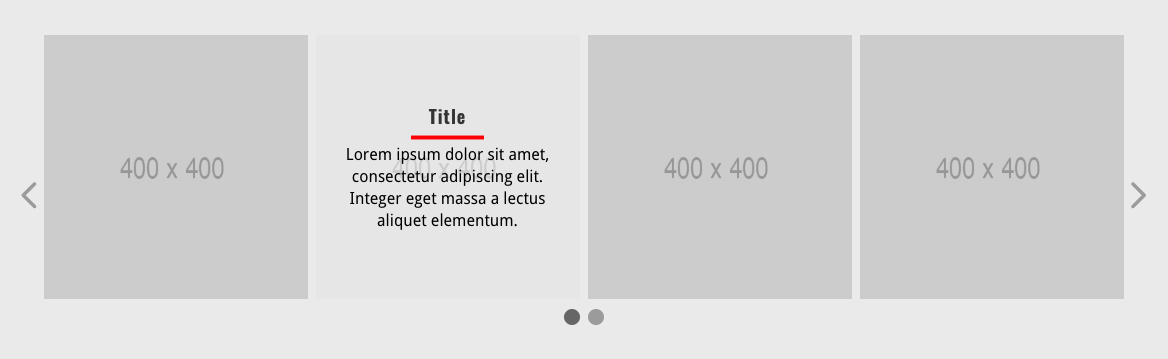
In a previous tutorial we showed you how to add an overlay with a centered icon to the Owl Carousel. In this tutorial, we’ll do something similar. Instead of an icon overlay appearing when the owl image is hovered, this overlay will contain title and short description text. This is how it will look when you’re finished with the tutorial:

The first thing we need to do is make sure we are using the DP Owl Image Carousel module from the Owl Carousel Pro plugin. Add this module to the Page Builder on any page or post. Once added, we’re going to click on the Add New Image link at the top of the module to add our first carousel item. This will display a new window with options for adding images and content to the carousel.
We need to scroll down to the Image Content text editor. Make sure you change the editor from Visual to Text mode by clicking on the Text tab in the upper-right corner of the editor. Now copy and paste the following HTML:
<div class="custom_overlay_wrapper"><a href="http://google.com"><img src="http://via.placeholder.com/400x400"><div class="custom_overlay"><span class="custom_overlay_inner"><h4>Title</h4><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer eget massa a lectus aliquet elementum.</p></span></div></a></div>
The HTML above contains everything needed to create the image, link, overlay, and overlay title and description. Feel free to leave out the link if you don’t want the user to go to a page when they click on the image. Modify the image source URL and overlay text and click the Save button.
You should now have a New Image block at the top of the DP Owl Image Carousel module. Click the copy icon to duplicate this image for as many images as you want to display in the carousel. Now go in and edit each image, changing the image source URL and text. Click the Save & Exit button at the bottom of the module window and publish or update the page.
Now we just need to add the following CSS to our child theme’s style.css file or the Custom CSS box at the bottom of the Divi Options page:
.custom_overlay_wrapper { position: relative; }
.custom_overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
text-align: center;
background-color: rgba(255, 255, 255, .9);
opacity: 0;
-webkit-transition: all 400ms ease-in-out;
-moz-transition: all 400ms ease-in-out;
-o-transition: all 400ms ease-in-out;
transition: all 400ms ease-in-out;
}
.custom_overlay:hover {
opacity: 1;
}
.custom_overlay_inner {
position: absolute;
top: 50%;
left: 10px;
right: 10px;
transform: translateY(-50%);
}
.custom_overlay h4 {
position: relative;
margin-bottom: 4px;
}
.custom_overlay p {
color: #000;
line-height: 1.4em;
}
.custom_overlay h4:after {
background-color: red;
content: "";
position: absolute;
left: 35%;
right: 35%;
bottom: 0;
height: 4px;
}
/*------------------- TABLET ------------------*/
@media only screen and ( min-width: 600px ) and ( max-width: 999px ) {
.custom_overlay h4 { font-size: 80%;}
.custom_overlay p {
font-size: 85%;
line-height: 1.2em;
}
}
/*------------------- MOBILE ------------------*/
@media only screen and ( max-width: 599px ) {
.custom_overlay h4 { font-size: 100%;}
.custom_overlay p { font-size: 100%;}
}
The CSS above will always vertically align the overlay text in the middle of the image. Depending on the size of your image, font size, amount of text, etc., you may have to adjust the CSS for the text to fit properly inside the overlay. I’ve also added Media Queries for the tablet and phone breakpoints so you can fine tune how the text is displayed on those devices. You can also make any other changes to the CSS to customize the text however you like.
As you can see from the results, the Owl Carousel Pro plugin has nearly endless possibilities. You are not limited to adding images using the Image URL option. You can add the image, or any HTML, to the Image Content text editor to create custom carousel items.







Hi, this looks interesting but when you say “this overlay will contain title and short description text.” it seem that it doesn’t take the Post’s title & content but will display a single title & content that wouldn’t match it.
If so is there a way to achieve displaying the post’s title & content instead ?
Hi Thibault. Correct. This tutorial would be used with the Owl Image Carousel module, where each owl carousel item is determined by the image and text you assign to it. It would not work with posts. We’ll work on a solution for a carousel that contains posts.
What if you don’t want the overlay to cover the entire image, but only to appear behind the text?