An example would be two columns in a single row. The right column has a tall image. The left column has the Vertically Centered Content module with text. The left column text will always be vertically centered inside the white space created by the image on the right:
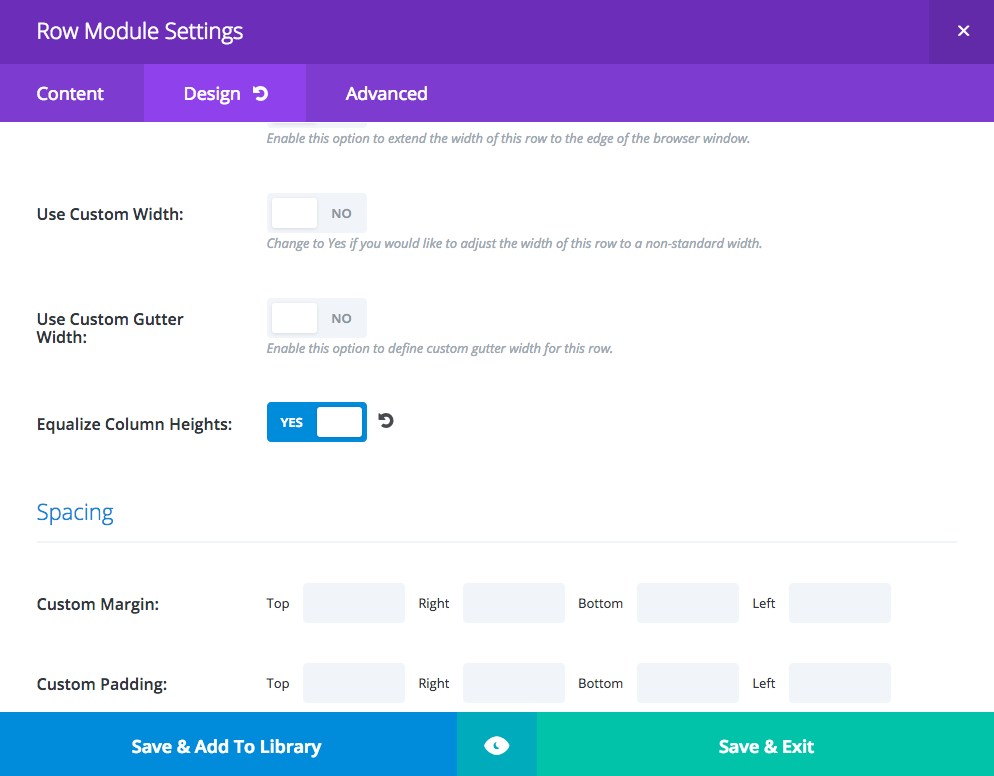
For this module to work properly, the “Equalize Column Heights” option must be turned on in the row that this module is placed. You can find this option in the row’s settings under the Design tab:
Reviews
not compatible with latest version of Divi as of 6/29/18 (prior reply had wrong year)
-
Just tested on Divi 3.9 and still working. Make sure you turn on the Equalize Column Heights option in the row you place the module in.
You must log in to submit a review.