hello, is there a way to round the corners of the thumbnail images?
And to choose how many columns display? Currently it displays in 4 columns, I need it to be 3.
Hi Dianne. You can follow this tutorial to change the columns to 3:
https://diviplugins.com/divi-portfolio-grid-layout-three-columns/
For the rounded corners, you can add the following CSS to the module settings Advanced tab -> Custom CSS -> Portfolio Image:
border-radius: 10px;
Just curious if you’ll ever have a masonry style option?
Hi Jared! We are looking into adding this layout option to our latest plugin, Divi FilterGrid, but since Portfolio Posts Pro is based on the default Portfolio modules in Divi we will not likely be adding masonry to this plugin.
Hello, great plugin. But I need faster content load in popup, without loader, without delay .. how can I set it please ? Thank you
Thanks Jakub! The popup does not have any artificial delay when loading the content. Also, it is possible to hide the loader but it will not speed up the content load. This is based on the speed of your server. Removing it can actually cause confusion for visitors because they may think the popup is not loading and will give up and close it. If you can create a ticket and share the URL of the page you’re having issues with, we would be happy to take a look – https://diviplugins.com/my-account/support/
Help… I see that custom post types are available for the Blog Portfolio in version 1.2????? I have version 4.0.9 and no such thing. Checking Custom Queries reveals no choices. I see that there is code for the functions file and now I have wrangle a well developed staging site with no access to that functions. Only the production site… Argghhhh…
Hi Robert. You should see an option called Custom Post Type Name in the module settings. Clicking on this option will display a popup where you can select one or more custom post types you would like to display. If you’re having issues with this please submit a support ticket and we would be happy to help you – https://diviplugins.com/my-account/support/
Hi Brad – this plugin is a game changer, thank you. Is there a way of setting the grid layout so that the blog posts display with equal height, rather than masonry layout? I’ve tried setting fixed heights but that has some obvious responsive issues. Any input would be super appreciated!
Thank you Frances! Our Divi FilterGrid plugin does this by default – https://diviplugins.com/downloads/divi-filtergrid/. To do it in Portfolio Posts Pro, the easiest solution would probably be to change the display of the grid to flex. Please try the following:
.dp_ppp_module .et_pb_portfolio_items {
display: flex;
flex-wrap: wrap;
}