Search & Filter Pro
This document explains how to integrate the Search & Filter Pro plugin with the Divi FilterGrid plugin.
Search & Filter Pro is a WordPress plugin with advanced search, filter and sort capabilities that is capable of integrating with other 3rd party plugins that display posts and custom post types. In this situation, Search & Filter Pro controls which posts are displayed and adds an interface for searching, filtering, and sorting the results. The companion plugin is left with actually displaying the posts and pagination. Please follow the instruction below to integrate Search & Filter Pro with Divi FilterGrid.
Search & Filter Pro Instructions
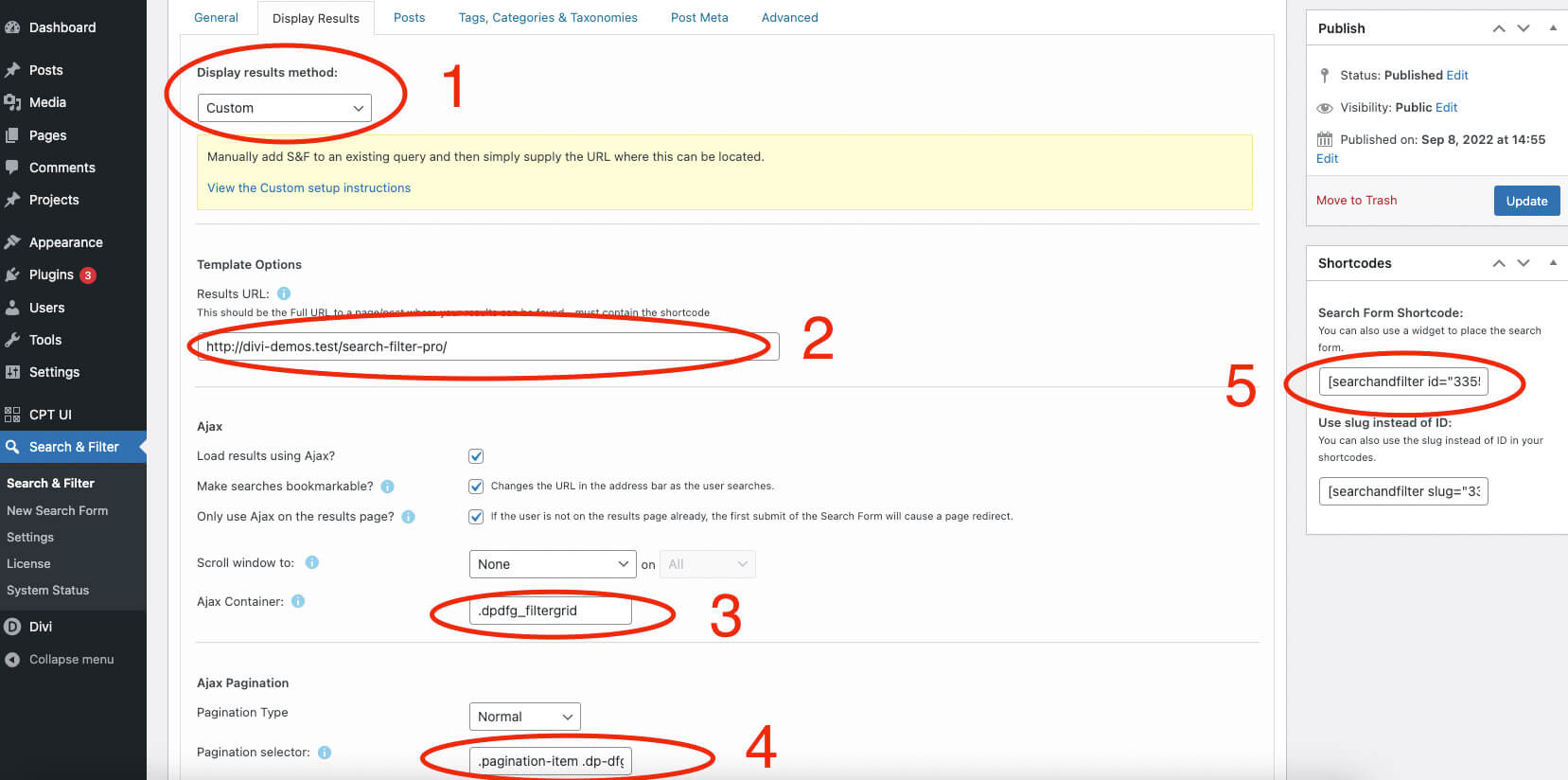
We’ll assume from this point that you are familiar with the Search & Filter Pro plugin and have a form created and ready to use. If you need help with this process, please contact the Search & Filter Pro developers. Edit the search form you would like to use and go to the form’s Display Results tab. On this page we need to perform the following tasks:
- Change the Display results method dropdown to “Custom“
- Enter the URL of the page you’ll be displaying this form in the Template Options -> Results URL input
- Change the Ajax -> Ajax Container to .dpdfg_filtergrid. You can also assign a CSS ID to the Divi FilterGrid module and use that in place of the module class. Using a CSS ID would allow you to have multiple grids on the same page.
- Change the Ajax -> Pagination selector to .pagination-item .dp-dfg-page
- Update the form and copy the Search Form Shortcode provided in the right sidebar.
These are the only changes that need to be made to the form. Now go to the page where you want to display the search form and Divi FilterGrid. Add the default Divi code module to the page and paste the shortcode from step five into the code module content editor.
Divi FilterGrid Instructions
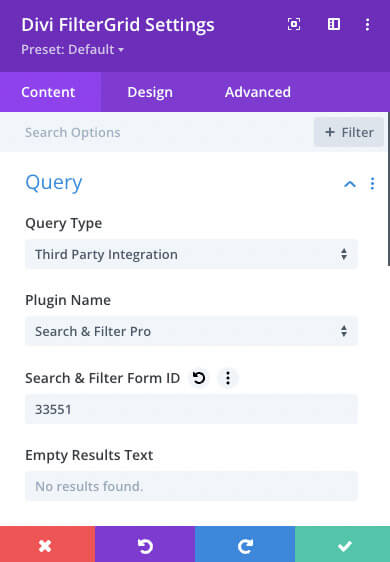
Once the code module containing the Search & Filter Pro shortcode is added to the page, you’ll need to add the Divi FilterGrid module. Then go to the module’s Content tab -> Query section -> Query Type dropdown and change this to “Third Party Integration“. A new Plugin Name dropdown will appear. Select Search & Filter Pro from the dropdown. In the Search & Filter Form ID input, insert the form ID from the shortcode found on the form editor page mentioned above.
The last step is to remove the default filters created by Divi FilterGrid since you’ll be using the filters from the Search & Filter Pro plugin. Go to the module’s Filters section and turn off the Show Filters toggle.
* IMPORTANT. Scroll down to the Pagination section in the Divi FilterGrid settings and make sure the Pagination Type is set to “Paged” (default). This is the only pagination type supported when integrating with the Search & Filter Pro plugin.
That’s it! You can now control the search, filters and sort using the Search & Filter Pro plugin and control the grid of results and pagination using the Divi FilterGrid plugin.