CSS Grid is also used in the plugin to display the elements within each grid item (featured image, title, meta, etc.). By default each element is placed in a single-column layout and stacked vertically in its own row. A common request we hear is “How can I force the Read More button to stick to the bottom of each grid item?”.

Before CSS Grid, this would require using absolute positioning which has drawbacks. With CSS Grid, it can be achieved with a single line of CSS that will depend on how many elements you are displaying in each grid item.
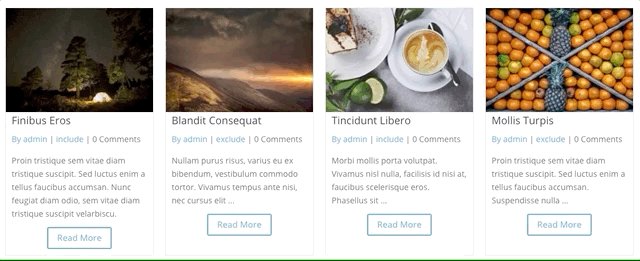
In the screenshot above, each grid items has five rows: featured image, title, meta, excerpt and the Read More button. We use the following CSS Grid shorthand rule to tell each row to only consume as much vertical space as needed for the content to fit:
.dp-dfg-layout-grid .dp-dfg-item { grid-auto-rows: min-content; }
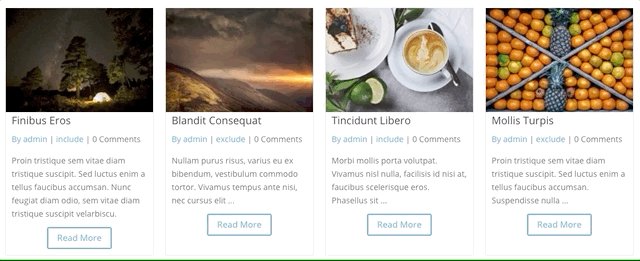
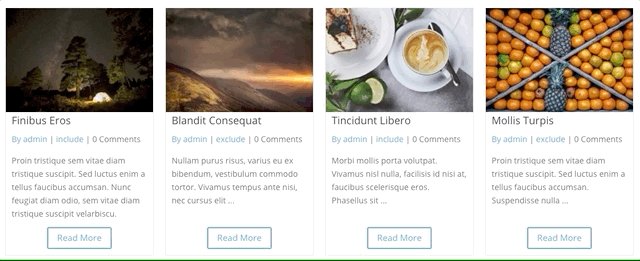
To push the Read More button to the bottom and move the white space above the button, we simply need to tell the row ABOVE the button to consume as much available vertical space as possible. We can achieve this by applying the following CSS Grid rule to your Divi child theme or the Divi -> Theme Options -> Custom CSS section:
.dp-dfg-layout-grid .dp-dfg-item { grid-auto-rows: auto auto auto 1fr auto; }
Here we are telling the first three rows and last row to only consume as much vertical space as needed using auto. The fourth row is set to consume as much available vertical space as possible using 1fr.
If you prefer to add your CSS directly in the module, you can add the following to the Divi FilterGrid’s Advanced tab -> Custom CSS -> Post Item Container section:
grid-auto-rows: auto auto auto 1fr auto;







Hello!
Thanks for the great tutorial. In trying to add the css, I must be missing something. I copied the CSS exactly, but it’s still asking for an “expected R Brace” in both the Theme Customizer CSS area and the onpage- in module option.
Any suggestions?
Thanks!
Hi Monica! This is showing because CSSLint does not yet support CSS Grid. More on that here:
https://core.trac.wordpress.org/ticket/42528
However, it shouldn’t affect anything. You should still be able to save and the changes should still apply.
Thank you for this tip, it works wonderfully.
Great! Glad to hear it worked René 🙂
This doesn’t seem to work when using Custom Fields in the grid items. The Read More button is always placed above the custom fields. Is there a workaround to force the Read More button to appear AFTER the post content + custom fields?