It’s been a long time coming but we are excited to announce the latest update to the Divi Module Builder!
The Divi Module Builder plugin makes it easy to create your own custom modules in Divi. Whether you’re an agency or freelancer looking to create modules for your clients or a single user wanting to customize your website, Divi Module Builder can dramatically speed up the process of module development. Now let’s get into the details of the update!
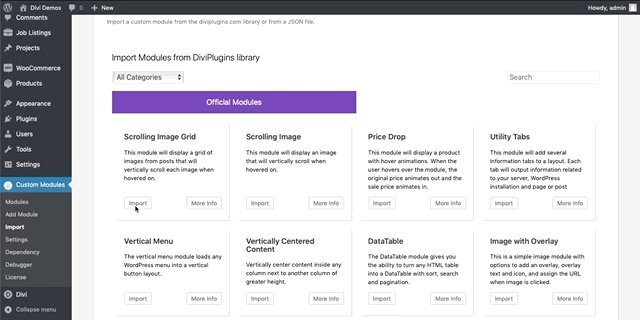
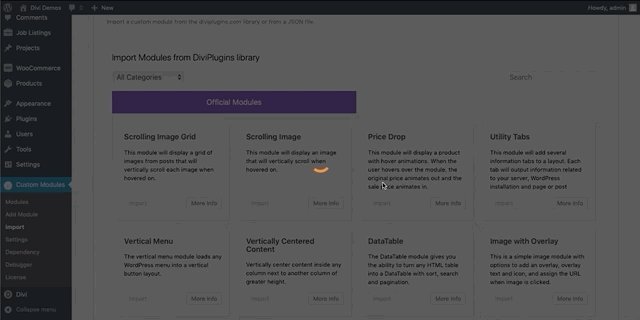
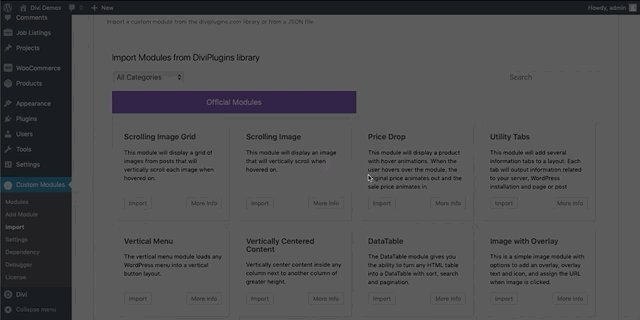
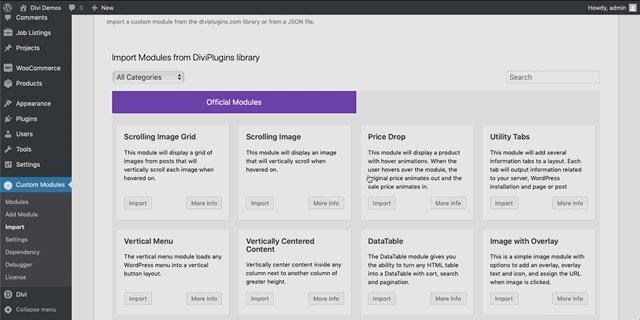
Importing Modules
It’s always been possible to download one of our custom modules from our website and import it into another website running the Divi Module Builder. The 2.1 update makes that process faster and easier. Now you can import our modules directly from the plugin’s Import page. You no longer need to log into your account on diviplugins.com and download the file. As long as your Divi Module Builder license is active on the site you are attempting to import into, you’ll have access to our full catalogue of custom modules.

CodeMirror & PHP Support
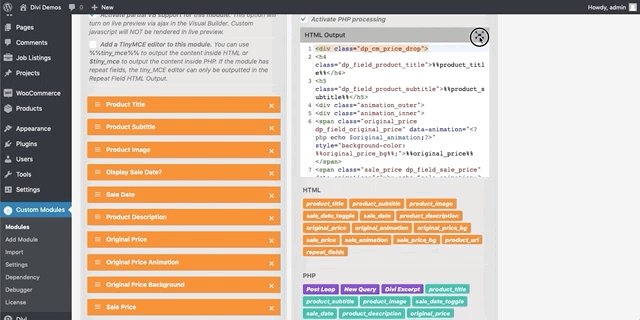
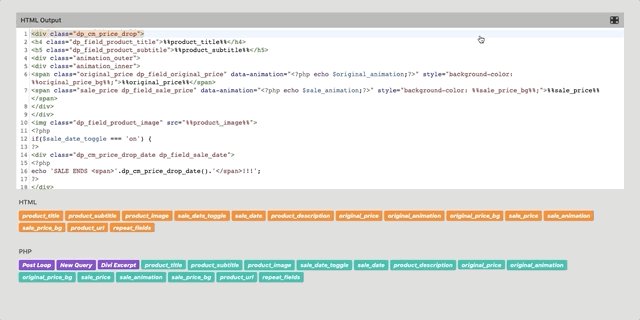
We’ve added CodeMirror support to all text editors! CodeMirror adds line numbering, Syntax Highlighting, Error Checking, and Auto-completion. We’ve also eliminated the need to replace PHP tags with our divi_php tags
<?php echo 'Now you can insert PHP tags directly into the editors'; ?> [divi_php] echo 'These tags are no longer needed, but still supported'; [/divi_php]
The old tags will still work so there is no need to edit existing custom modules. Moving forward, you can now simply use native PHP tags.
Fullscreen Mode
Whether you’re writing PHP, HTML, CSS, or Javascript code in your custom module, we understand how difficult it is to leave your text editor or IDE of choice and code in a small text editor in your browser. We’ll never be able to replace your beloved IDE, but we can do our best to make the temporary switch as painless as possible.
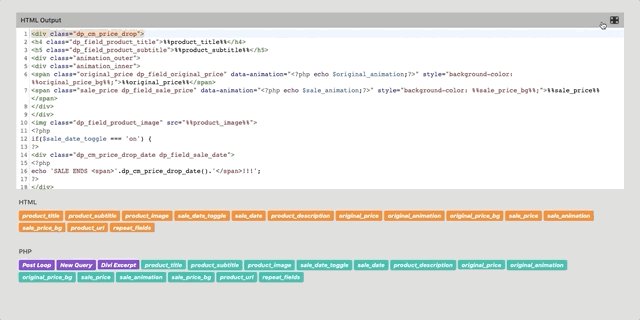
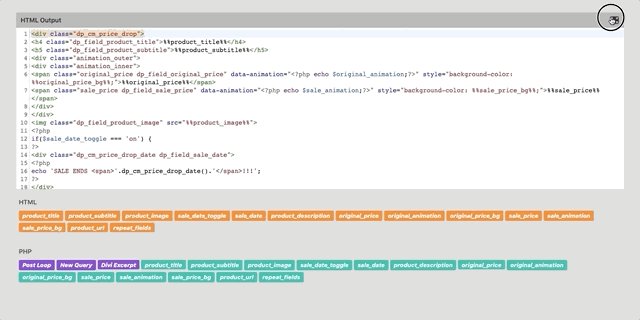
That’s why we added fullscreen mode for all editors to give you a nice big canvas to work with. Click on the expand icon in the top right corner of each editor to display the editor in fullscreen mode. When you’re done coding, click the minimize icon to get back to the default screen.

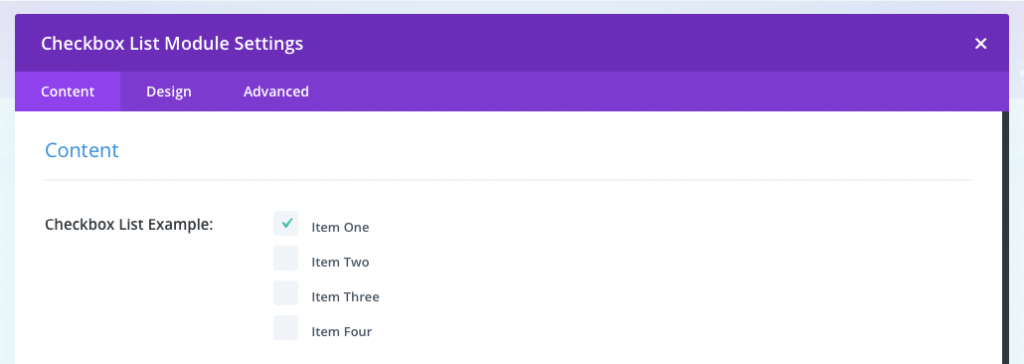
New Checkbox List Field Type
The Checkbox List field type is similar to the category checkboxes in the default Divi Blog module. When adding the field, you’ll enter a comma-separated list of labels for each checkbox. The module will display these labels as a vertical list of checkboxes. The return value of the field will be a piped list of ON|OFF values for each label.

New Upload Field Type
The Upload field type is very similar to the Image field type. However, the user will not be limited to images when they select from the media library. The return value will be the URL to the file.
UI Improvements
We’ve also made UI improvements to the Settings page. You can now publish imported modules directly from this page after importing rather than having to edit the module to publish it. At the top of the settings page, we’ve added a new option to hide or show Divi’s 3rd party, partial compatibility warning that is displayed in each module.
For more information regarding module compatibility and this warning, please read this. We’ve had a lot of request from developers asking how they can hide the warning because it’s confusing to their clients. By default, the warning will be hidden for all custom modules unless the option on the Settings page is checked.
If you run into any issues with this update, please submit a support ticket and we’ll get it taken care of. Some of our best features have come from your suggestions, so please feel free to share an idea or feature you would like to see in a future update!






